
今回は↑のようなタイトルロゴを無料で製作する方法を紹介します。
こんな感じのタイトルロゴならばサクッと作ることが出来ます。
これは元々の画像にタイトルロゴを合成したものです。
ブログにある程度慣れた方で、デザインにこだわってみようという方の記事ですね。
ただし今回の方法は初心者でも簡単かつ無料で無料でロゴを作る方法です。
より凝ったロゴを作成したい場合はココナラでロゴ製作の得意な方に依頼するのが1番だと思います。
目次(もくじ)
タイトルロゴ画像の作り方
自分の手でロゴを作ろうと決めた場合、外部サイトに頼りながら製作していくことになります。
今回私が利用したのはこちらのサイトです。
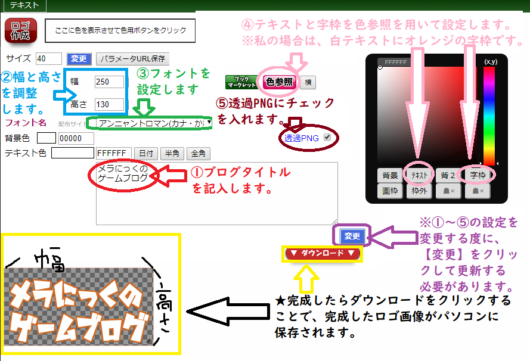
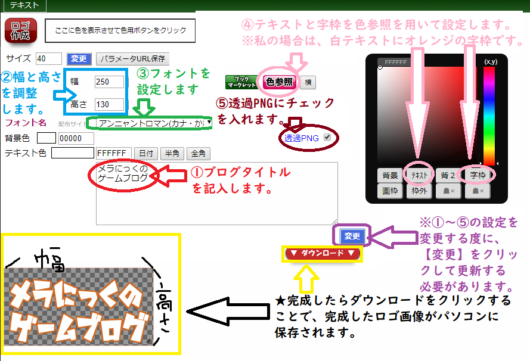
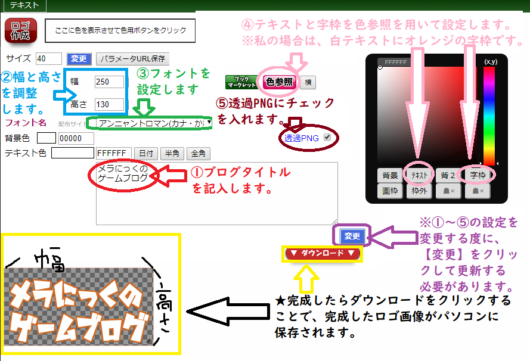
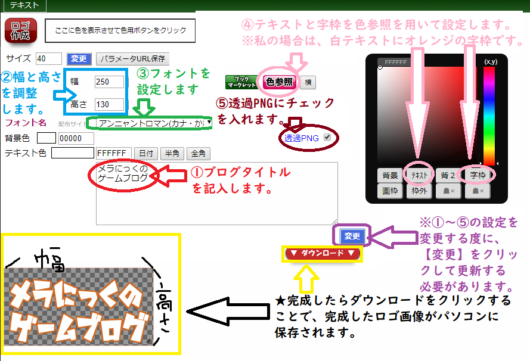
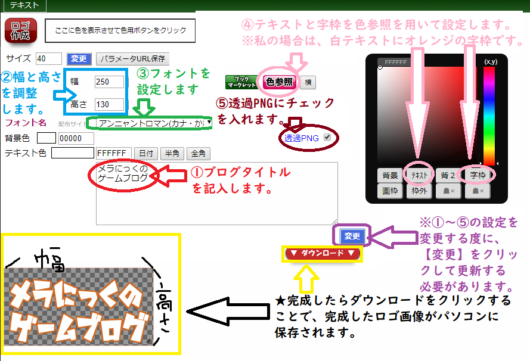
上記ボタンをクリックすると、↓のようなロゴを作れるページへと移動します。

ウェブサイト上にて無料で製作できるため、余計なダウンロードなどが不要なのが良い点ですよね。
フォントの種類も多いですし、縁取り文字や透過PNGでのロゴを作れるのが魅力。
以下で具体的な作業手順を紹介していきます。
タイトルロゴの具体的な手順
このサイトの使い方について画像をふまえて詳しく紹介していきます。
主な手順は以下の通りです。
- ブログタイトルの記入
- ロゴの幅と高さの調整
- フォントの設定
- テキスト文字と縁取り文字の色の設定
- 透過PNGのチェック
1.ブログタイトルの記入

まずは↑画像赤○のところですが、ここにブログタイトルを記入してください。
タイトルが長い場合は改行するのも良いですね。
タイトルの入力が完了したら、画像の紫枠のところの【変更】をクリックします。
すると、画面左下にここまで製作した内容が表示されます。
2.ロゴの幅と高さの調整

次はロゴ画像の幅と高さを変更していきます。
画像左下の黄色い枠を参考にしながら、タイトルロゴがしっかり収まるサイズに調整していきます。
幅やサイズを変更したら、やはり【変更】をクリックしてロゴ画像を更新してください。
3.フォントの設定

その次はタイトルのフォントを変更しましょう。
画像の緑枠のところから変更可能です。
フォントはたくさんの種類があるので、いろいろ試してみてください。
試す度に更新を押すのを忘れずに。


4.テキスト文字と縁取り文字の色の設定
フォントを設定したら、テキストや字枠の色を決めていきます。
字枠とは縁取り文字のこと。
縁取り文字は文字の周り別の色で囲うことです。YouTubeなどのサムネイルでよく使用されていますよね。

字枠があるかないかで文字の見えやすさはかなり変わってくるので、字枠を設定するとよりおしゃれな感じのロゴ画像が作成できるかと思います。
操作方法ですが画像ピンクの【テキスト】や【字枠】をクリックし、【色参照】にて色を設定できますのでこれもいろいろ試してみてください。
上手く色が反映されない時は【テキスト(字枠)】→【色参照】を2回ぐらいクリックすると色が反映されえる場合もあります。
試す時はやはり【変更のクリックを忘れずに。
5.透過PNGのチェック

↑画像の⑤の透過PNGについて。
透過PNGとは背景のない画像を意味します。
透過PNGでロゴを作成し、一色の背景を合成させることで↓のようなよく見るタイプのロゴを製作可能です。

背景画像にタイトルロゴ文字を合成したい場合は、透過PNGにする必要があります!
最後に必要な場合は透過PNGをクリックしてください。

完成した透過PNGのロゴ画像を別の画像に合成するとこんな感じ↓になります。

タイトルロゴが決まったら
ロゴ画像が決まったら、最後にダウンロードしましょう。ダウンロードボタンを押すことでダウンロードできます。
ファイルのタイトル名はfree_font〇〇~になっています。
完成したロゴ画像をワードプレスにアップロードして、次はブログのヘッダーに設定していきましょう。
ロゴ画像をヘッダーに設定する【ワードプレス】
ここからはワードプレスブログの場合の操作になります。
また、WordPressのテーマにより操作が異なる場合があります。
まずWordPressのダッシュボード画面から、
【外観】→【カスタマイズ】
をクリックします。
カスタマイズ画面から
【ロゴ】→【ロゴ画像】
のアップロードを選択して、先ほど製作したロゴ画像を設定することでロゴ画像の設定は完了です。

先ほどダウンロードした画像ファイルはエクスプローラーの【ダウンロード】にあります。
※別の画像とロゴ画像を合成する場合

⇧こんな感じで別の画像にタイトルロゴを合成する場合は、イラストとロゴが被らないように上手く調整していく必要があります。
画像とロゴが被らないように調整する手段は主に以下の2つ。
- ロゴ画像をもう一度作り直すロゴ側のサイズ調整
- 画像編集ソフトを利用して調整する背景画像側の調整
私の場合は後者の画像の編集をしてロゴ用のスペースを作ることで調整しました。
少し手間がかかりますが、ヘッダーの見栄えはブログを読んでもらう上で大切なものですので、是非自分の納得できるロゴ画像が出来るまで頑張ってみてください。



