今回は↑動画のようなOPの作り方を紹介していきます。
前回記事の【キャラを移動させる方法】の応用です。
Aivutlに慣れている人ならば5~10分で、Aviutl初心者の方でも30分あれば作成できるぐらい簡単なので、是非チャレンジしてみて下さい。
目次(もくじ)
【Aviutl拡張編集】レイヤー構成の一例

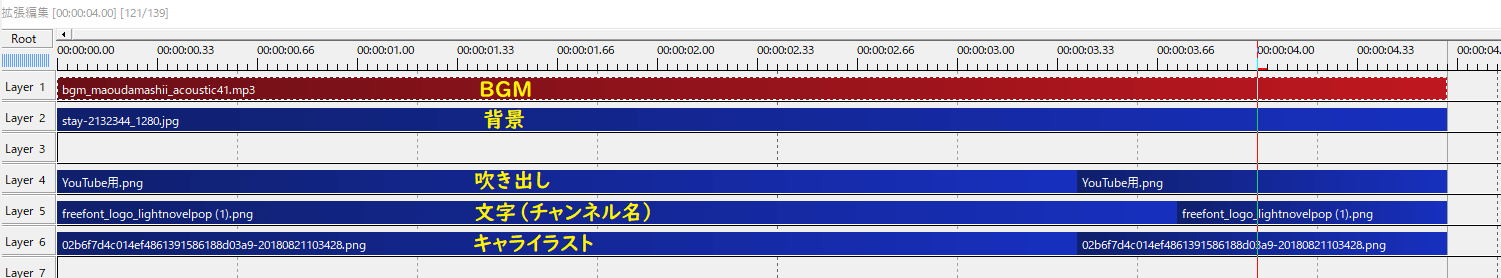
上記で載せた動画のレイヤーはこんな感じ。
BGMで音声ファイル1つ、その他画像ファイルやテキストファイルを複数といった形ですね。
例えば効果音をOPに入れたい場合は音声ファイルを複数作る必要がありますし、静止画でOKな場合は画像ファイルが1つでももちろん構いません。
これは、上におくレイヤーは下のレイヤー画像に重なるためです。
なので、背景は上のレイヤー、キャライラストや小物は下のレイヤーというのをまずは覚えておいてください。
Xでの直線移動を両サイドから使ってみよう
「Xの直線移動ってなに?」
という方は、前回の記事からまずはご確認ください。
直線移動は、画像ファイルを選んで(=点線の状態にして)【X】→【直線移動】の順にクリック。
今回はかなりシンプルですが、左から右と右から左の移動のみを用いて動画を作成しています。
もっと複雑にやりたい場合は、Xでの直線移動をマスターした後に、Yでの移動やアニメーションなどを試しながら調整していきましょう。
移動のルールでまず覚えておいて欲しいのが、緑の点線枠内→赤の点線枠内に向かって移動すること。
「何か逆に動いてる」という場合はこのルールを思い出すようにしましょう。
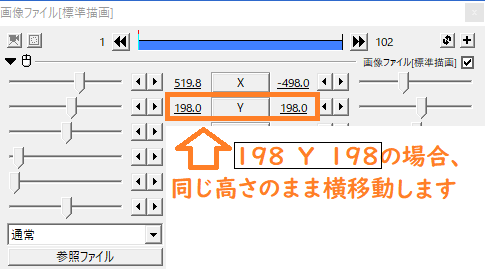
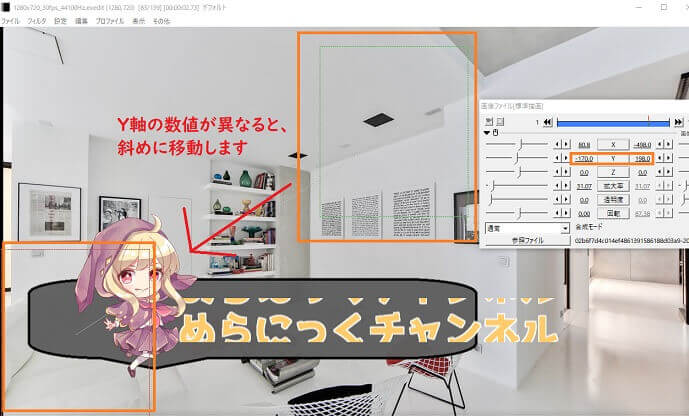
後は直線に移動させる際はY軸の数値にも注目します。
【Y軸】の隣同士の数値が同じだと、横いそのまま直線移動してくれます。

しかし、横移動の際にY軸の横の数値が異なると、少しななめった移動となります。

あえてテキストではなく文字を画像にするのもあり
これはテクニックでも何でもないですが、通常のテキストではなくあえて文字を画像にするのも結構面白いと思います。
私の動画もAviutlのテキストではなく、画像で【めらにっくチャンネル】と演出しています。
何故かというと、Avitul(標準)では搭載されていないフォントを使用したかったため。
詳しい作成手順は下記記事にて。
文字をあえて手描きの画像にして味を出すのも良さそうですね。
デフォルト状態のAviutlにはない文字フォントを使用したい場合などに、文字を画像で代用するのもありだと思います。
画像と音声の素材について
詳しくは過去記事にて紹介していますので、そちらをご覧いただけると嬉しいです。
イラストが自分で描けない方にとって、素材について困りがちになると思います。
私のこの動画での画像素材ですが、
- 背景はピクサベイから
- キャライラストはスキマでの依頼から
- 吹き出しはペイントで自作
という感じです。
BGMや効果音、さらには歌入りのものまで、フリー素材として提供している神のようなサイトです。
利用規約が緩く、個人でのコンテンツ制作者に優しいので、音声に困ったらまずは魔王魂さんをチェックしてみるのが良いでしょう。
EDも同様に作れます
もちろん、OPが作れるようになったらEDを作れるでしょう。
OPのテンポとは異なり、終わり感のあるEDを作成するのも動画っぽくて良いと思います。
前述でも紹介した魔王魂さんはOP・ED・効果音と豊富に揃っているので、EDの作成も魔王魂さんに頼れば間違いありません。
EDでは、
「チャンネル登録お願いします」
「この動画が良かったら高評価ボタンを押してください」
等のアピールをして、視聴者の行動を促すようにするのも良いかもしれません。