「Aviutlをダウンロードしたけどこれからどうすればいいかわからないよ」
という方向けに、この記事では画像の動かし方について紹介していきます。
5分で簡単に覚えられますし、オープニングや演出などに利用できますので是非最後までご覧いただけると嬉しいです。
目次(もくじ)
Aviutlでキャラ画像を動かす方法
Aviutlのダウンロードと追加プラグインの設定が終わったら、早速Aviutlを使ってみましょう。
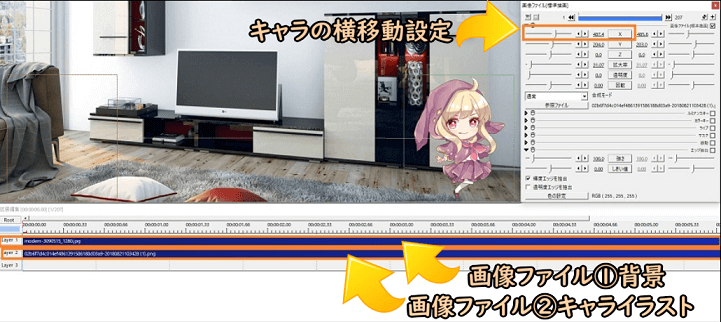
今回は↓動画のように、キャラを移動させる方法を紹介していきます。
動画で見ると難しそうに見えるかもしれませんね。
でも、キャラを横に直線移動するだけならすぐ出来るようになります。

やることは、画像ファイルを2つ作成して、キャラの画像ファイルの【X】設定を変更するだけです。
Aviutlの拡張編集上で画像ファイルを作成しよう


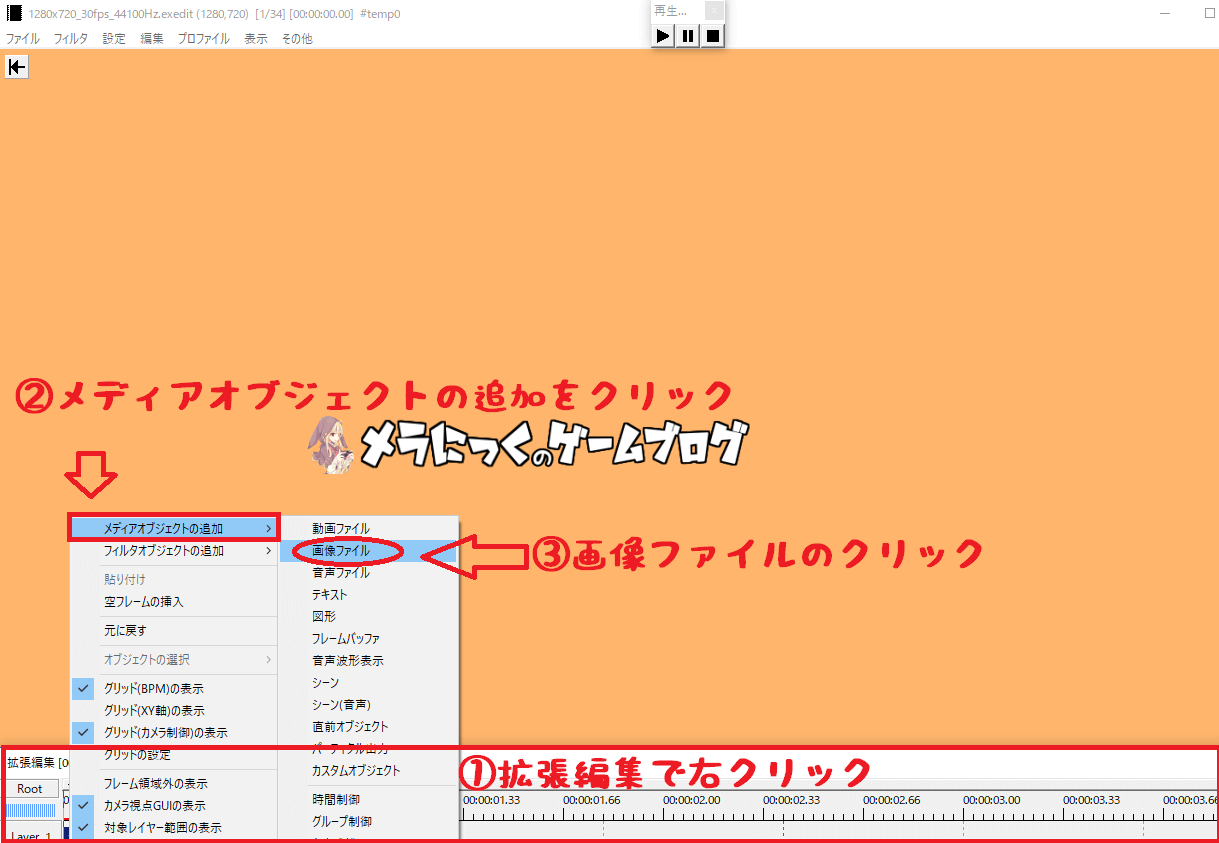
画像ファイルの作成は↑画像の通りです。
メディアオブジェクトの追加をクリック
画像ファイルのクリック
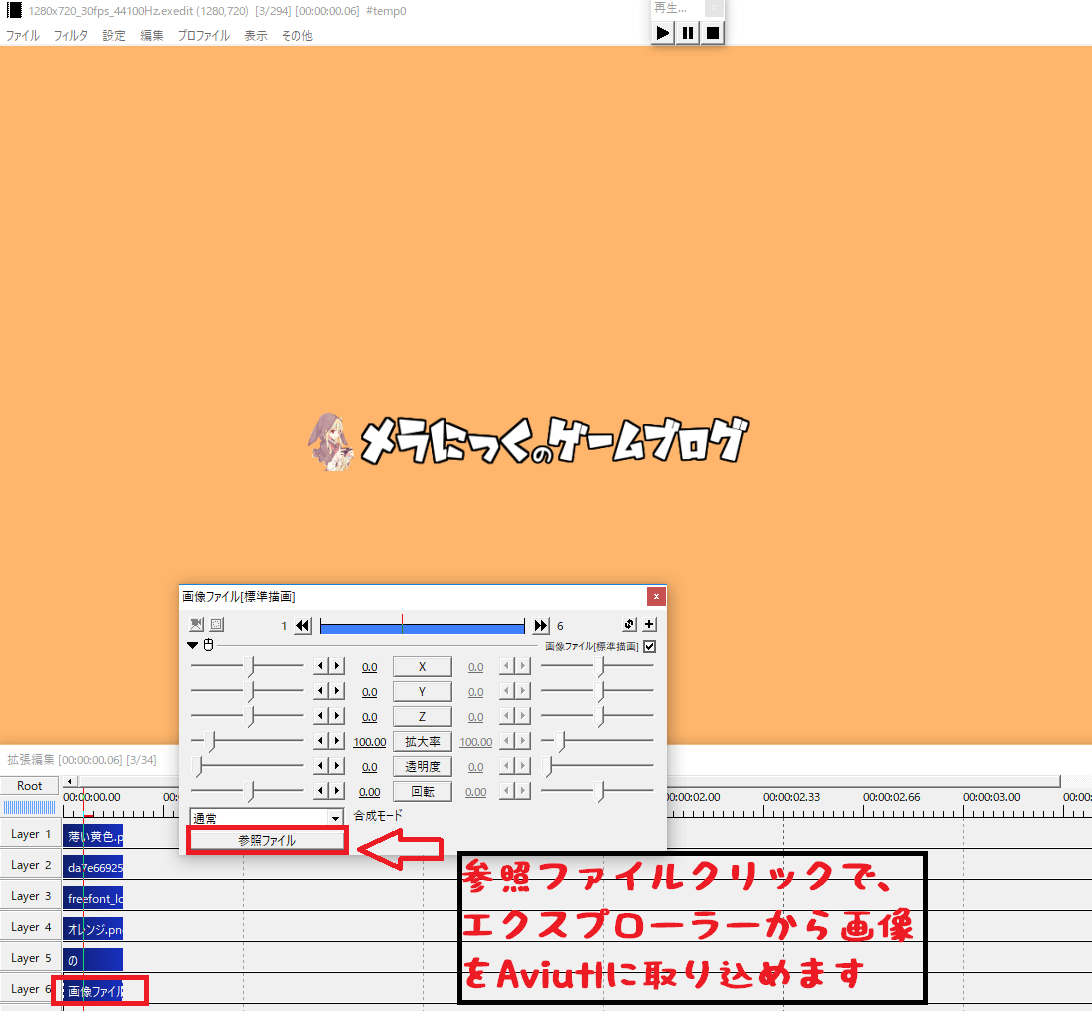
参照ファイルでエクスプローラーから読み込みたい画像を選択
これでAviutlに画像を読み込めます。
PS4のシェア機能等で撮ったスクリーンショットが読み込めない場合は、画像のタイトル名に機種依存文字が含まれている場合があります。
詳しくはこちらの記事にてまとめています。
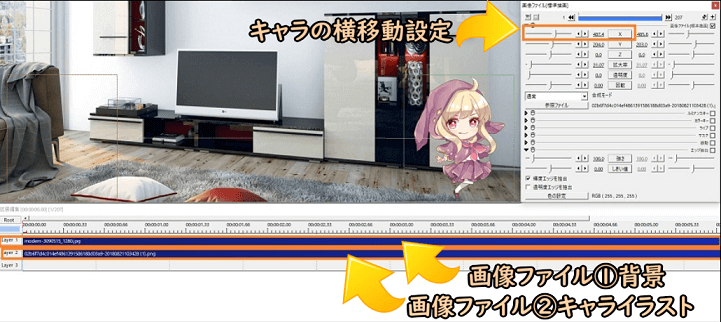
無事に画像が読み込めたら、まずは画像の順序に気を付けてみて下さい。
今回のケースでは、上の画像ファイルに背景を、下の画像ファイルにキャラ画像を読み込むようにする必要があります。
これを逆の配置にしてしまうと、キャラのイラストが背景に隠れてしまうためですね。
なので基本的には、背景等の大きなイラストほど上の画像ファイル、キャラや小物画像などの小さなイラストほど下の画像ファイルで読み込むことを覚えましょう。
もし間違えても、画像ファイルをクリックしたままマウスを動かすことで簡単に配置を入れ替えることができます(ドラッグ&ドロップ)

画像ファイルの読み込みが完了したら、下の画像ファイル②キャライラストをクリックします。すると、②画像ファイルの青いゲージの周囲に点線が出ます。

この点線はこのレイヤーを選択していますよという表示です。
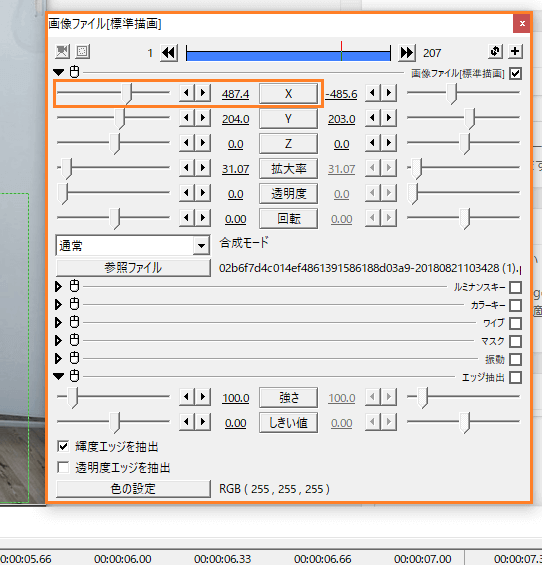
点線が出ている状態だと、↓画像のように画像ファイルの設定を変更できるようになります。

いろいろな編集が出来るようになりますが、今回は画像オレンジ枠の【X】のみを変更してみましょう。
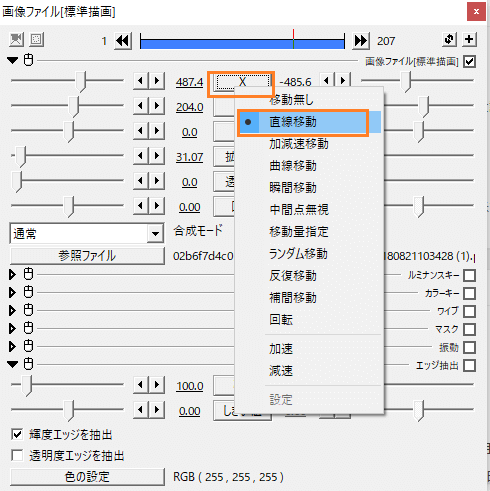
【X】を押し、【直線移動】をクリックするとキャラクターが移動出来るようになります。


キャラの移動は緑の点線から赤の点線に向かって移動します。
拡張編集のレイヤーの長さを調整することで、キャラの移動時間の調整が可能です。
文章で説明すると長いように感じますが、慣れると5分かからずに編集できるようになります。
今回は横の直線移動という単純なものでしたが、縦の移動やその他いろいろな動かし方も出来るので、是非チャレンジしてみてください。