最近、いらすとやで再現してみたをよく見かけるようになりました。
フリー素材を配布している「いらすとや」さんの画像を利用して、ゲームのパッケージ等の作品を再現する流れ。
どのパッケージを再現したのかというクイズ形式で楽しむことが出来ます。
今回の記事では作る側の視点に立ち、いらすとやで再現してみたの作り方を以下で詳しく紹介していきます。
画像編集ソフトで合成する作業は結構面白いので、興味のある方は是非チャレンジしてみて下さい。
慣れると5分~10ほどで作成可能です。
目次(もくじ)
いらすとや再現で用意するもの
まず再現するために必要なものは以下の通りです。
・画像編集ソフト
・ペイント
この3つでOKです。
画像編集ソフトはフォトショップ等の有料のものが有名ですが、いらすとやで再現してみたの場合は無料ソフトだけでも作成可能です。
[amazon asin=”B075R86TPP” kw=”Photoshop”]今回紹介するやり方ではAviutl(無料の動画編集ソフト)を利用していきます。
Aviutlは動画編集ソフトですが、画像編集にも応用できるのが特徴です。
ダウンロード方法は別の記事にてまとめていますので、画像編集に興味を持てたら是非ご覧いただけると嬉しいです。
いらすとや再現の作成手順
以下の要領で作業していきます。
・いらすとやさんで再現できそうな画像を探す
・Aviutlで合成する
・ペイントで切り取る
この手法は再現してみたの他にも、動画のサムネイルを作ったりと様々な方法に応用できます。
再現したいものを決めよう
ここからは私の実体験を踏まえて細かく作業手順を紹介していきます。
まずは再現したいものを決めましょう。
家にあるものを探したり、Amazonやグーグル画像検索でパッケージを見つけましょう。

私の場合はAmazonで【PS4 ゲーム】と検索して再現するものを決めました
Amazonで検索すると商品画像がずらっーと出てきますので、自分の好きな作品や再現しやすそうなパッケージを探してみて下さい。
キャラ絵のみのパッケージは結構再現が難しいイメージです。
個性的な建物や風景等の背景、主人公に特徴のあるパッケージが再現しやすいと思います。
再現したいものを決めた後は別タブ等でAmazonのページを開いたまま、いらすとやさんのページへ飛びましょう。
商品が手元にある場合はそれを手元におくだけで大丈夫です。
いらすとやでパーツを探すには
再現するものが決まったら、いらすとやさんのサイトに飛びます。
トップ画面から、検索機能やカテゴリーを活用して再現できそうな画像を探すことが可能です。

実際に再現してみたときの作業手順
今回はラストオブアスというゲームのパッケージを再現してみました。
【本家】
[amazon asin=”B07F2PGVJ3″ kw=”The Last of Us Remastered”]【いらすとやで再現】


(あんまり似てないかも….)
いらすとやの検索機能を利用
上記の再現の場合は、検索機能を利用して画像をそろえてみました。
【銃】

【国旗】

【黒】

検索機能で、再現したいパッケージの特徴を検索しました。
今回の場合は【銃】が特徴的だったので、銃と検索しています。
銃とキャラクターはこれであっさり決まりました。
問題は黒っぽい背景とPS4のパッケージですね。
なかなか再現できそうな画像がなかったので、国旗の1部分を切り取って代用するという手段で作業していきます。
国旗で検索すると、様々な色が綺麗な形で切り取れるのでおすすめです。
背景の黒い部分に関しては【黒】で検索して出てきた黒豚さんで決定。
Aviutlに読み込んで合成

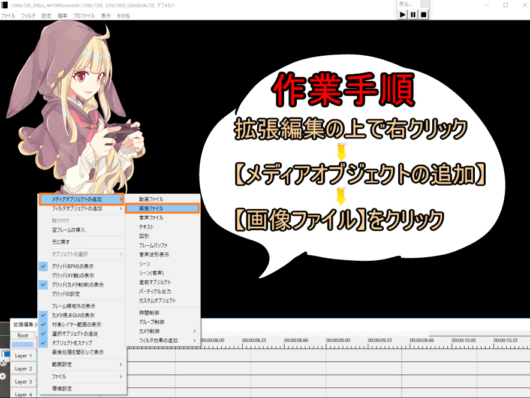
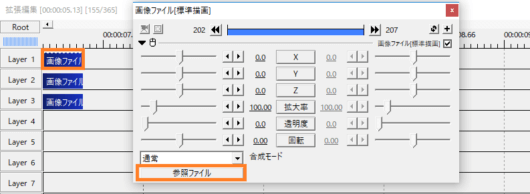
Aviutlの拡張編集の上で右クリックします。
【メディアオブジェクトの追加】→【画像ファイル】の順にクリックします。
すると、拡張編集のところに画像ファイルのレイヤーが作成できます。
この画像ファイルを選択した状態(点線マークが出ている状態)で【参照ファイル】をクリックすると、エクスプローラーから画像を選択して読み込むことが出来ます(↓画像)

これを繰り返して、合成する画像の分だけ画像ファイルを新規作成し、同じ時間軸に重ねていきます。
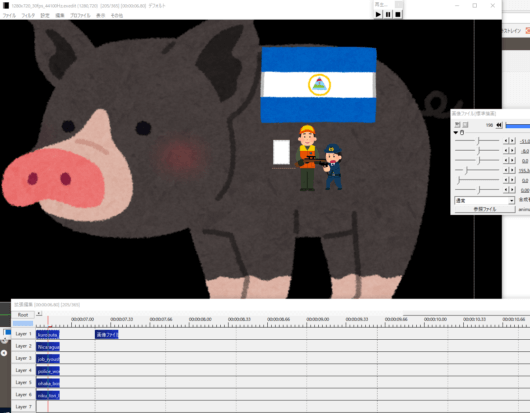
このとき、大きな画像は上の方の画像ファイルを読み込み、小さな画像は下の方の画像ファイルで読み込んでみて下さい。
上の画像ファイルにある画像は下の画像ファイルの画像ファイルに重なってしまうためです。

例:風景など
最初に風景などの土台画像を読み込んで、その下にキャライラストや文字などの小さな画像を重ねる感じです。
下の画像の場合は豚さんの画像を1番上の画像ファイルで読み込み、その下に国旗→キャライラストという構成になっています。

画像ファイルはドラッグアンドドロップで簡単に入れ替えることが出来ます。
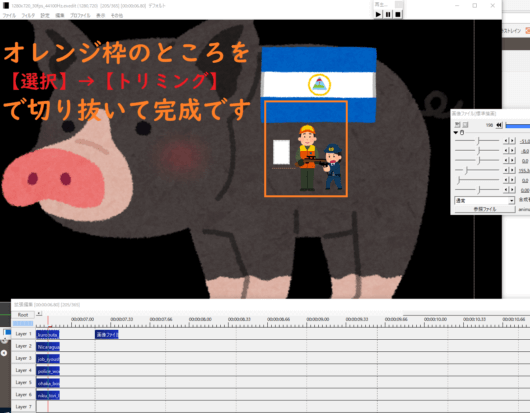
ペイントで画像の貼り付けとトリミング
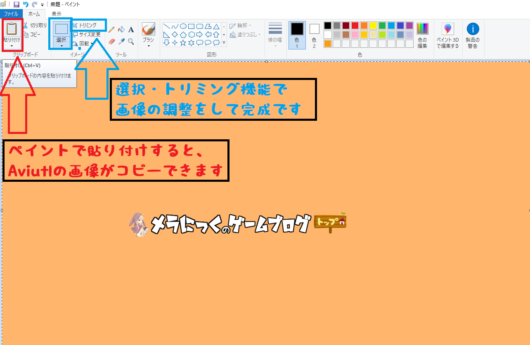
おおよその構成が決まったら、次は画像をトリミングしていきます。
トリミングは画像の切り抜きのようなものですね。


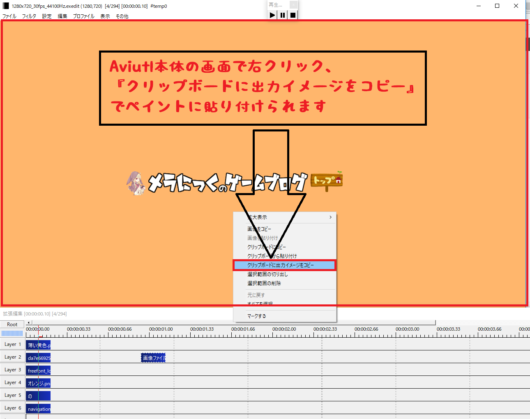
Aviutlの本体画面上で右クリック、【クリップボードに出力イメージをコピー】を選択します。
そしてペイントを起動し、貼り付けをクリックすることで、Aviutlで作業した画面がペイントにコピーされます(↓画像)

まとめと管理人一言

記事にすると結構長そうに見えますが、5分~10分でさくっと作成できます。
今回の方法を応用すると、ブログのヘッダー画像やTwitterのアイコン、YouTubeのサムネイルなど様々な画像編集が出来ます。
ブログやYouTubeなどで発信している人は是非Aviutlをダウンロードしてみて下さい。画像編集と動画編集が無料で出来るので個人的にかなり重宝しているソフトです。
画像を探すのは結構楽しいので是非チャレンジしてみて下さい。