「LIVE2Dのモデリングって大変そう」という方に是非試してみて欲しいのが【テンプレートを適用】という機能。
この機能は、サンプルの動きを自分のイラストに真似させることが可能です。
テンプレートを適用はクリック操作だけで直感的に設定できるので、LIVE2D初心者にもってこいな機能になります。
イラストが動くようになるまでの近道になります。
是非チャレンジしてみて下さい。
テンプレート適用時の注意点(記事作成中)
目次(もくじ)
LIVE2Dでテンプレートを適用する方法

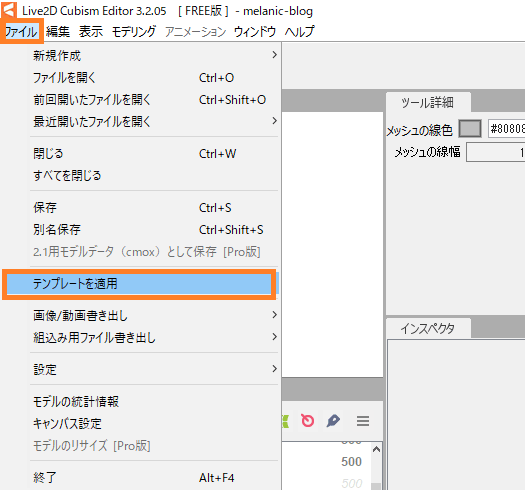
LIVE2Dのトップ画面左上から、
【ファイル】→【テンプレートを適用】
をクリックします。

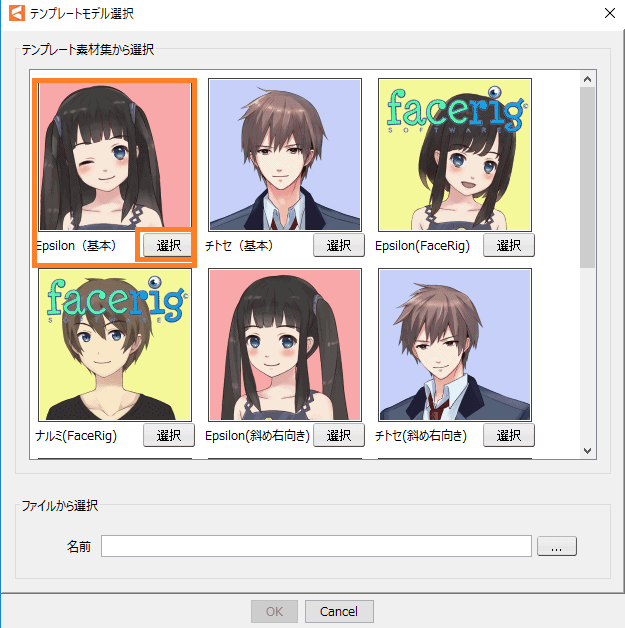
すると、テンプレートモデルを選択する画面が出てきます。
テンプレートモデルはLIVE2D公式の素材です。
私の場合は【Epsilon(基本)】を選択しました。

(FaceRig)とあるものは、FaceRigに向いている素材になります。
「とりあえずイラストが動けばいいや」
という場合は【Epsilon(基本)】でOKかと。
モデリングの要領さえわかれば、後でFaceRigのモデルを再度作成することももちろん可能です。
テンプレートモデル選択後
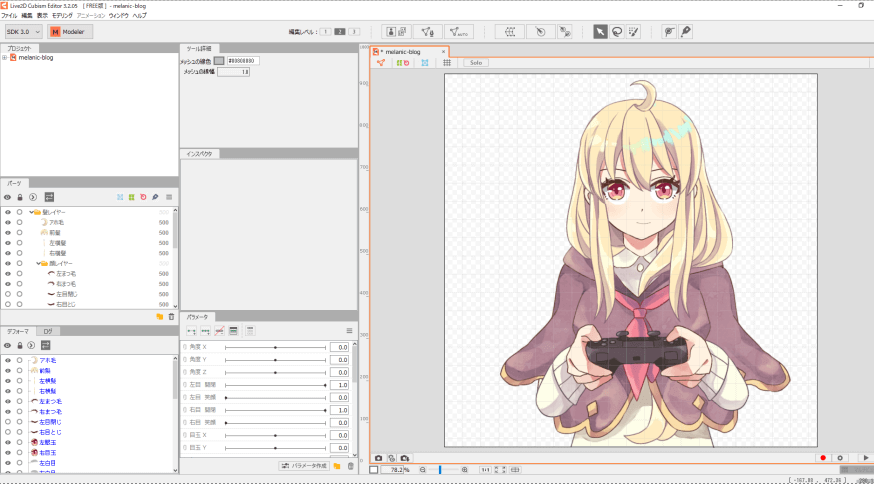
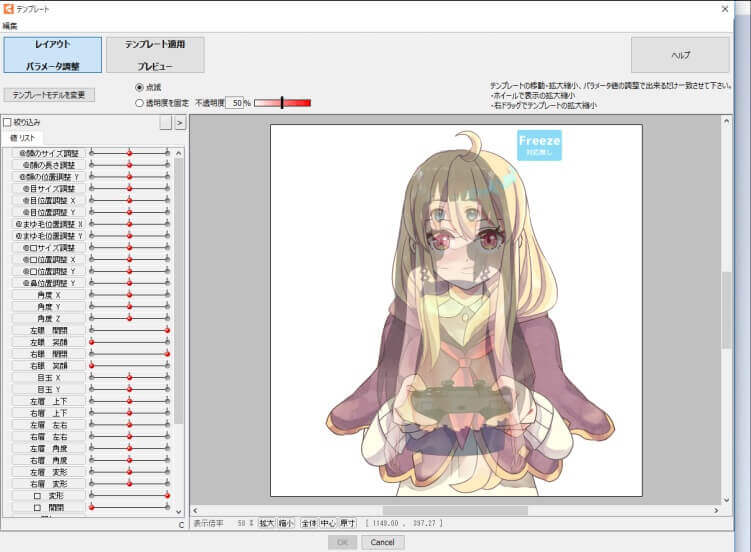
テンプレートモデル選択すると、以下のような画面に移り変わります。

自分の用意したPSDファイルとモデルが、1つの画面に重なって表示されます。
この2つのイラストを出来るだけ同じ位置に合わせる作業をしていきます。
基本的には公式モデルのイラストの大きさを変更し、自分のイラストと同じような大きさや構図になるよう調整しましょう。
公式モデルをクリックorダブルクリックすると赤い枠で囲まれます。この赤枠の4隅をクリックすることでイラストの拡大/縮小が可能です。
イラスト依頼の際に「公式モデルのサンプルPSDファイルに合わせて作成してください」とお願いしていた際はここの作業が非常にやりやすくなります。

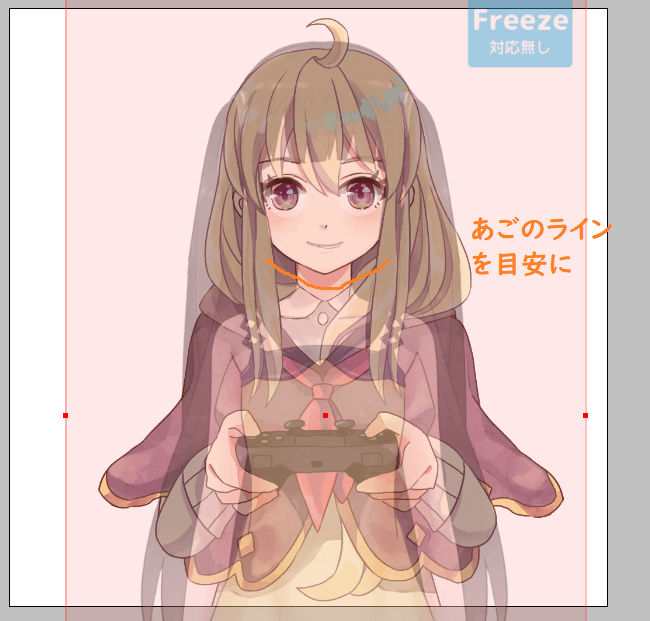
あごのラインを目安に、2つのイラストが出来るだけ多く一致するように大きさを調整。
完璧に一致する必要はありません。
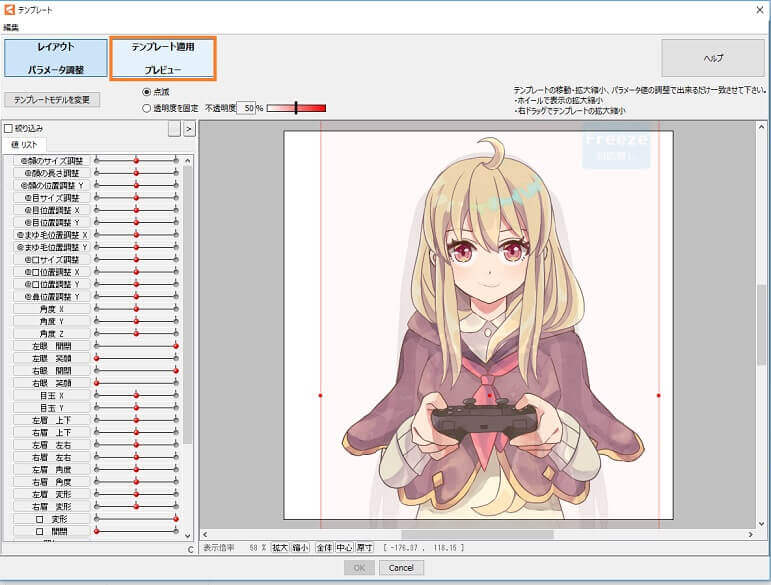
ある程度調整が完了しましたら、画面左上にある【テンプレート適用 プレビュー】をクリックします。

すると、公式モデルの動き(テンプレ)が自分のイラストに適用されます。
手動でモデリングをいちいち細かく設定しなくても、公式モデルの動きをマネすることが可能です。
体を揺らしたり、顔を傾けたりといった動きができるようになりました。
テンプレート適用のプレビュー後にやるべきこと
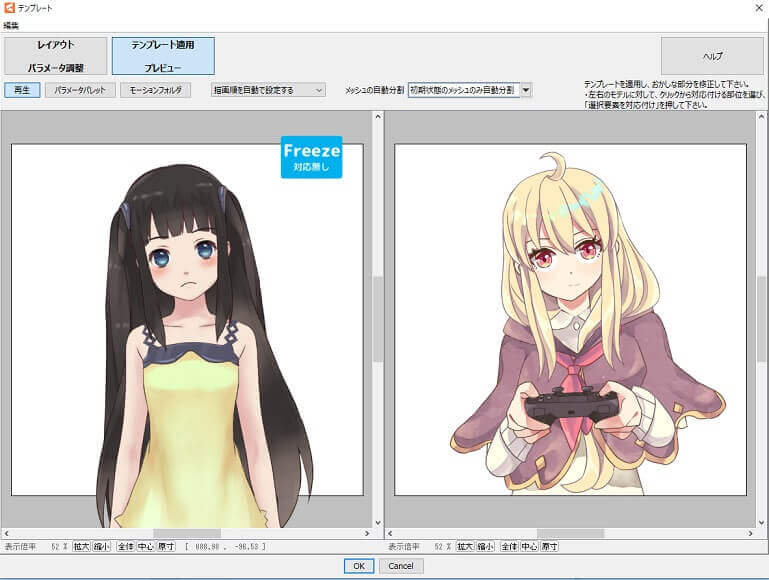
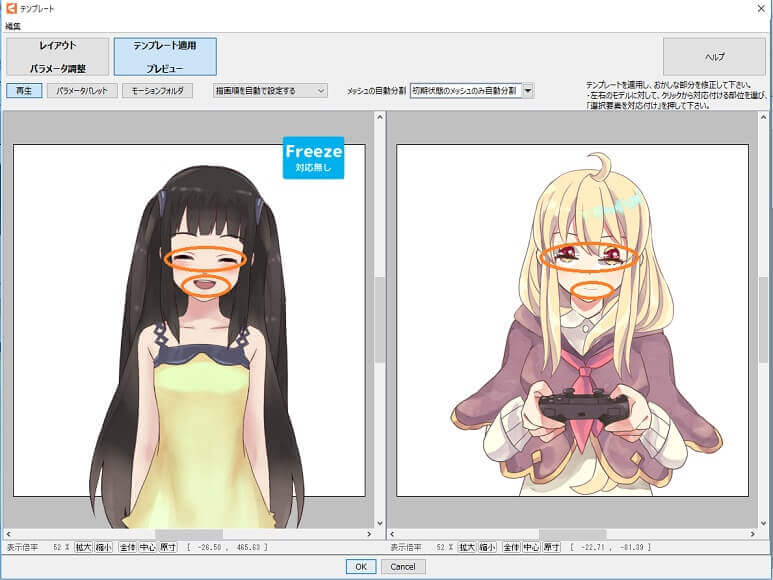
【テンプレート適用 プレビュー】をクリックすると、今度はイラストがそれぞれ独立した2画面構成になります。
そして、両方の画面で同じ動きをするように。
自分のイラストが動くのを目の当たりにして、
「思ったよりあっさりだな」
と感じるかもしれません。
が、まだまだやるべきことが残っています。

公式モデルと自分のイラストの間違い探しをしよう

【テンプレートの適用 プレビュー】が完了しましたら、2つのイラストの間違い探しをしてみましょう。
- 目の開閉が上手くいってない
- 口が何かもごもごしてる
- 公式モデルと動きが一致していないパーツがある
恐らくこれらの問題点が見つかるはずです。
1つ目と2つ目の開閉と口の開閉はテンプレートの適用だけだと上手くいきません。
そのため手動で後から設定していくことになります。
これらはメッシュだの変形パスだのといったちょっと複雑な操作になりますので、今後別の記事で詳しく紹介予定です。
今は3つ目の【公式モデルと動きが一致していないパーツがある】ものを変更していく作業をしていきます。
動きが一致していないパーツを探して変更しよう
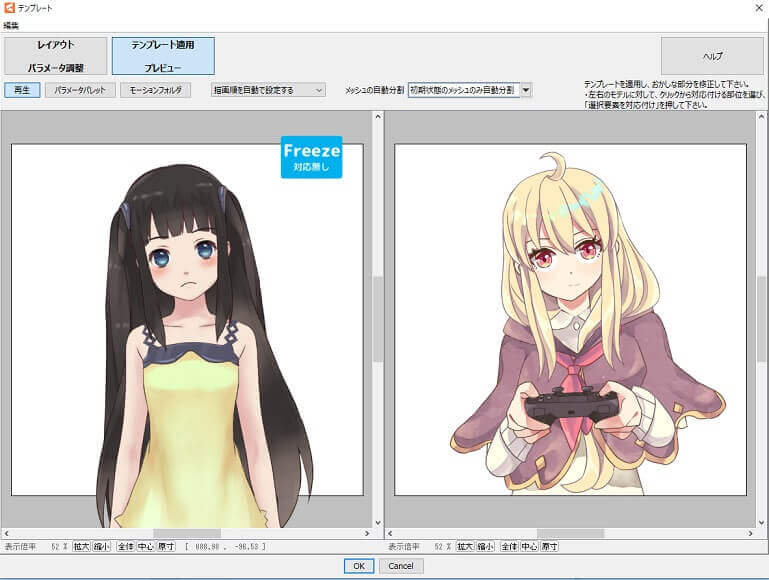
画面左上の【再生】の項目をクリックするとイラストの動きが停止します。
【再生】を上手く利用しながら、2つのイラストの動きが一致していないパーツを見つけていきしょう。

動きが一致していない=両方のイラストの対応しているパーツが異なっている状態です。
まずは試しのどちらかのイラストのパーツをクリックしてみてください。
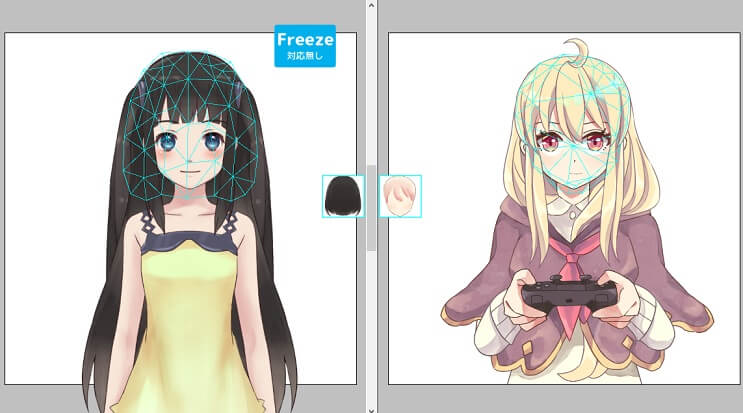
すると、↓画像のような感じで両方のイラストの対応しているパーツが青の枠で表示されます。

↑の画像の場合は、
・自分のイラストの輪郭(りんかく)
が対応して同じ動きになってしまっていますよという合図です。
公式の後ろ髪の動きが自分のイラストのりんかくの動きの適用してしまっているため、これを修正する必要があります。
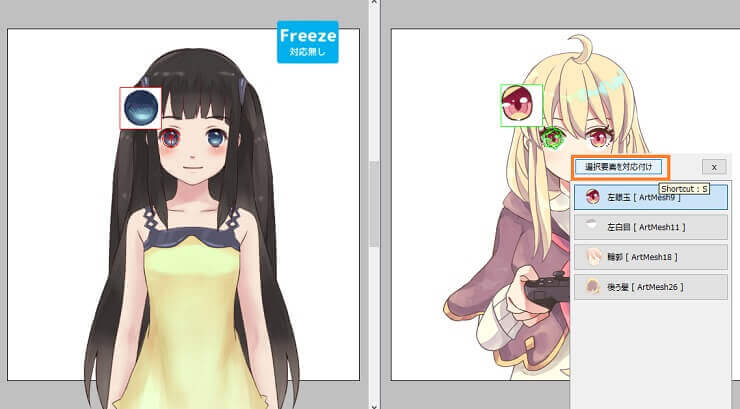
同じパーツをクリックして【選択要素を対応付け】をしよう
操作は単純で、それぞれのパーツをクリックするだけ。
要は公式の後ろ髪をクリックして青い枠が出ましたら、自分のイラストの後ろ髪を選択します。
そうすると、両方のイラストで同じパーツが青の枠で囲まれますので、この状態で【選択要素を対応付け】という項目をクリックすればOKです。
↓画像の場合は目玉を例にしています。両方の目玉を選択して、【選択要素を対応付け】をクリック。

こうすることで、両方のイラストで同じパーツが同じ動きをしてくれるようになります。
これが選択要素を対応付けです。
後はこの作業を繰り返していきます。
両方のイラストの動きを見ながら間違い探し
→間違っている動作は異なるパーツが対応付けされている状態
→なので
両方のイラストの同じパーツをクリックして青枠で確認したら、【選択要素を対応付け】を選択。
これがテンプレートを適用していく作業になります。
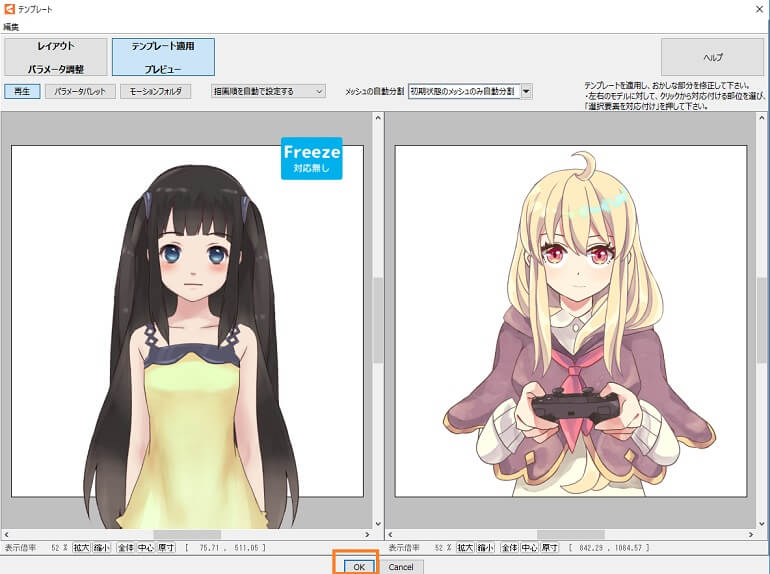
納得いく動きになりましたら、画面下部の【OK】ボタンをクリックしましょう。

次回は自分の実体験を踏まえた上での【テンプレートを適用】の注意点について紹介します。
後は、テンプレートを適用では上手くいかなかった目と口の開閉を手動で設定することでイラストは一応動くようになります。
#1【Vtuber】バーチャルユーチューバーの始め方【2Dか3Dか】
#2イラストを描けない人がLIVE2Dを使う前に勉強しておくべきこと
#3LIVE2D用イラストの予算や相場【スキマ・ココナラで依頼する場合】
#4LIVE2Dを始める前の心構えとイラストを依頼(用意)する際の注意点
#5【超初心者向け】LIVE2Dのダウンロードと動作環境について
#6【初心者向け】LIVE2Dの画面の見方と最初に覚えるべき操作について
#7【LIVE2D実践】PSDファイルの読み込み方法とテクスチャアトラス編集の設定
#8←この記事
#9テンプレートを適用が上手くいかない際の注意点(後編)【Vtuber#9】
※LIVE2D記事はシリーズ化予定です。
・口の開閉をする方法(作成中)
・目の開閉をする方法(作成中)
・5秒程度のGIFをアニメーションで作る方法(作成中)
・まばたきのキーフレーム実例(作成中)
・口パクのキーフレーム実例(作成中)