
ブログのアイキャッチ画像作成に「Canva」を使っている方、非常に多いですよね。
Canvaは無料かつお手軽に利用できるので、多くの方がおすすめしている通り非常に便利なブログツールです。
しかしながら私は動画編集ソフトでブログ用の画像作成を行っています。
恐らく少数派。
というのもAviutlは画像編集ソフトではなく動画編集ソフトなんですね。
「えっ?動画編集ソフトでアイキャッチ画像を作るの?」と思われるかもしれませんが、ブログとAviutlは相性が良くとても気に入っているツールなので本文でその魅力を語ります。
目次(もくじ)
Aviutlとは無料の動画編集ソフト

Aviutl(エーブイアイユーティル、エーブイアイユーティーエル)は動画編集機能をメインとしたフリーソフト。
基本的には動画を編集してYouTubeやニコニコ動画に投稿するために活用するツールなのですが、私は画像編集メインで毎日利用しています。
たとえ動画編集自体に興味がないとしても動画編集ソフトは一見の価値ありです。
この記事ではその魅力について画像で説明していけたらと思っています。
「具体的にどんな機能が便利なの?」ということで、実際によく利用しているAviutlの機能(エフェクト)を以下で紹介していきますね。
【画像編】便利なAviutlの機能(エフェクト)
画像に関する便利な機能
- クロマキー合成
- 単色化
- シャドー
- ぼかし
- モザイク
- 縁取り
クロマキー合成
クロマキーとは「ある特定の色を消す(透明にする)」ことを意味します。
例えば生配信などで余計な背景を映したくない場合や、別の背景画像と組み合わせたい場合などに非常に便利なものです。
当ブログではキャラ画像の背景をキャラ画像を消したいときによく使います。
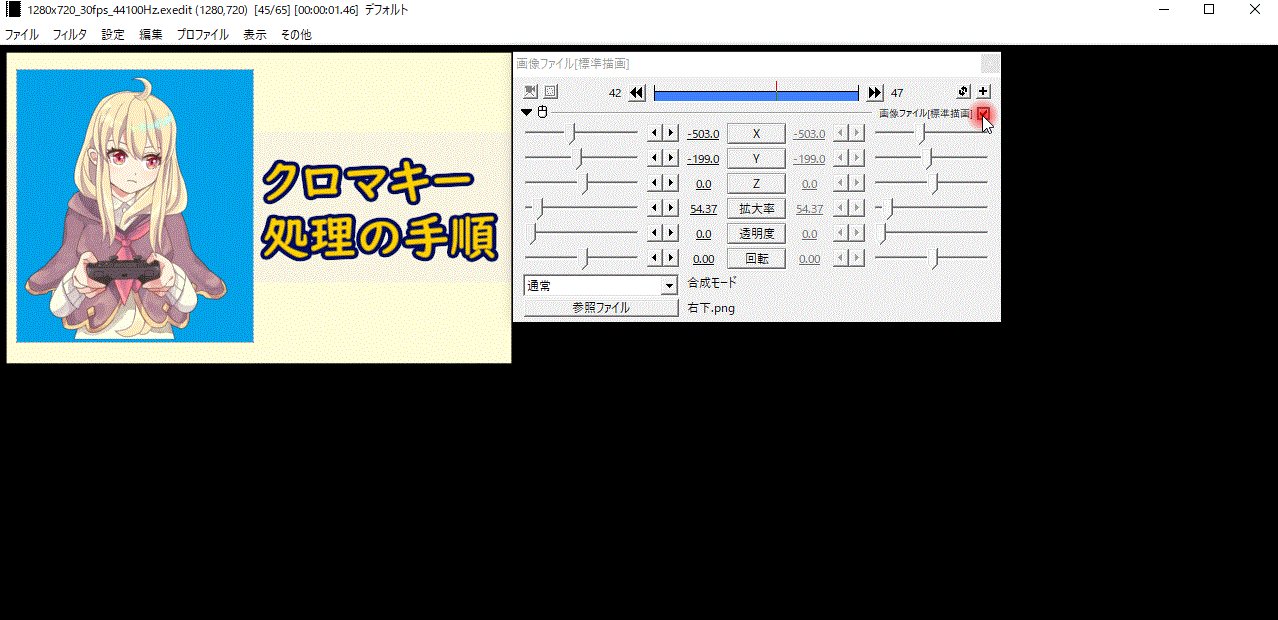
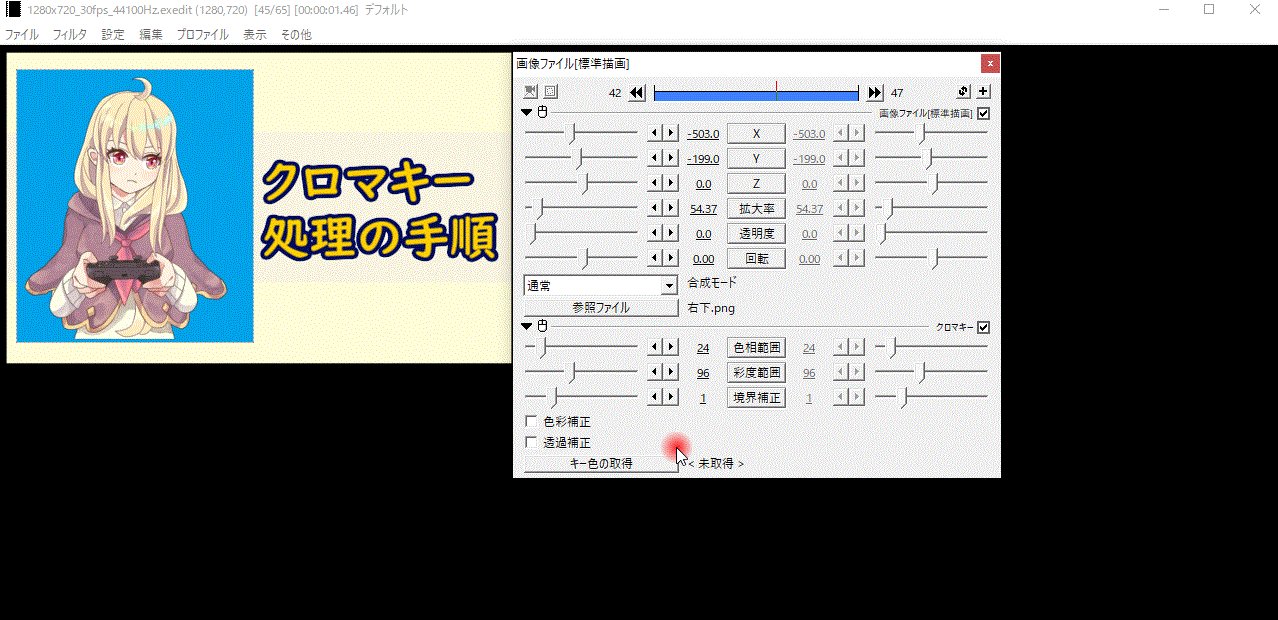
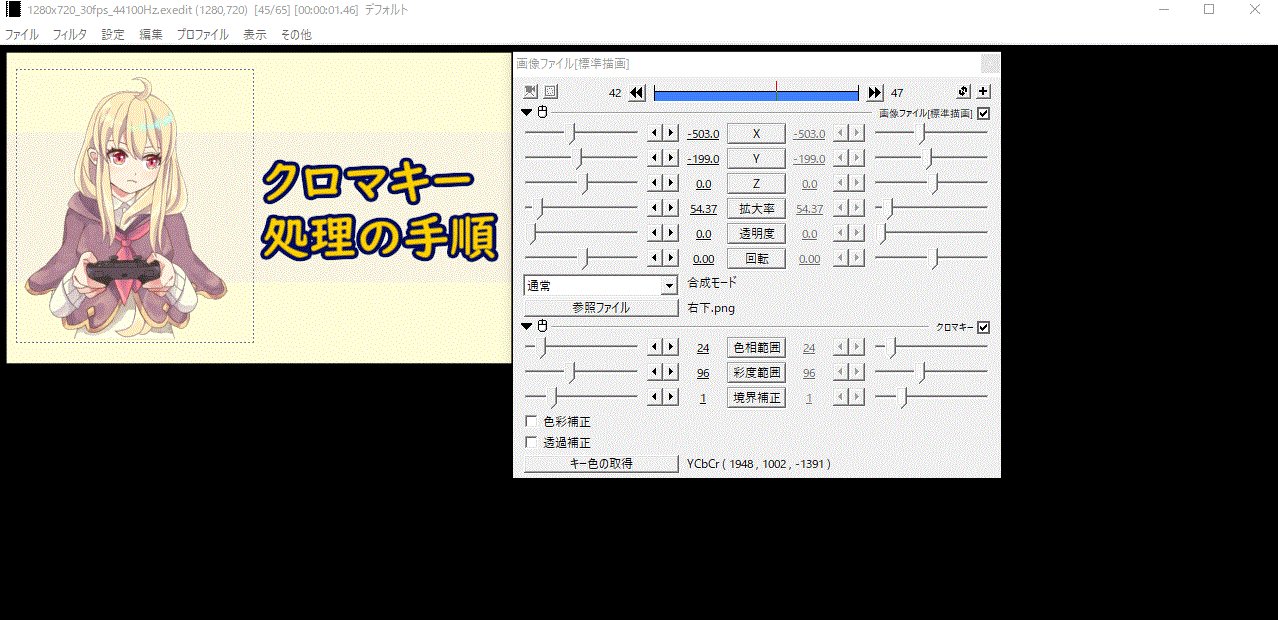
実際にクロマキー合成したGIFがこちら↓


このGIFのクロマキーの使い方としては、キャラ画像の色に使われていない青色背景をクロマキーで消してキャラ画像を透過させるという形です。
【おまけ】GIF形式でブログに貼る
先ほど↑に貼った動く画像はGIF形式のものです。
そしてこのGIFもAviutlで作成できるのが非常に嬉しい点。
GIF形式の数秒の動く画像はブログに貼ることができるため、解説記事・作業手順・攻略記事などを作る際により視覚的にわかりやすくなるといったメリットが得られます。
ちなみにGIF形式は通常の静止画像よりも容量が重いので、あまりに多用しすぎるとサイトの表示スピードが遅くなってしまうかもしれません。
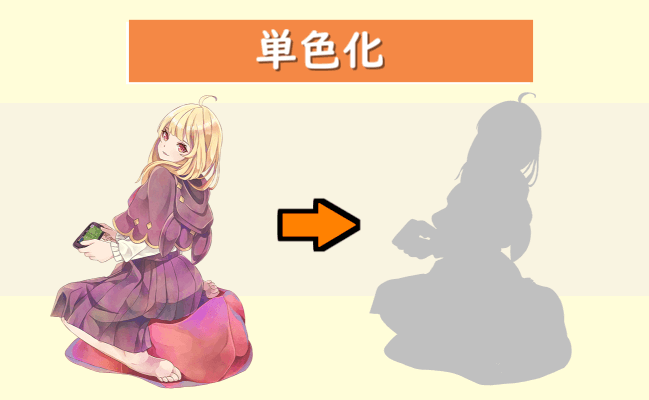
単色化

画像の色を一色にするのが単色化。
↑の画像は灰色1色になっていますが、これを白や黒等他の色にも変更可能です。

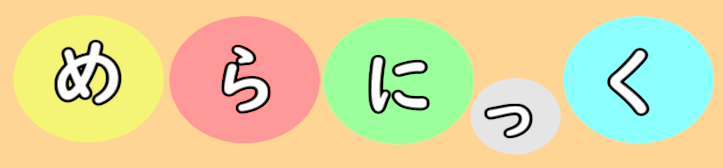
応用すると、(↓)のピンク色の背景も単色化を使用しています。

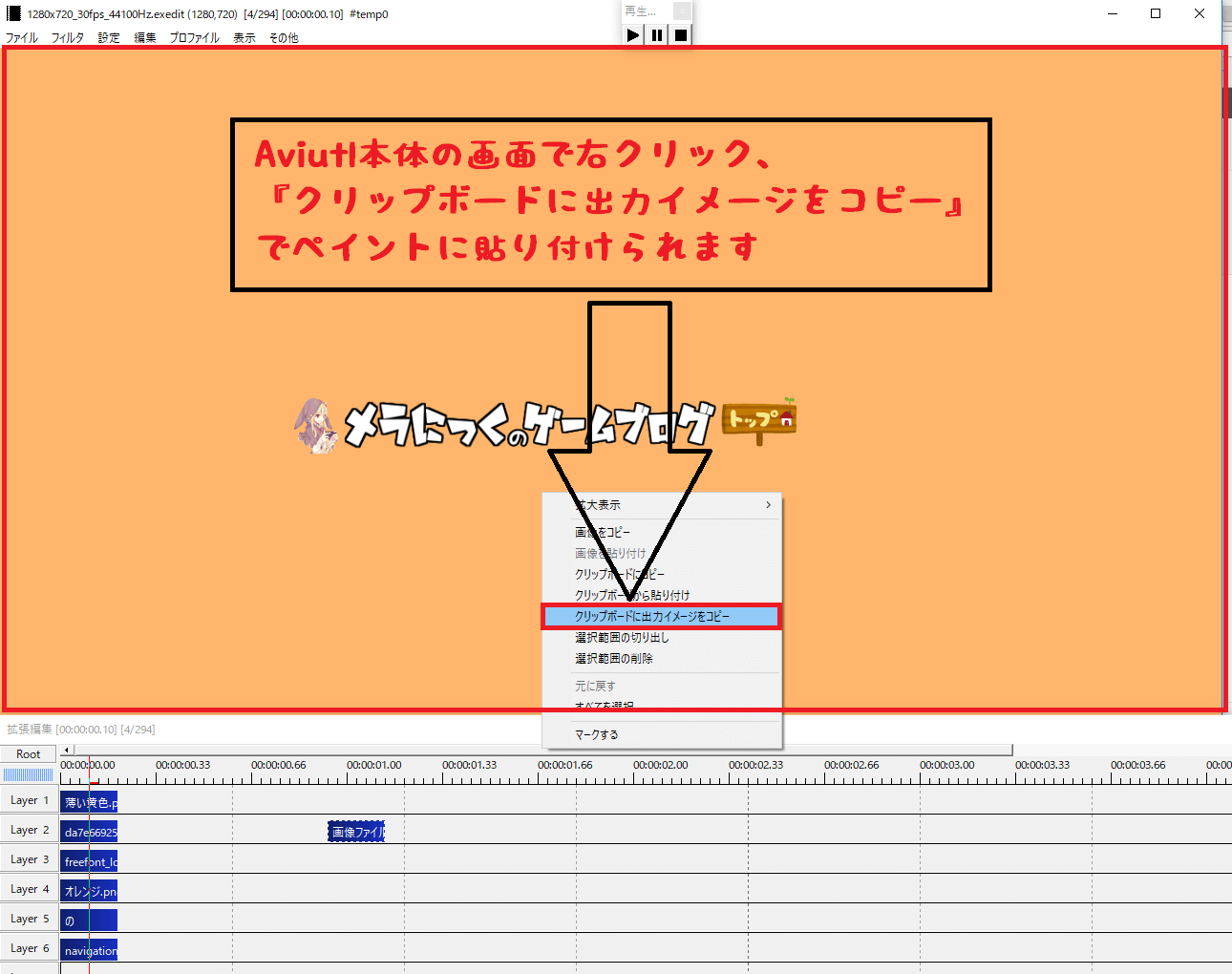
先ほど紹介したクロマキーと単色化機能を組み合わせて、ブログロゴっぽい画像をさくっと作ってみますね。

ペイントで適当に作った画像を複数用意。ここでは丸い図形で中を1色で塗りつぶし、外側にバケツを使いました。2色の画像なら何でもOKです

クロマキー機能で余計な青色部分を削除していきます

単色化(※輝度は保持しない)でそれぞれ異なる色にお好みで変更

背景や文字を合成していきます
すると、なんかロゴっぽい画像になりましたね。
応用すると(↓)みたいなヘッダーにも活かせます。

こんな感じでAviutlで使える機能は同じ画像でも複数使用できます。
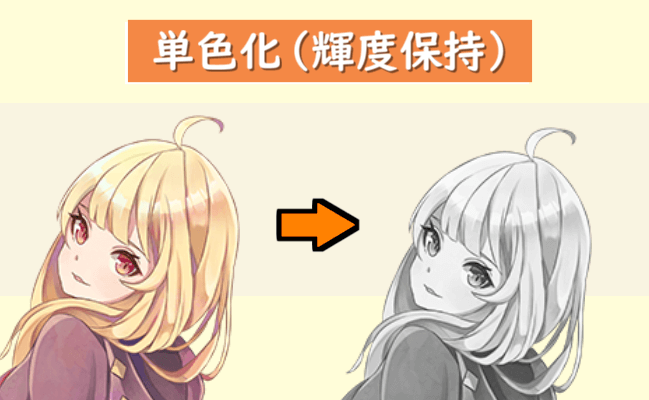
また、先ほどから単色化にて輝度を保持しないという表現を用いていますが、輝度を保持する単色化というのも存在します。
輝度を保持した単色化の例がこちら↓

先ほどまでの一色限定ではなく、モノクロな感じになっていますよね。
このモノクロ画像は白背景と結構合うのでこれでサムネイルを作ってみても面白いでしょう。

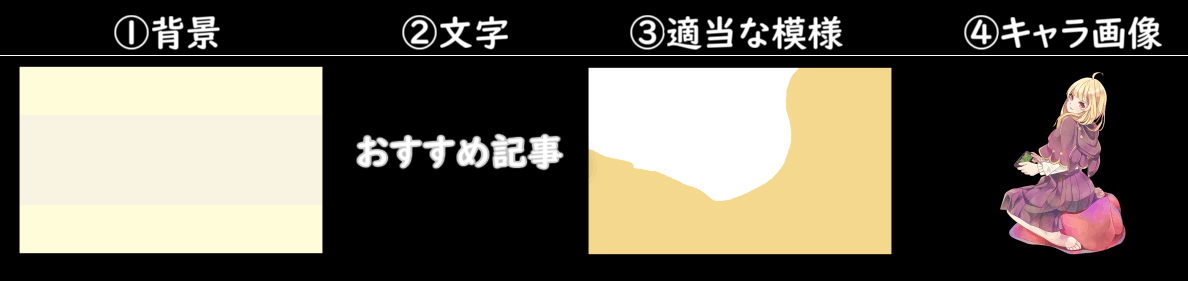
シャドー・ぼかし

こちらはシャドーという影をつける機能+背景の一部をぼかしたものです。
実は4つの素材に効果をつけただけなのですが、結構良い感じの画像になっているかと思います。


1.3はWindowに元から搭載されているペイントでさくっと出来ますし、2の文字に関してAviutlのテキストファイルに打ち込むだけなので1分もかかりません。
4のキャラ画像に関しては自分で描くか、それが難しい場合はSKIMA(スキマ)等のイラストオーダーサイトを利用すると満足度がかなり高めです。
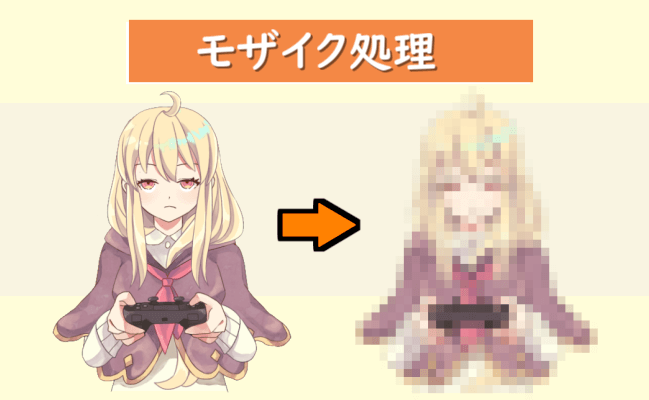
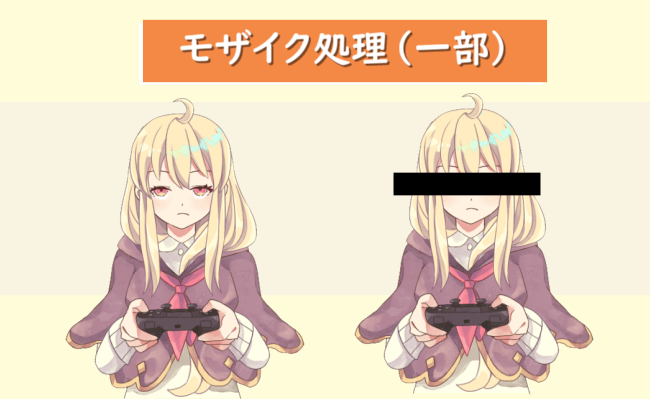
モザイク処理

動画編集ソフトですのでもちろんモザイク処理も可能。
全体にモザイクをかける方法や別の画像を上から付け加えて隠す方法もあります。

ただ、ブログ用に使う場合だとモザイク処理はあまり使う機会はなさそうです。
縁取り

縁取りは画像や文字の周りに別の色を付け足せる機能です。
YouTubeの人気動画のサムネイルなどはだいたい文字の縁取りがされているかと思います。
見えやすさやインパクトなどに違いを作ることができるので、縁取りは特に重宝する機能になります。
画像の縁取りも可能であり、↑画像の白縁取りは少しシールっぽい感、黒縁取りはキーホルダー感が縁取りによって出ていますよね。
【文字編】便利なAviutlの機能(エフェクト)

アイキャッチ・サムネイル作成では画像のエフェクトだけでなく、文字のエフェクトなども結構重要だなと最近実感してきました。
以下では文字に関する便利な機能を3つ紹介します。
文字の便利機能
- 縁取り文字
- フォント
- グラデーション
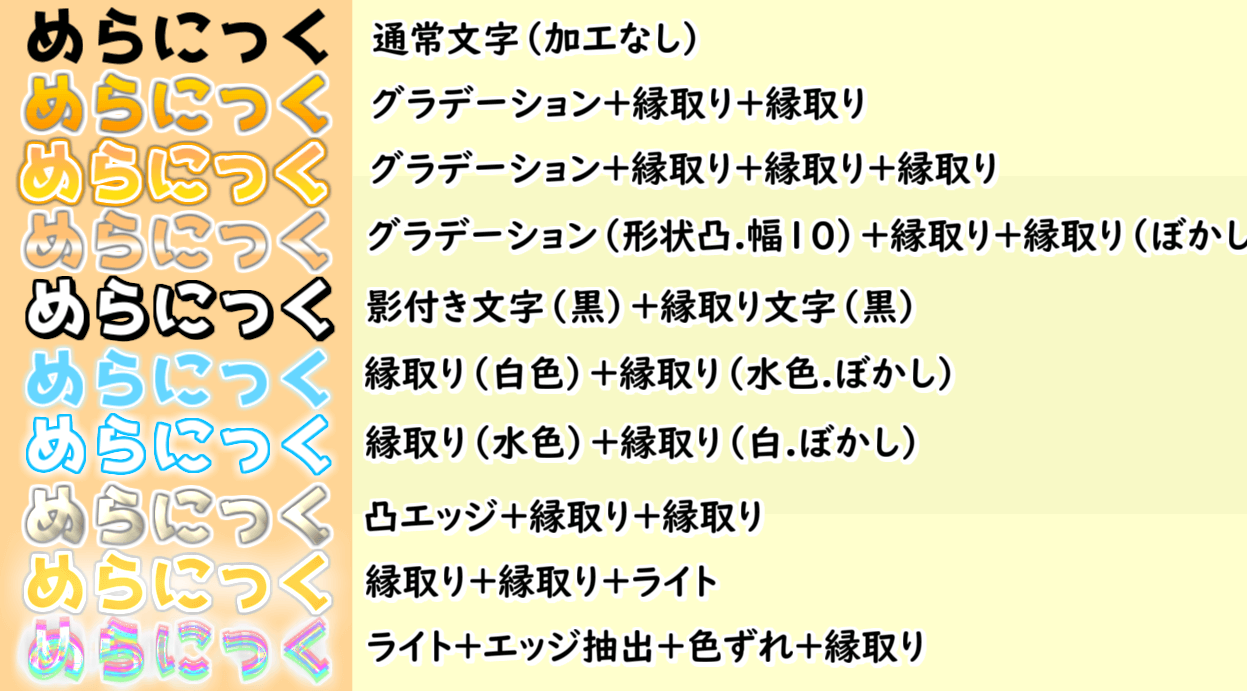
縁取り文字

こちらは先ほどの画像編で紹介したものと同じ機能です。
縁取り文字自体にさらに縁取り機能を付け加えることも可能であり、特にYouTubeのサムネイルなどではよく使われているのでみなさんも見覚えがあるかと思います。
応用すると、縁取り文字自体にさらに縁取り昨日を使うことも可能です。


- 白→黒→白
- 赤→白→赤
- 黒→白→黒
など交互に縁取ると少しおしゃれな感じに見えますね。
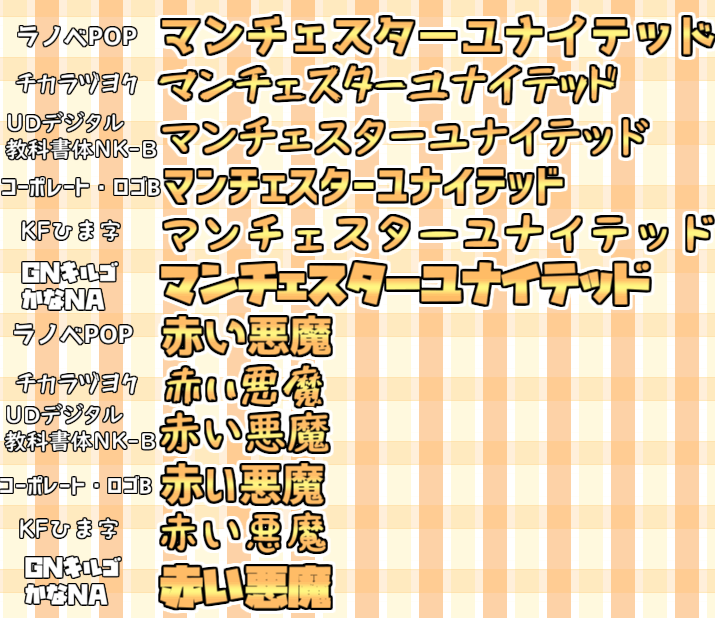
フォント

フォントはブログというよりも特にYouTubeで重要視されている機能ですよね。
先ほどの縁取り文字を合わせてクリックしてもらえやすいサムネイルを作成するためには自分のコンテンツに適したフォントを利用すると良いでしょう。
かわいらしいフォントからインパクト抜群のものまで様々なフォントが存在します。
上記の画像で紹介しているフォントの多くはAviutlに元から付属しているものではなく、別途ダウンロードしてAviutlに取り込んで使うという形のものが多いです。
Windows10の場合は各フォントの公式サイトからファイルをダウンロードし、コントロールパネルの【フォント】から取り込むことで使用可能(※)
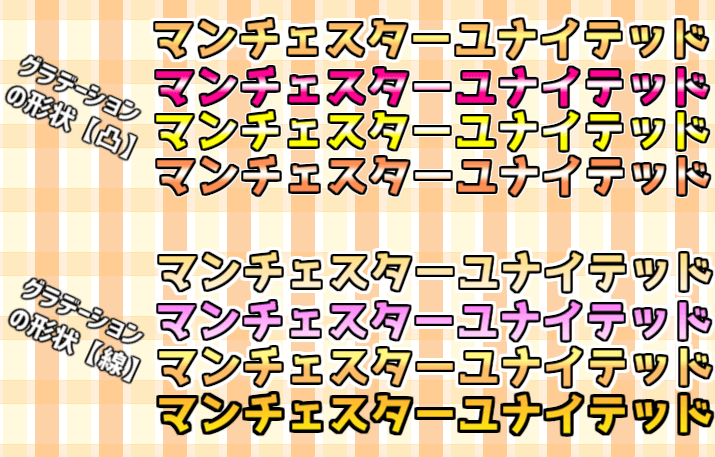
グラデーション

グラデーションもYouTubeでよく見かけますよね。
王道はオレンジ+黄色のグラデーション(↓)

こんな感じで【縁取り文字+フォント+グラデーション】の3つを合わせると今風のサムネイル・アイキャッチに仕上がります。
ブログ+Aviutlで活かせる場面の紹介
以上の機能がよく私がこのブログで使っているものになります。
では実際にそれらの機能で作成した画像をいくつか紹介していきます。
記事のアイキャッチ画像



記事のアイキャッチ画像はトップページや個別記事の関連記事などに表示されることも多く、アイキャッチを少し工夫することでサイト内の回遊率に良い影響が出るかもしれません(正解なんてないかと思いますが)
もはや趣味感覚で作っています(笑)
私はとにかく数をこなしてAviutlの機能を覚えていくうちに画像を作るのがだんだん楽しくなってきた感じですね。
TOP画

当ブログのTOPページでデカデカと表示されるTOP画もAviutlで編集しています。
背景はAdoveのillustratorを使用しましたが、縁取り・シャドー・フォントなどなどはAviutlの機能によるものです。
サイドバーに置くバナー画像


サイドバーやスマホ版のサイドメニューに設置するようなタイプの画像リンクです。
<a href="ページURL"><img src="画像のURL" alt="" border="0" /></a>でウィジェットやテキストエディタ―に貼ることで設置可能です(↓例)
(※当ブログのウイイレ2020カテゴリーへと移動します)
このようなバナー画像もAviutlで作ってみました。
ぶっちゃけそこまでクリックされているわけでもないので、別に気合入れて作る必要はないかと思います(笑)
ブログのヘッダー画像
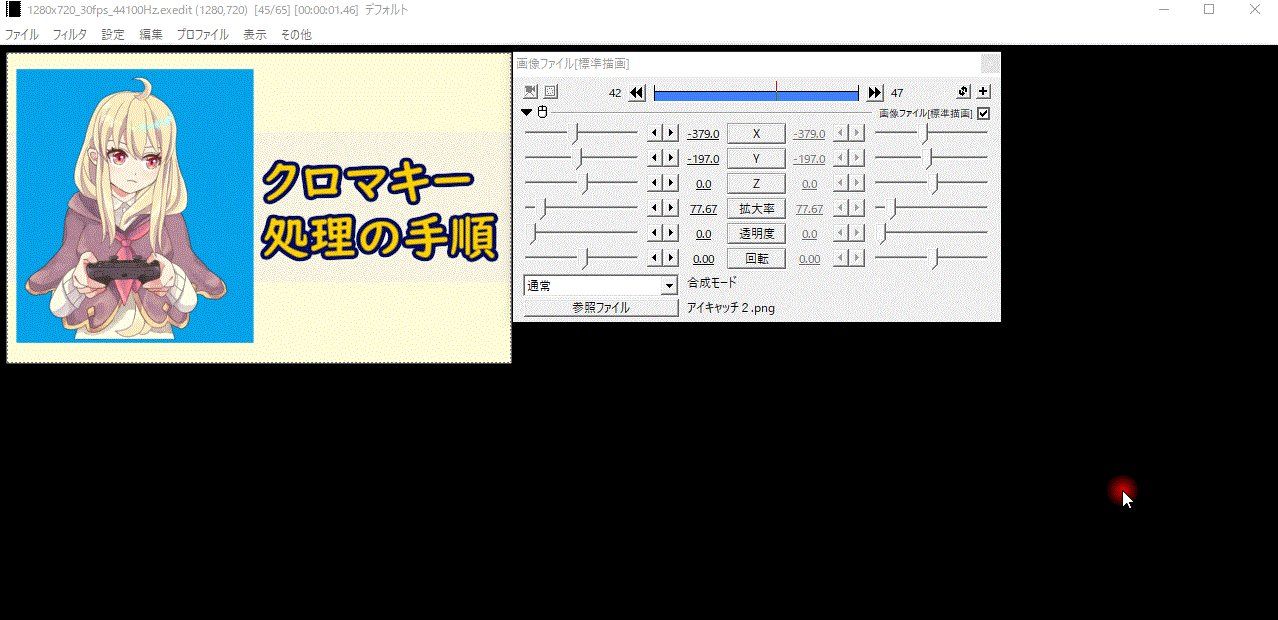
ブログのヘッダー画像もAviutlで作成可能です。



Aviutlでヘッダー画像を作る場合は画像であり透過PNGではないため、ブログのヘッダーに使っている色とロゴ画像の背景の色を合わせる必要があります。
実際のAviutl内の状態は↓のような形になっています。

ヘッダー画像作成の詳しい手順は別途記事を公開しているのでそちらもぜひ。
Aviutlのデメリット

ここまでAviutlのメリットをひたすら見てきましたが、デメリットも中には存在します。
Aviutlのデメリットは「使用できるようにするまでがやや大変」「プラグインなどの導入がちょい難しい」など。
機能面での問題は全くなく、むしろ多機能すぎてとっつきやすさの面でデメリットがあるという感じですね。
導入のハードルで比較すると、やはりCanvaの方がお手軽に編集できるのは間違いないでしょう。
Aviutlでブログの画像を作成するまでの手順まとめ
最後にAviutlに興味を持った方に向けて、さくっとですがAviutlで画像編集ができるようになるまでのステップを紹介します。

まずはAviutlをダウンロードします(※最大の難関ポイント)
ダウンロードしたフォルダの整理をする作業があるので、PC初心者の方だと苦戦するかもしれません。
別途記事にて詳しく画像付きで紹介していますので、興味を持った方は是非そちらからご覧ください。
~~~~~ここまでで数時間から数日~~~~
Aviutlダウンロード完了~画像編集まで
Avitulでは画像に文字を入れたり、背景にキャラ画像を合成したりすることが可能です。
ブログ用アイキャッチ画像を作るならば、この2つの文字入れと画像合成、あとはこの記事の上で紹介した機能などを使えばとりあえず色々試せるようになります。
Aviutlダウンロードが無事完了した後の手順はこちら。
- 拡張編集を表示する
- メディアオブジェクトの追加
- 画像の編集
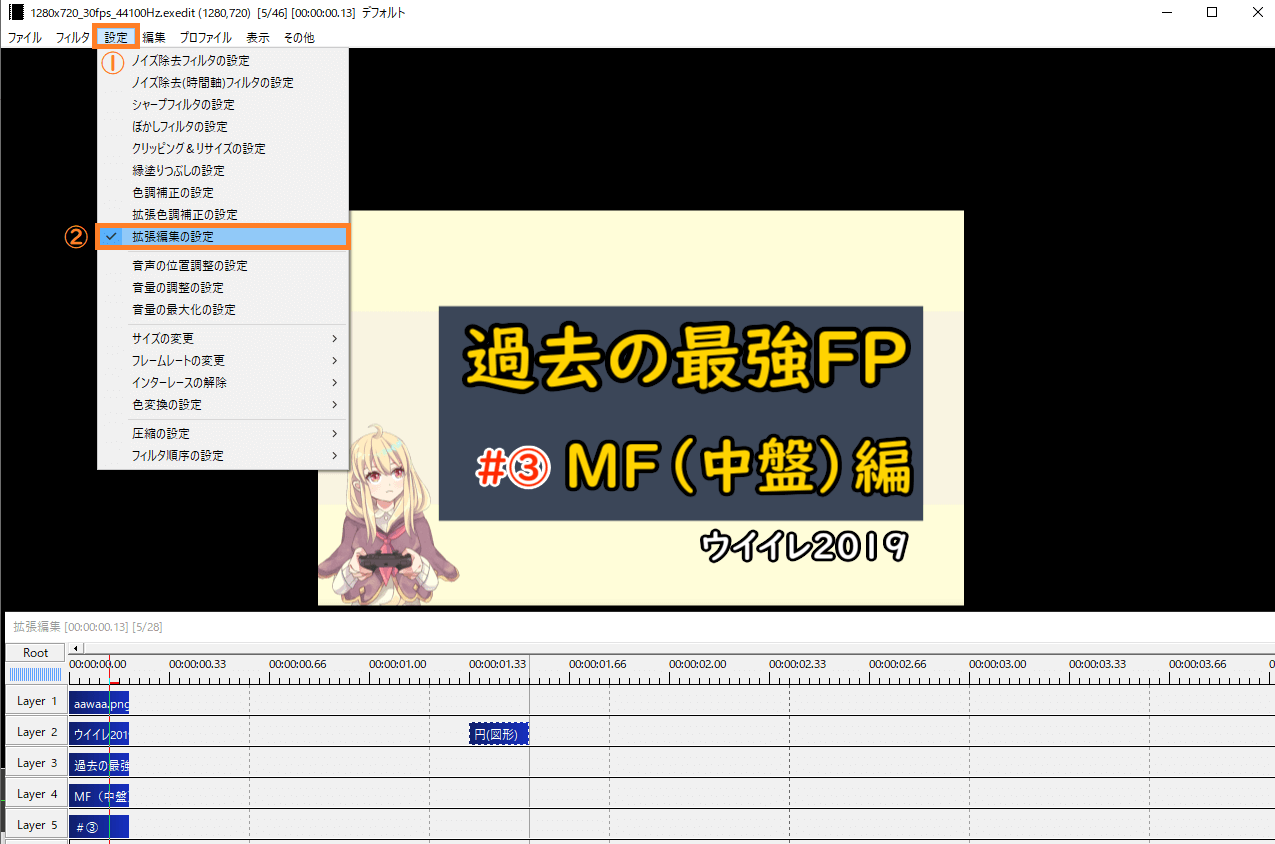
拡張編集を表示する
まずは拡張編集を表示させてみましょう。
拡張変種は↓画像下部にあるタイムラインのようなものです。
拡張編集がまだ表示されていない場合は【設定】→【拡張編集の設定】をクリックすることで拡張編集が表示されます。

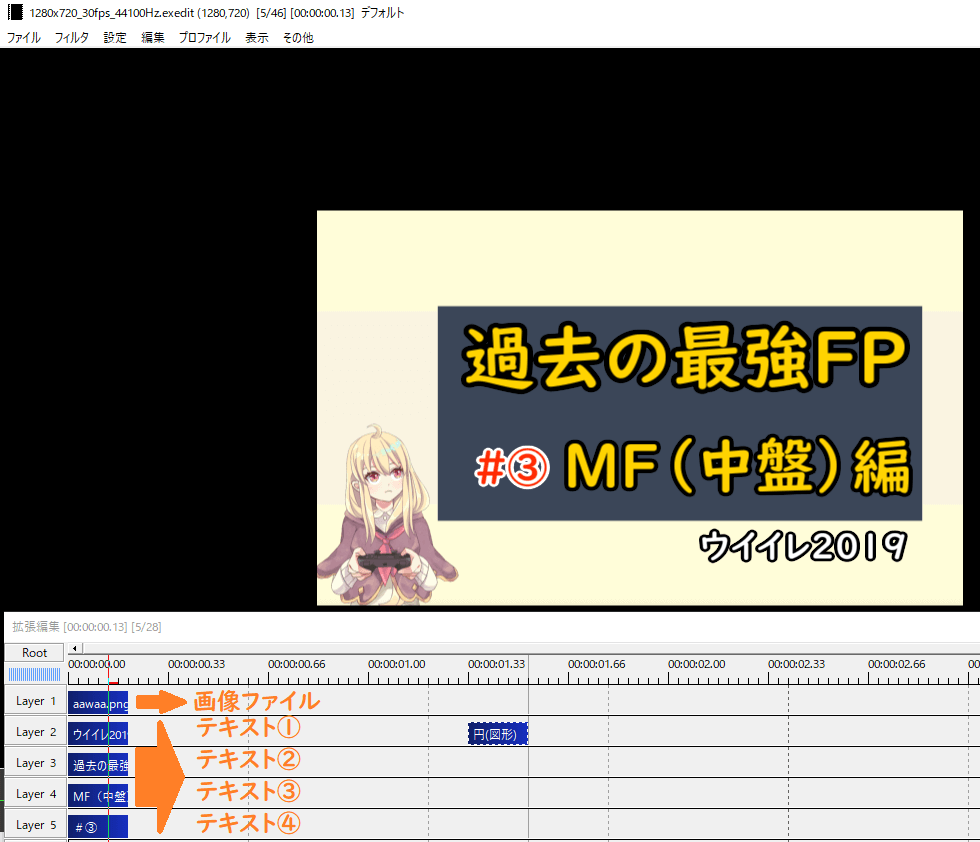
この拡張編集に【画像ファイル】や【テキスト】を設置していくことでAviutl本体に画像が表示されます。
上記の場合は「1つの画像ファイルに4つのテキストを配置」している状態。

メディアオブジェクトの追加
拡張編集の表示が出来ましたら、次はメディアオブジェクト(※)の追加をします。
メディアオブジェクトの追加方法は以下の通りです。

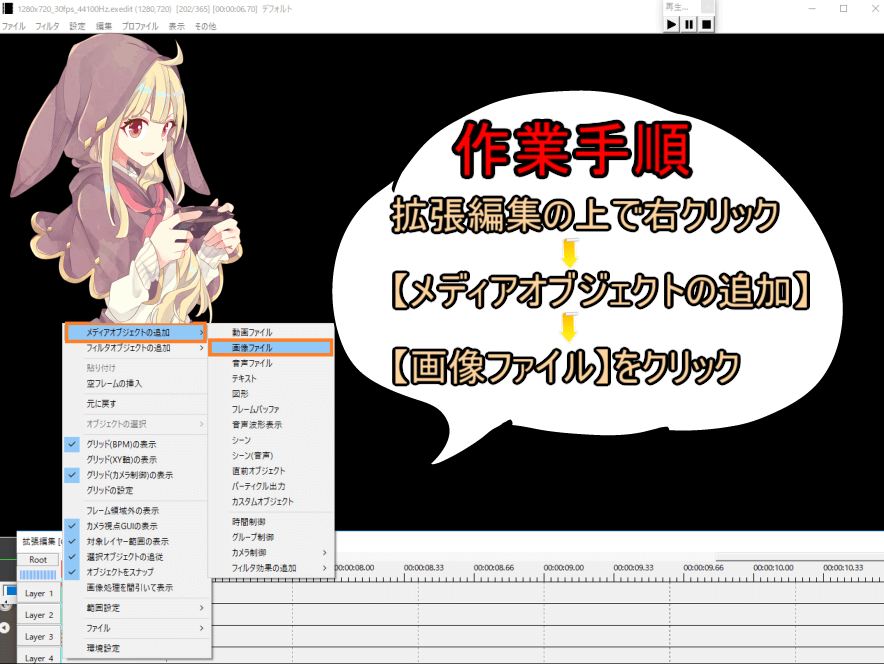
- 拡張編集(※)上で右クリック
- 【メディアオブジェクトの追加】をクリック
- 【画像ファイル】か【テキスト】をクリック
画像の合成
画像の合成をしたい場合は画像ファイルを縦に2つ並べればOK。
複数の画像やテキストを同時に表示させることが出来ます。

この時、下のレイヤーにあるものが画像の上に表示されます。
【背景などの大きい画像を上のレイヤーに、キャラや小物画像の小さい画像を下のレイヤーにする】というのが合成の際の注意点になります。
実例で見てみましょう。
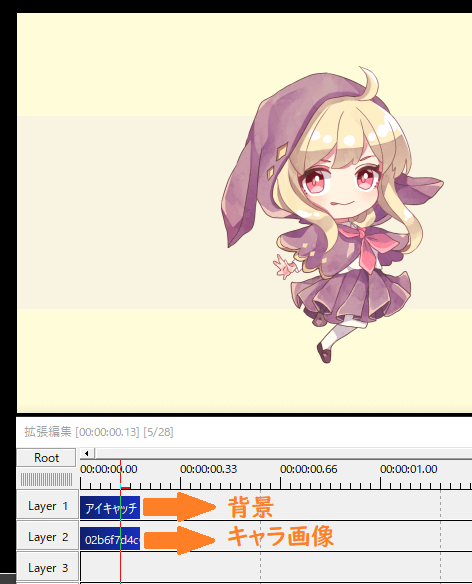
↓の画像は背景が上のレイヤー、キャラ画像が下のレイヤーとなっているので、きちんと背景の上にキャラの画像が表示されています。

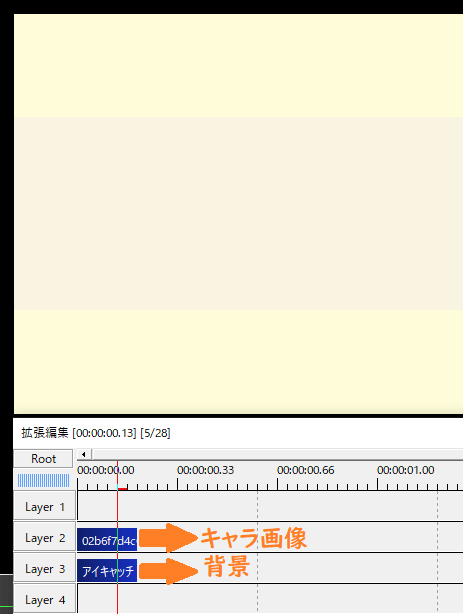
しかし、↓の画像は上のレイヤーにキャラ画像、下のレイヤーに背景となってしまっているため、上手く表示されていないことがわかります。

これはキャラの画像の上に背景が覆いかぶさってしまっている状態。
Aviutlでは土台の画像を1番上のレイヤーに、そこから下のレイヤーで画像を工夫していくようなイメージです。
この辺はとにかくAviutlに触れる時間を増やして数をこなしていくうちに、それなりの感覚がつかめるようになるかと思います。
そしてもちろんAviutlは動画編集ソフトですので、YouTubeに動画を出したい場合などにも非常に頼りになるソフトとなっています。
興味のある方はぜひAviutlを使ってみて下さいね。
また、当記事の上で紹介した機能やエフェクトも是非参考にしてみて下さい。