
YouTube等に動画投稿する際は、サムネイル画像にこだわるのが一般的になってきましたね。
登録者の多い方の動画一覧を見ると一目瞭然ですが、動画のサムネイル(動画のトップ画像)に文字を重ねているものがほとんどです。
動画編集に加え、画像編集の知識もあると良いでしょう。
動画を表すキーワードを画像の上に表示することで、より視覚的にアピールすることが出来ます。
このページでは、
・サムネイルをAviutlで作る方法
・サムネイルに入れておきたい情報
について紹介しています。
目次(もくじ)
Aviutlでサムネイル画像を作る意味
タイトルでは大層なことを言っているように見えますが、サムネイルの作り方はかなり簡単です。
動画編集の作業量に比べたら屁でもありません。
ほんのちょっと頑張るだけで見栄えが大きく異なりますので是非サムネイルにこだわってみて下さい。
Before

After


視聴回数は見ないように…
こんな感じで、画像に文字や矢印等の装飾を加えると、より視覚的にこの動画が何の動画なのかわかりやすくなります。
私の場合はチャンネル登録者の少なさ、知名度のなさ、動画の質の低さが原因で再生回数は伸びていませんが、人気が出れば出るほどサムネイル画像の重要性は増してくると思います。
例えばヒカキンさんの動画一覧を見ると、サムネイル画像を見るだけで何だか楽しくなってきませんか?
ヒカキンさんのサムネイルの特徴としては、
・文字は文章ではなく2つ、3つのキーワード
・文字は赤文字に白で縁取るものが多い
こんな感じの特徴があります。
顔出ししていない場合は自分の代わりのイメージキャラやアイコンを入れると良いでしょう。また、赤字に白の縁取り文字が多いのはYouTubeのイメージカラーが白と赤だからかもしれませんね。
以下ではAviutlでのサムネイル画像の作り方を紹介していきます。
Aviutlのダウンロードについて別の記事にてまとめていますので、先にそちらからご覧下さい。
Aviutlで文字を入れる方法

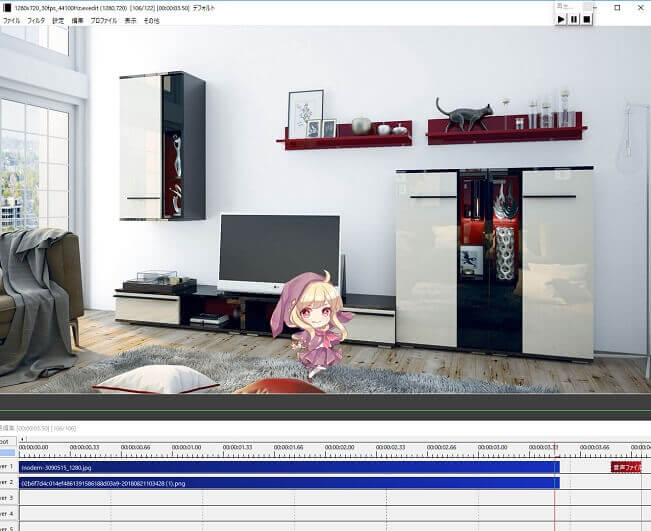
Aviutlで動画編集をした場合は、動画の1番良い場面を本体画面に表示して作業していきます(↑画像)
表示する場面を決めたら、同じ時間軸(赤と青の縦軸)に新しくレイヤーを作成していきます。
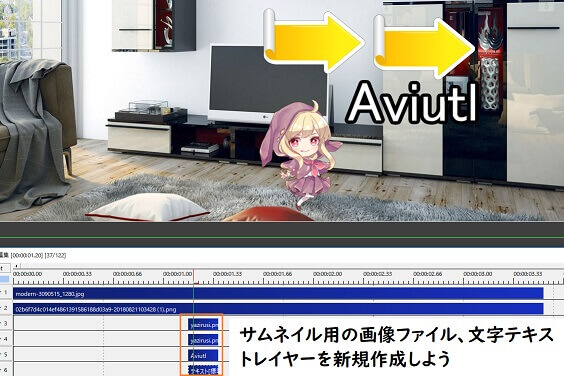
キャライラストを追加したい場合は、メディアオブジェクトに追加→画像ファイルを選択します。
文字を追加したい場合は、メディアオブジェクトの追加→テキストを選択します。
メディアオブジェクトの追加は拡張編集上でマウスの右クリックにより表示されます。Aviutlの本体画面ではありませんのでご注意下さい。

画像やテキストはドラッグ&ドロップで簡単に移動させることが出来ます。
画像の編集機能としては、【拡大率】【回転】の2つを調整してみましょう。
テキストの場合は【拡大率】ではなく【サイズ】を変更すると文字が荒くなることはありません。
テキストはデフォルトだと標準文字ですが、これを縁取り文字や影付き文字にすると、より見栄えが良くなります。
↓画像が一例ですが、やはり通常文字よりも縁取り文字の方が回りの背景と区別がつくので、デザイン的には縁取り文字が良いでしょう。

画像や文字の調整が終わったら、
Aviutl本体画面上で右クリック→「クリップボードに出力イメージをコピー」を選択します。
もしくはスクリーンショットでも大丈夫です。
その後はペイントに【貼り付け】でAviutlで作成した画面が表示されます。
選択→トリミングをしたり、枠を色で囲ったりなどの簡易編集をして完成です。

枠を囲うと↓のような感じです。背景とはっきり区別させたい場合に用いると良いでしょう。

最初の1枚を完成させるまでは大変ですが、慣れると簡単に作成できますので、是非チャレンジしてみて下さい。


