
今回からLIVE2Dを実践していきます。
テーマは【テンプレートを適用し、LIVE2D初心者が出来るだけ楽にイラストを動かせるようになる作業手順】です。
「LIVE2Dをダウンロードしてみたけど何だか難しそうで結局触ってない」
このような方が当ブログの記事でイラストを動かせるようになれれば幸いです。
ちなみに↓ぐらいのGIFの動きならば結構簡単ですのでぜひ根気よくチャレンジしてみて下さい。

この記事では、
・テクスチャアトラス編集
を取り扱います。
クリック操作だけの比較的簡単な作業ですので、是非チャレンジしてみて下さい。
目次(もくじ)
LIVE2DでPSDファイルを読み込む方法
※LIVE2D用イラスト(PSDファイル)とLIVE2Dのダウンロードを行っていない方は過去記事から読み進めてみてください。
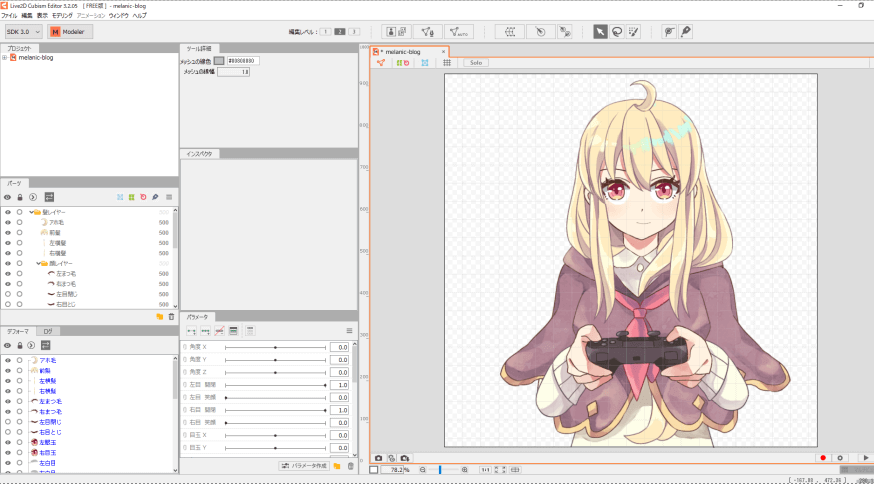
イラストの用意が出来ましたら、まずはLIVE2Dを起動します。

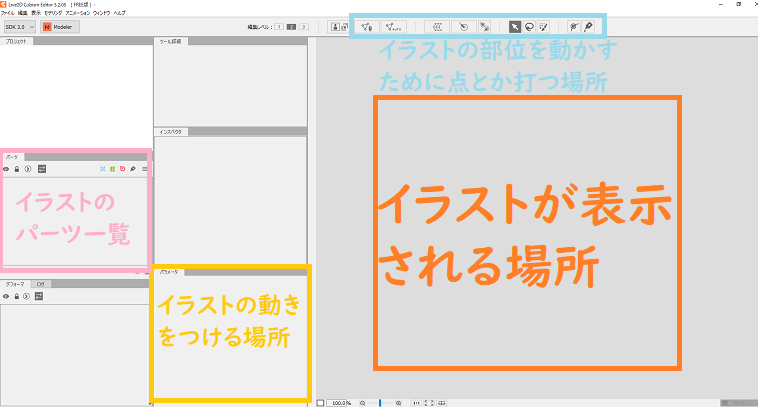
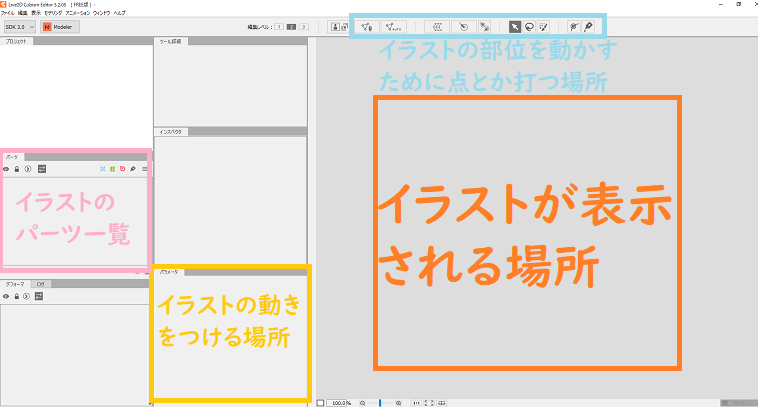
上記のような画面になりますので、画面左上にある
【ファイル】→【ファイルを開く】をクリック。
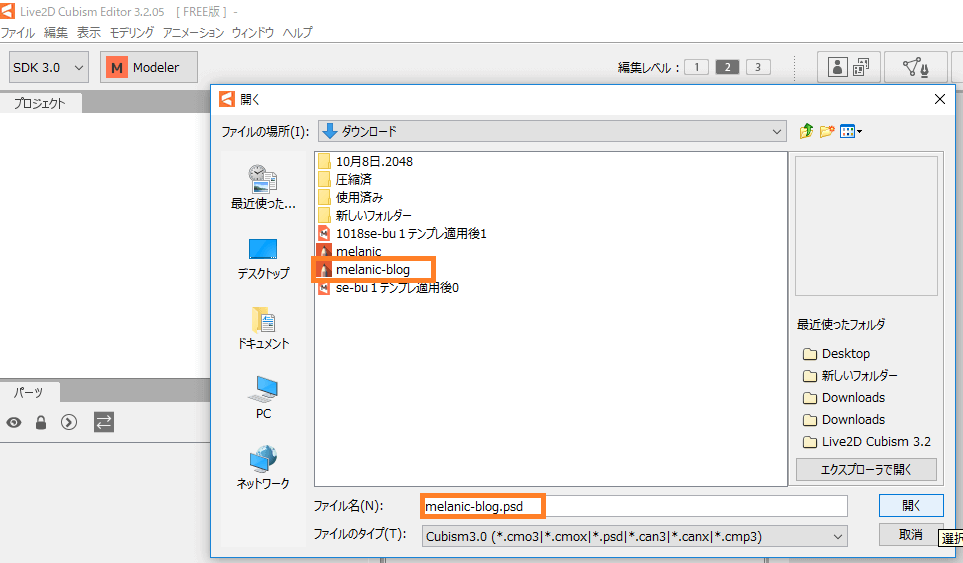
そして、ファイルを選択する画面(↓画像)で読み込みたいPSDファイルを選択します。

恐らく鉛筆のマークになっていると思います。
ファイル名の最後にpsdとついていればOKです。
ファイルを選択したら【開く】をクリック。
これで↓画像のように、PSDファイルがLIVE2Dに読み込まれました

テクスチャアトラス編集の設定
PSDファイルが読み込めたら、まずはテクスチャアトラス編集の設定をしていきます。
「なんかいきなり難しそう」と思われるかもしれませんが、クリック操作で簡単に設定できるので、そこまで恐れる必要はありません。
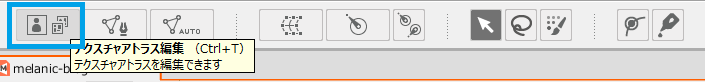
LIVE2D画面の↓画像青枠のところを見て下さい。

ここの1番左にある人型マークの項目がテクスチャアトラスです。

まずはテクスチャアトラス編集をクリック。
すると確認ダイヤログが出てきますが、これはそのままOKを選択します。

続いて、新規テクスチャアトラス設定を入力していきます。
・幅と高さを2048PXに変更
・OKをクリック

幅と高さを変更した理由としては、先ほどの確認ダイアログでも出てきた通り、
【FREE版で使用できるテクスチャが2048PX1枚のみ】のためです。
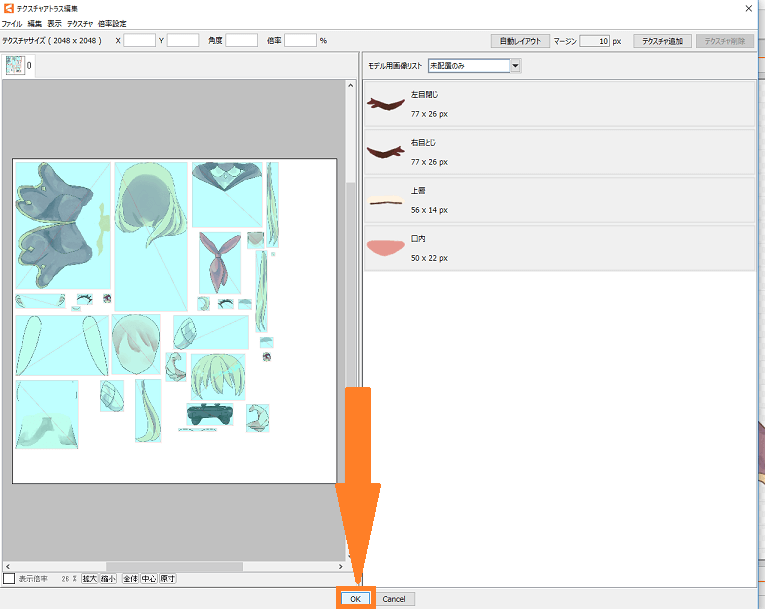
新規テクスチャアトラス設定でOKを押すと、パーツ分けしたイラストが1枚絵で確認することが出来ます(↓画像)

これもそのままOKで大丈夫です。サンプルに合わせてイラストを用意した場合はまず問題ありません。
サンプルに合わせていなくても、各パーツの青色表示部分が重なって表示されていなければOK。
ここは自動で作成してくれるので、初心者の方は変にいじらずそのままOKを押しましょう。
テクスチャアトラスを設定すると出来ること
テクスチャアトラスを作成すると、
でmoc3というファイルで書きだせるようになります。
moc3ファイルは、LIVE2D Cubism Viewerでモデルを読み込む際に必要になります。
ただし、まだテンプレートの適用と目の開閉を設定していないので、この段階でLIVE2D Cubism Viewerを起動してもイラストは動きません。
今後の記事でテンプレートの適用と目の開閉を設定が完了すると、↓動画のような動きが可能です。
イラストを動かすために、次回は【テンプレートを適用】の方法を解説していきます。
#1【Vtuber】バーチャルユーチューバーの始め方【2Dか3Dか】
#2イラストを描けない人がLIVE2Dを使う前に勉強しておくべきこと
#3LIVE2D用イラストの予算や相場【スキマ・ココナラで依頼する場合】
#4LIVE2Dを始める前の心構えとイラストを依頼(用意)する際の注意点
#5【超初心者向け】LIVE2Dのダウンロードと動作環境について
#6【初心者向け】LIVE2Dの画面の見方と最初に覚えるべき操作について
#7←この記事
#8LIVE2Dでテンプレートを適用する方法(前編)【Vtuber#8】
#9テンプレートを適用が上手くいかない際の注意点(後編)【Vtuber#9】
※LIVE2D記事はシリーズ化予定です。
・口の開閉をする方法(作成中)
・目の開閉をする方法(作成中)
・5秒程度のGIFをアニメーションで作る方法(作成中)
・まばたきのキーフレーム実例(作成中)
・口パクのキーフレーム実例(作成中)