
初めてLIVE2Dを起動したときは、何が何だか全くわけわからん状態になると思います。
「LIVE2Dは難しそうだけど、イラストを何とか動かしてみたいなぁ」
このような初心者の方に向けて、テンプレでもいいからイラストを一通り動かしてみたい場合の作業手順をシリーズ化の記事にしています。
テンプレを上手く利用することでイラストを動かす難易度は大きく下がりますので、専門用語がたくさん出てきて不安になっている方もぜひチャレンジしてみて下さい。
今回の記事では、LIVE2Dを始める前の心構えとLIVE2D用イラストを用意する際の注意点について紹介していきます。
目次(もくじ)
最初にLIVE2Dを取り扱う心構えから
私の実体験から重要だと思ったのは、
- 公式のチュートリアル動画をYouTubeで何度も観る
- 公式サイトのヘルプを見る
- 先行者さんのYouTube解説動画を参考にする
- LIVE2D用の専用イラストを好きになる
- とにかくくじけずに何度もトライする
など。
LIVE2Dは結構難しいです。
ただ、かといって技術のある人だけが出来るという特殊な作業というわけではありません。
私のような初心者でも、3日ほどでとりあえずイラストが動くようになるまで学習することが出来ました。
愛があればキャラは動く
これに尽きると思います。
好きなイラストをどうしても動かしたいという熱意と、分からないことがあってもあきらめないで地道に調べ続ける努力があれば、とりあえずイラストが動くところまでは到達できるでしょう。
イラストの依頼内容に書いておきたい項目
イラストを依頼する場合、イラストレーターさんにあらかじめ伝えておくと良い項目を紹介します。
・色の塗りたしや描き足し
・素材分けの参考サイト
・透明なところがないようにして欲しい
・テンプレートのサンプルモデルに合わせたイラストを描いて欲しい
PSDファイル形式での納品
まずはファイル形式について。
LIVE2D初心者の方がイラストを動かそうと思ったら、PSDファイルでイラストを用意するのがおすすめです。
イラストを描いていただく場合、イラストレーターさんが使用するソフトが重要になります。
有名どころのPhotoshop・SAI・クリップスタジオはPSDでの出力が可能です。
中にはPSDファイルでの出力が出来ないソフトもあるようなので、依頼する前にPSDファイルでの納品が可能かどうか聞いてみると良いでしょう。
色の塗りたしや描き足しと素材分けについて
通常の静止画イラストでは隠れていた箇所が、イラストの特定箇所を動かすことによって違和感のある状態になってしまうことがあります。
例えば、
・顔を傾けた際に、首と顔が離れてしまう
・目をつぶった際に、目元が背景に透過されてしまう
・髪をなびかせた際に、後ろ髪が欠けたような感じになってしまう
など


この対策のためには、色の塗りたしや描き足しをすることが必要です。
色の塗りたしや描き足しはLIVE2D公式サイトがとても参考になります。

また、公式のチュートリアル動画も一度見ておくのがおすすめです。
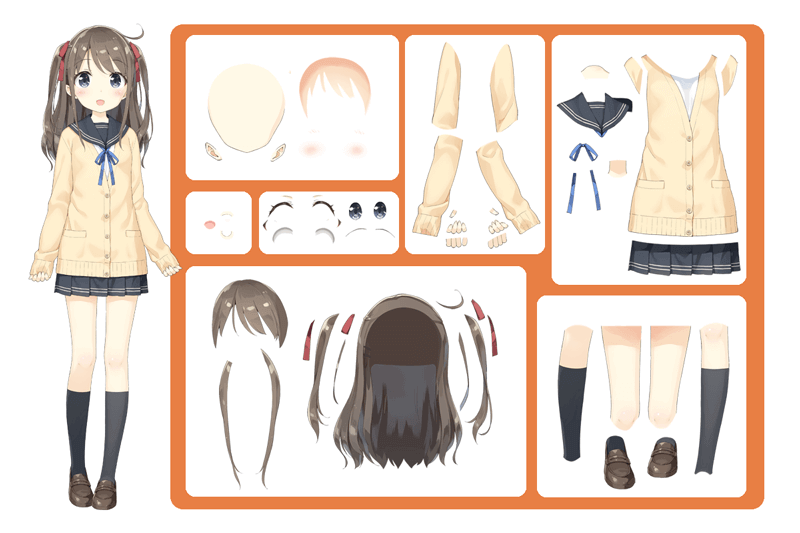
LIVE2D用イラストを用意する際の注意点
イラストを動かす難易度は、用意したイラストによって大きく変わります。
特にテンプレートのサンプルモデルに合わせたイラストを用意すると、LIVE2D初心者でもイラストをとりあえず動かせるようになります。
当ブログではテンプレートのサンプルモデルに合わせたイラストを用意した前提で解説記事を書いています。

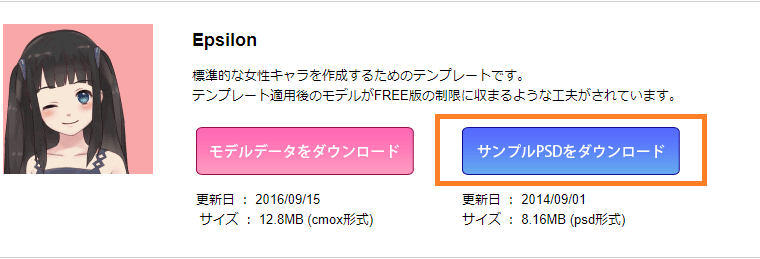
LIVE2D公式サイトから、EpsilonというテンプレートモデルのサンプルPSDファイルをダウンロードすることが可能です。
このサンプルPSDファイルに沿って、テンプレと同じような構図や素材分けにしたPSDファイルを用意すると作業がぐっと楽になります。
LIVE2Dには【テンプレートを適用】という項目があり、テンプレと同じような動きを自前のイラストに適用できるためです。

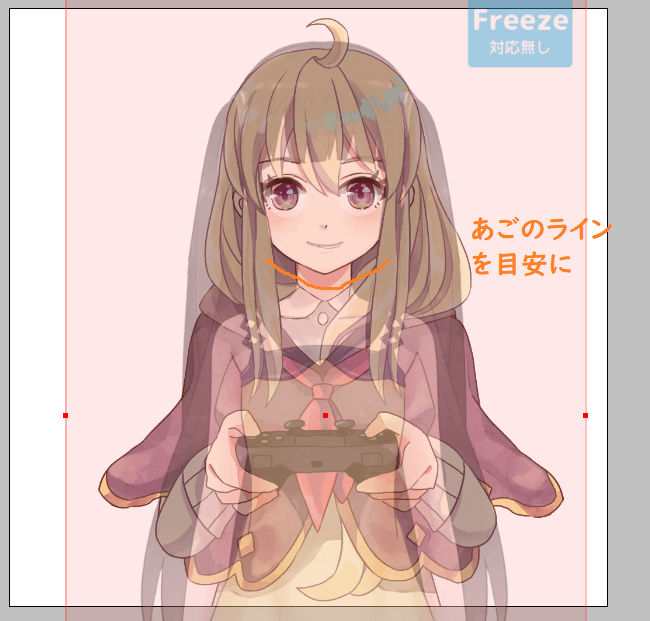
テンプレートの動きに自前のイラストを合わせるイメージ。
サンプルと似せることで、動かした時のイメージが想像しやすく、イラストを動かす際に違和感が出にくくなるでしょう。
また、体の動きなどの複雑で手間のかかる作業を省略することが出来るので、LIVE2D初心者にはとてもありがたい機能ですね。
・イラストを依頼する場合は、「このサンプルPSDファイルと同じような構図や素材分けでお願いします」と記載するとイラストを動かす際の作業が楽になります
#1【Vtuber】バーチャルユーチューバーの始め方【2Dか3Dか】
#2イラストを描けない人がLIVE2Dを使う前に勉強しておくべきこと
#3LIVE2D用イラストの予算や相場【スキマ・ココナラで依頼する場合】
#4←今回の記事
#5【超初心者向け】LIVE2Dのダウンロードと動作環境について【Vtuber#5】
#6【初心者向け】LIVE2Dの画面の見方と最初に覚えるべき操作について【Vtuber#6】
#7【LIVE2D実践】PSDファイルの読み込み方法とテクスチャアトラス編集の設定
#8LIVE2Dでテンプレートを適用する方法(前編)【Vtuber#8】
#9テンプレートを適用が上手くいかない際の注意点(後編)【Vtuber#9】
※LIVE2D記事はシリーズ化予定です。
・口の開閉をする方法(作成中)
・目の開閉をする方法(作成中)
・5秒程度のGIFをアニメーションで作る方法(作成中)
・まばたきのキーフレーム実例(作成中)
・口パクのキーフレーム実例(作成中)