
ヘッダー画像はココナラ等の外注依頼サイトで作成してもらうことも出来ますが、自作することも十分可能です。
今回作成したヘッダーは↓こちら

グローバルナビと色を合わせており、シンプルにかつ個人ブログ感の強い雰囲気に出来上がったと思います。
今回紹介する方法は様々なテーマやはてなブログでも利用できますので、是非最後までご覧いただけると嬉しいです。
目次(もくじ)
ヘッダー画像製作にあたり、用意したもの
大まかな作業手順としてはまず、細かい画像を作成していきます(↓画像)
・背景

・キャライラスト

・ワンポイントイラスト

・ロゴ①

・ロゴ②

これらを画像編集ソフトにて合成することで、ヘッダー画像の完成です(↓画像)

今回製作するにあたり、それぞれの画像は以下のサイトを利用させていただきました。
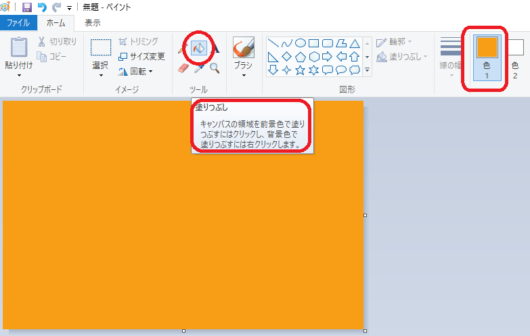
ペイントにて背景画像を作成しよう

windowsのパソコンの方は購入時からデフォルトで搭載されているペイントという無料ソフトを利用します。
バケツマークをクリックし、色を指定するだけなので簡単に作業が完了すると思います。
色の塗りつぶし機能が使えればペイントでなくても大丈夫です。
また、ピクサベイ等の無料画像サイトから画像をダウンロードすることも検討してみて下さい。

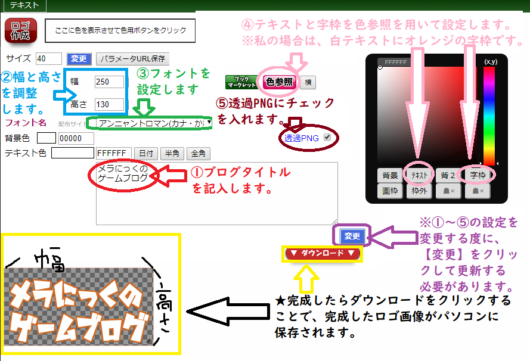
通常のフォントのままだと少し物足りない感があるので、フォント文字を工夫できるサイトにてロゴを作っていきましょう。
私の場合は、フリーフォントで簡単ロゴ作成というサイトを利用させていただきました。
このサイトではフォント・文字サイズ・色・縁取り文字を設定できます。
詳しい操作方法は別記事にてまとめています。
縁取り文字は↓画像のように、文字の周りを別の色で装飾することを指します。今回のロゴに限らず、普段の記事のアイキャッチ画像にも利用しても良いですね。


YouTuberのサムネイル画像はほとんどこの縁取り文字が利用されています。
キャライラストをヘッダーに入れたい場合

キャライラストは別になくても大丈夫ですが、ロゴだけだと何となく寂しい感じがありませんか?
ブログ専用のキャラクターを用意すると、個人ブログの良さが出てくると思います。
企業サイトが導入しづらいこの手法は、他サイトとの差別化(独自性)につながります。
私の場合は、スキマというイラストオーダーサイトにてはちみつモンテ様に依頼して描いていただきました。
詳しい経緯はこちらから是非。
イラストを自分で描くのは難易度が高いので、専門の人にお願いするのが良いと思います。
萌えキャラフリーイラスト集のレビュー【ブログ(サイト)のオリジナルキャラに】

3のキャライラストと同様に、今度はワンポイント画像を用意していきます。
ゲームブログの場合はゲーム機、ダイエットブログの場合はダンベルなど、自分のブログと関連の深い画像を用意するとより良い見栄えになると思います。
私の場合はいらすとやさんにて、トップの画像を利用させていただきました。
これはヘッダー画像でトップに移動できるということをアピールしたかったためです。
いらすとやさんに他にも、イラストレインさんなどの素晴らしい画像サイトが存在しているので、是非一度サイトを訪問してみて下さい。
用意したそれぞれの画像をAviutlで合成する方法

ここからは画像編集ソフトにて、用意したそれぞれの画像を合成します。
当ブログではAviutl(エーブイアイユーティーエル)の記事を多く公開しているので、Aviutlで編集していきます。
その他の画像編集ソフトでも作成はもちろん可能ですが、Aviutlは無料かつ動画編集と画像編集が両方できるなど汎用性が高いのでサイト運営の大きな助けになってくれます。
Aviutlについては別の記事にて詳しくまとめています。
合成する際の注意点としては、透過PNGでないとクロマキー処理が必要になること。
例えばJPG画像で保存していると、色の透明度が保存されず背景が白く表示されてしまいます。

ここまでで紹介したサイトは、すべて透過PNGで保存できるので問題ありません!
透過PNGについて
透過PNGは背景が透明になっている画像のことを指します。
LINEスタンプのキャライラストをイメージすると分かりやすいかと思います。
背景にキャライラストを合成する場合は透過PNGを用意すると簡単です。
透過PNGかどうかは↓画像のように、背景が黒とグレーで表示されているかどうかで判別出来ます。

このような背景は、実際にアップロードすると背景がしっかりと透過されます。
クロマキー処理について
背景があるものの場合(JPG画像など)は、Aviutlで「クロマキー処理」をする必要があります。
クロマキー処理はある特定の色を消す(透明にする)ことが出来ます。
例えばYouTuberが配信でGB=グリーンバック(緑のカーテンのようなもの)を使っているのもこのクロマキー処理を利用しています。
例:キャラの背景や引き出しの背景を消したい場合
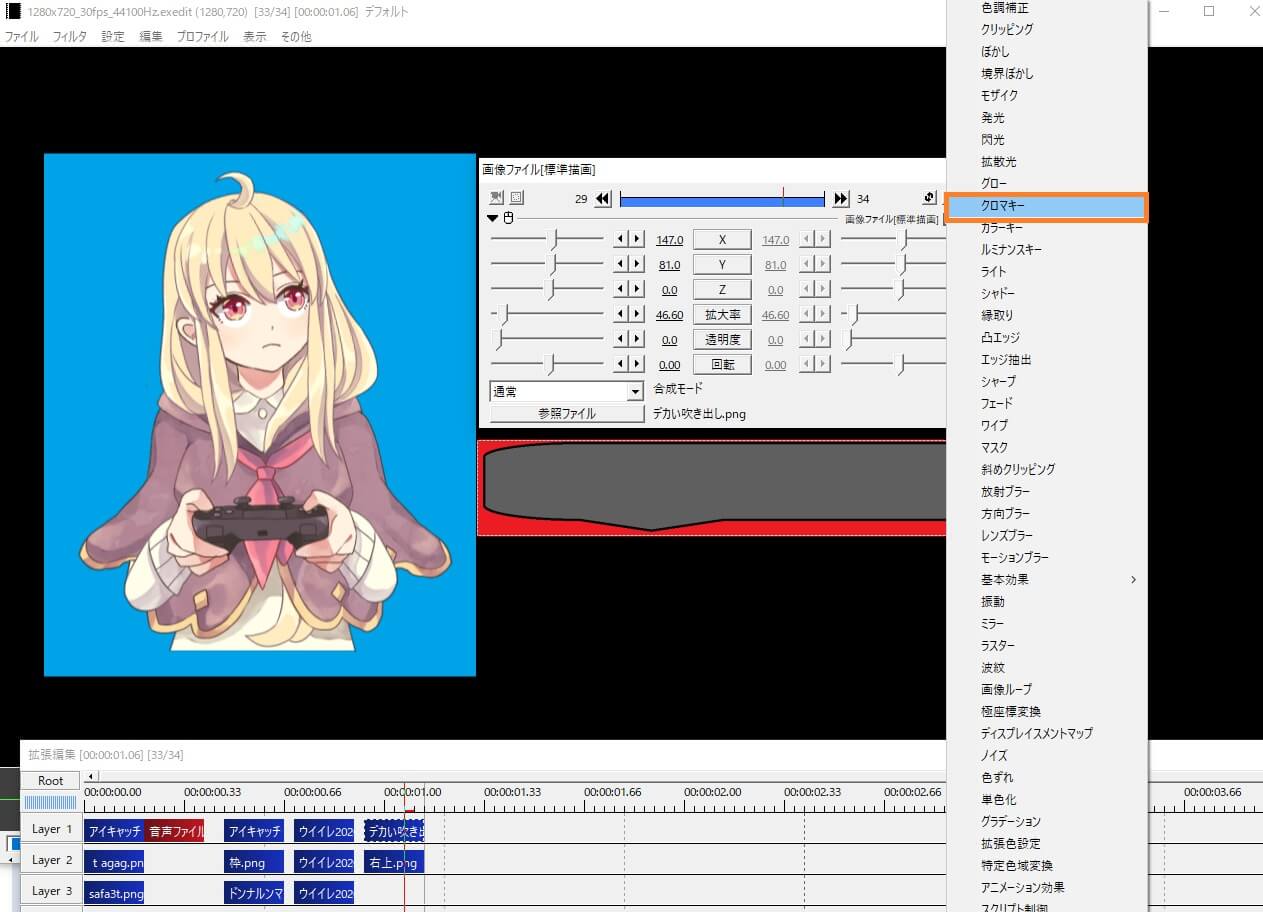
↓の場合、キャラの背景である青色と引き出しの背景の赤色は邪魔なので消したいですよね。

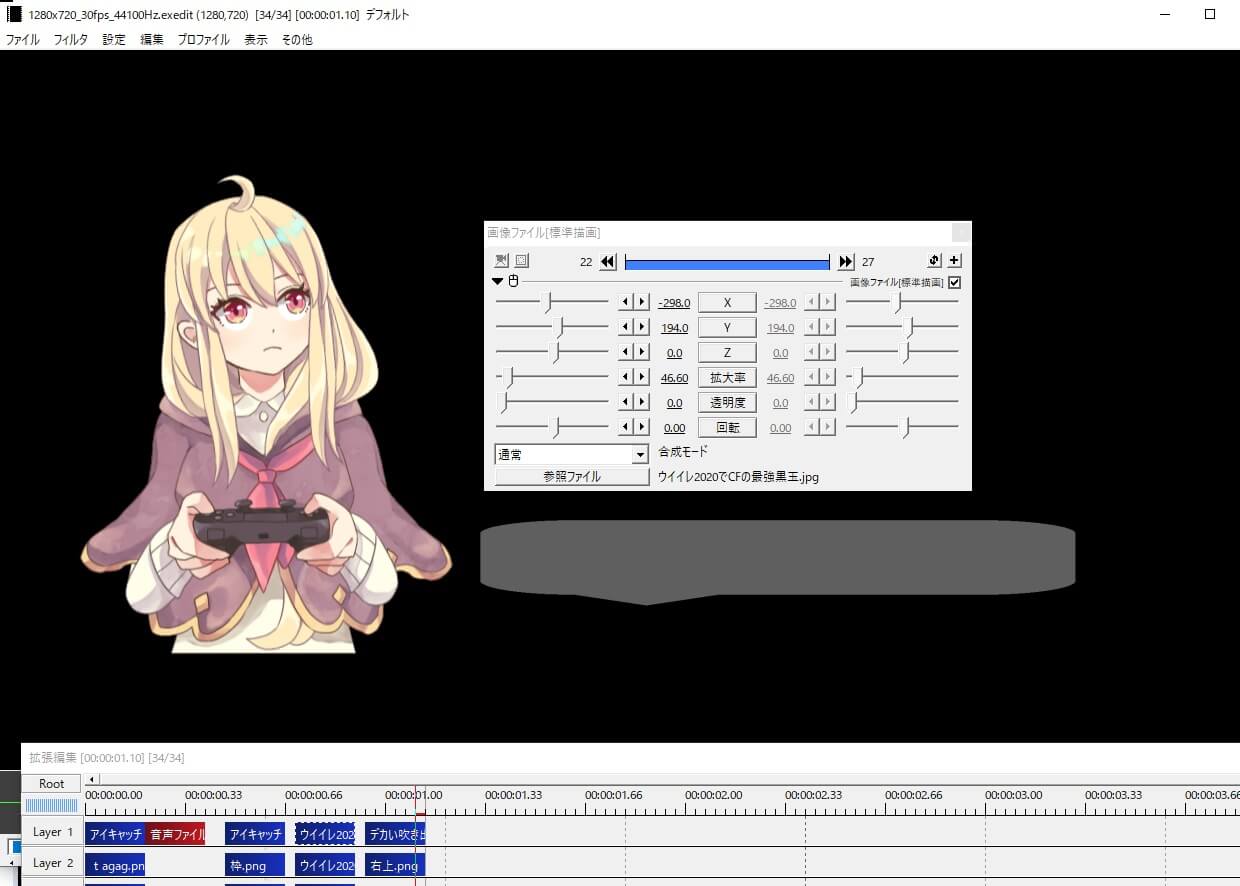
ここからクロマキー処理をすることで↓のようになります。

Aviutlでクロマキー処理をする手順

①Aviutl上の拡張編集でクロマキー処理をしたい画像ファイルを右クリックで選択し、「画像ファイル【標準描画】」というボックスを出します。
②そのボックスの右上にある【+】ボタンをクリック
③【クロマキー】を選択
④消したい色をクリックで選択
これで選択した色を消すことが可能です。
Before

After

クロマキー処理(特定の色の削除)はAvitulで利用できるので、余計な背景が映っていても削除できるので非常に便利な機能になります。
ぜひ使ってみて下さい。
Aviutlで画像を合成する方法
Aviutlを開いたあとは、
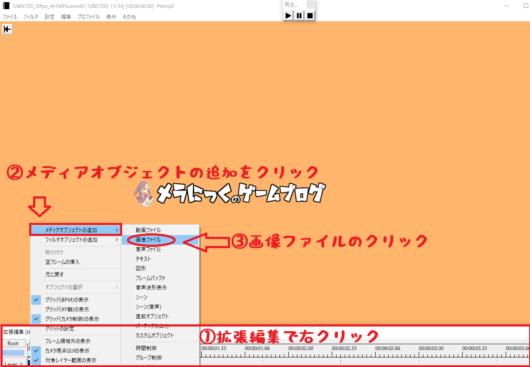
- 【拡張編集】にて右クリック
- 【メディアオブジェクトの追加】
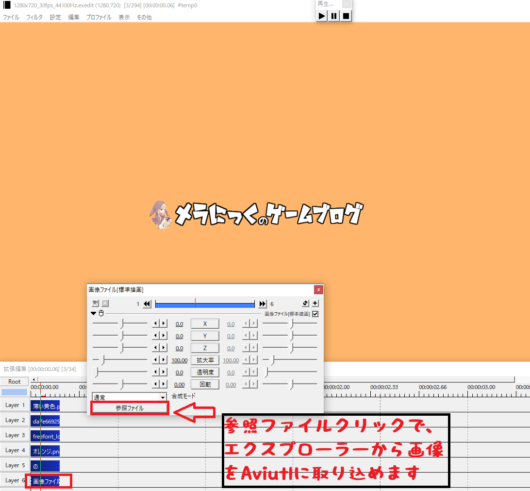
- 【画像ファイル】
と選択すると、画像ファイルのレイヤーを作成できます。

ちなみに【テキストファイル】を作ることで文字が打てます。
私の場合は、【めらにっく『の』ゲームブログ】で『の』の部分を小さい文字サイズにしたかったため、Aviutlでテキストファイルにしました。


この方法で複数の画像レイヤーとテキストレイヤーを作成し、画像を合成していきましょう。
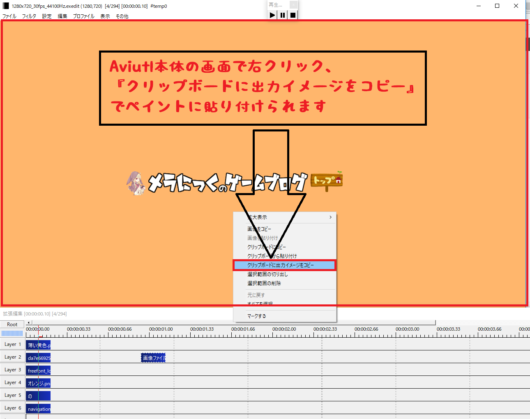
画像の完成後、Aviutlの本体画面(画像が見えている範囲)にて右クリック、【クリップボードに出力イメージをコピー】を選択します。

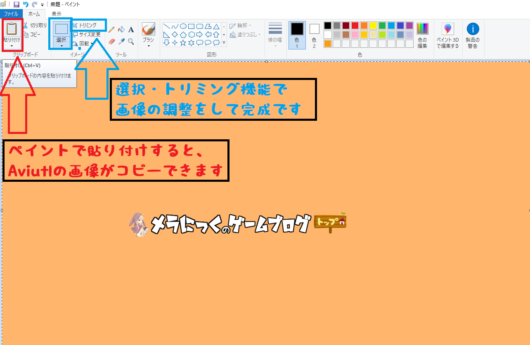
その後ペイントにて【貼り付け】で、Aviutlで合成した画像がペイント上にコピーされます。
ペイントにコピー後は画像のトリミングを行いましょう。


これで完成です!
お疲れ様でした
普段のアイキャッチ画像やバナー画像も同様の手法で作成できるので、是非作業してみて下さい。


