
大きさに制限のあるブログの画像を作りたい場合、透過PNG(※1)のまま画像のサイズを変更したいと思う方も多いでしょう。
画像のサイズ変更ならばWindowsに付属しているペイントが簡単かつ人気です。
しかしながら、ペイントだと透過PNGのまま保存できず、背景が白く映ってしまうという弱点があり悩んでいる方もいるかと思います。
そんな方に向けて、透過PNG(背景がないまま)画像のサイズを変更する方法について今回紹介します。
今回紹介するGIMPを使うと、元々の画像↓から

↑この画像をこんな感じ↓に編集することができます。

この方法は例えばヘッダー画像や吹き出しアイコン、ボタン画像などに有効です。
目次(もくじ)
解決方法はGIMP以外にも様々
透過PNGのまま画像サイズを変更する方法は様々な選択肢があります。
- ブラウザ上で出来るサービスを利用する
- 画像編集ソフトを利用する
- スキルのある方に依頼する
など。
ブログの運営をしている方にとっては2つ目の画像編集ソフトを利用する方法がおすすめです。
理由は、画像編集ソフトに慣れることで透過PNGのサイズ変更はもちろん、
- アイキャッチ画像に文字を入れる
- 画像を合成する
といった使い方もできるようになり、ブログ運営に後々役立つためです。
例えばこんな感じ↓

最近はブログでPVを得るためには文字を書くだけではなく、デザインや画像に力を入れる必要が出てきましたよね。
画像編集ソフトの知識を身に着けるのも決して無駄な作業ではありません。
ぜひこの機会に画像編集を自分の手でやってみてはいかがでしょうか。
その中でもGIMPが個人的にはおすすめ

画像編集ソフトは無料のものから有料のものまで様々なものが存在しますが、個人的には無料のもので十分だと思います。
当ブログのアイキャッチ画像は全て、
- ペイント(Windowsの無料ソフト)
- GIMP(無料の動画編集ソフト)
- Aviutl(無料の動画編集ソフト)
を組み合わせて作成しています。
透過PNGのまま画像サイズを変更したい場合はGIMPにて作業するのがおすすめです。
GIMPのダウンロード方法についてはこちらの記事からご覧ください。
GIMPで透過PNGの画像を変更する方法
初心者の方でも5分でできます。
まずはGIMPを起動しましょう。
GIMPの起動方法
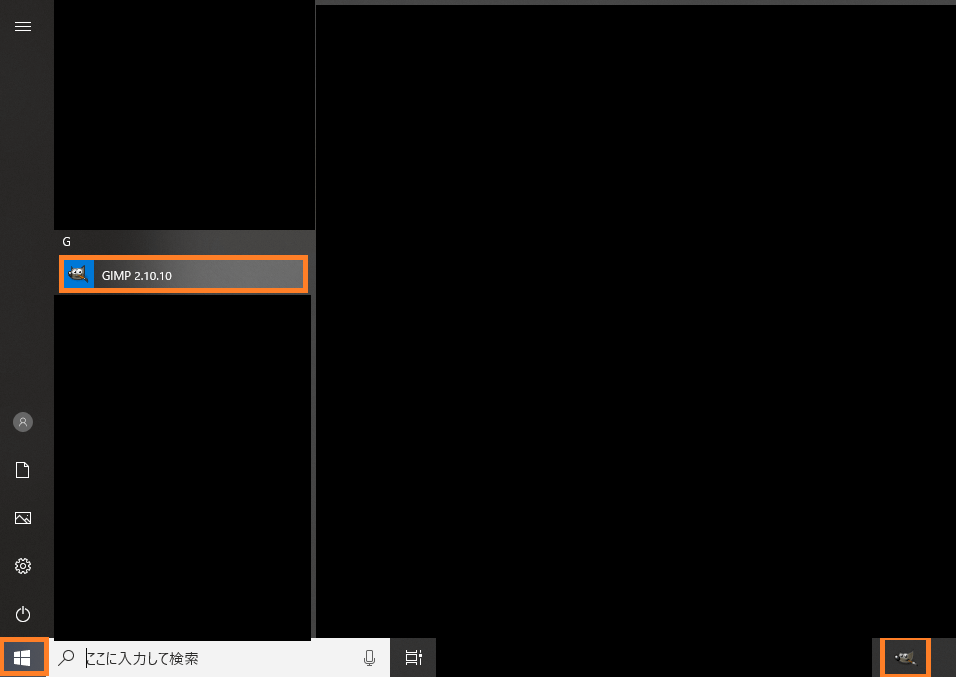
windows10の場合は画面左下にある【windowsアイコン】をクリック。

頭文字がA~Zの順にアプリがずらりと並んでいるので、Gの【GIMP】をクリック。
するとGIMPが起動でき、↑画像右下にようなアイコンが出てきます。
![]()

GIMPのアイコン上で【右クリック→タスクバーにピン留め】をしておくと起動がスムーズです
GIMPで透過PNGの画像サイズを変更する手順
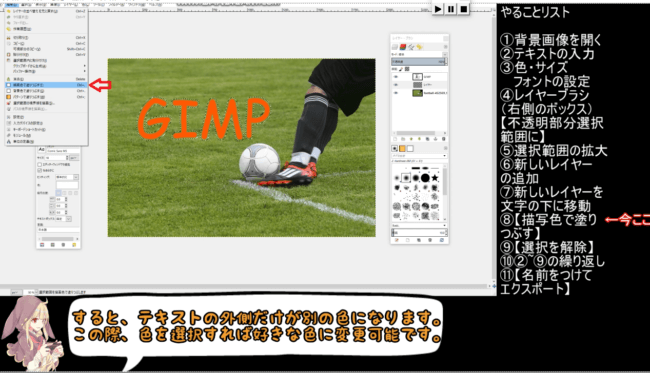
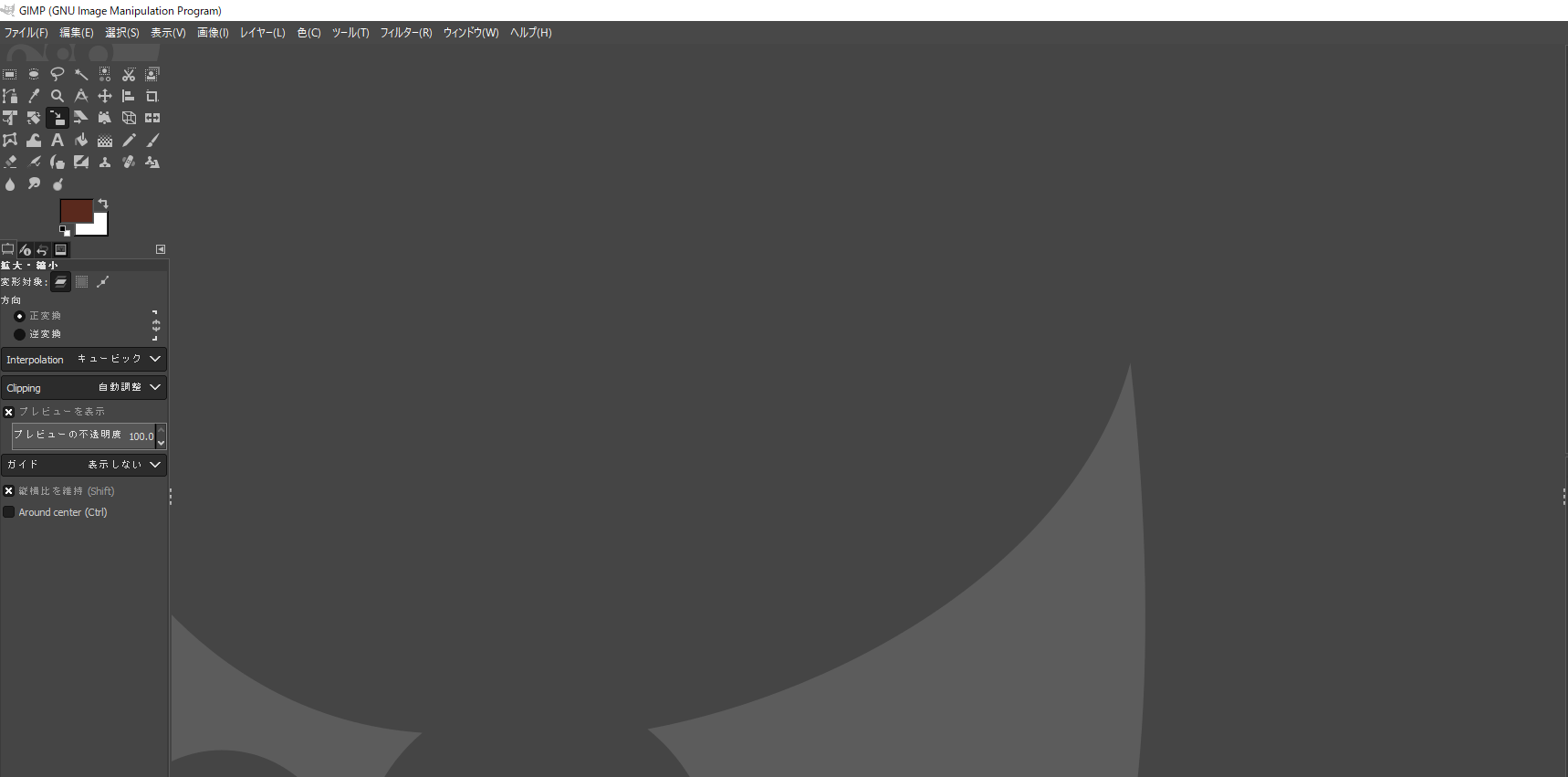
GIMPを起動すると↓のような初期画面になっています。

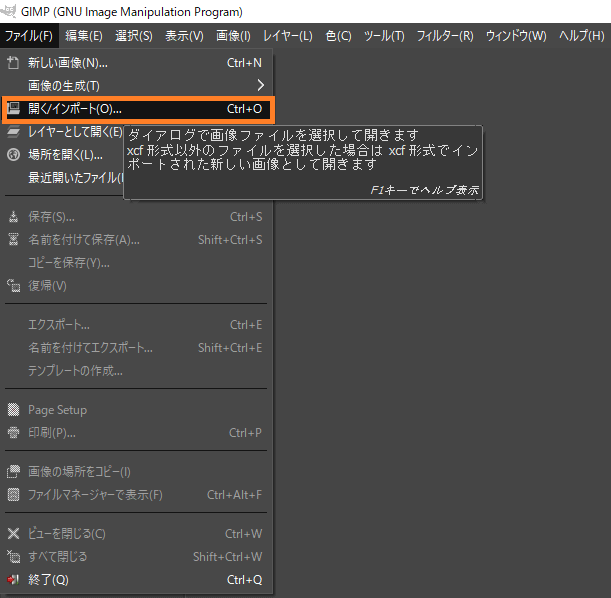
ここから左上のメニュバーにある【ファイル→開く/インポート】をクリックしてください。

ここから画像を開くことが可能です。
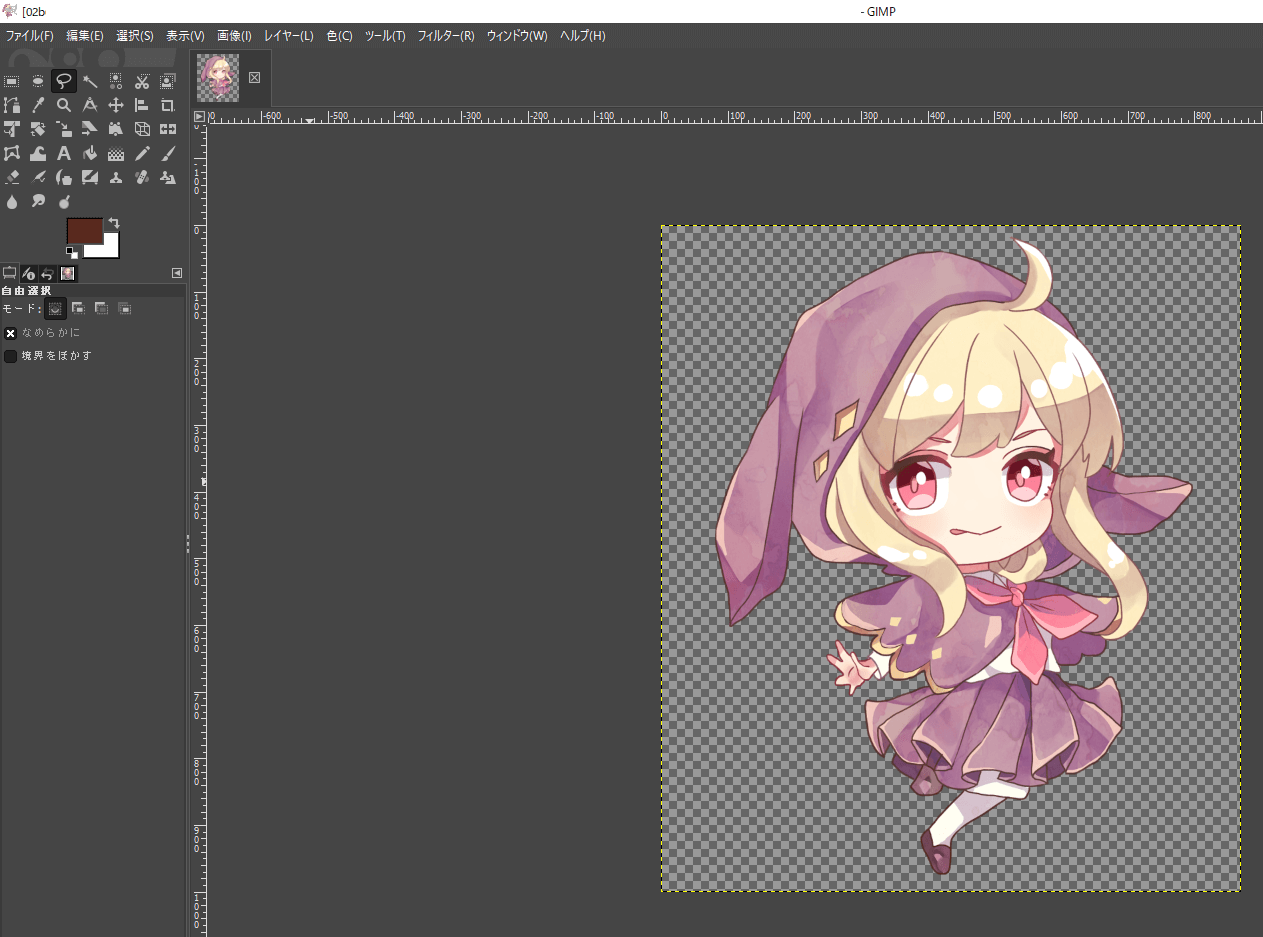
拡大・縮小したい透過PNG画像を選び、GIMP上にインポートしましょう。

(↓画像)

このままだと画像のサイズが大きいため、ここら上記画像を縮小してみます。
とは言ってもやり方は非常に単純。
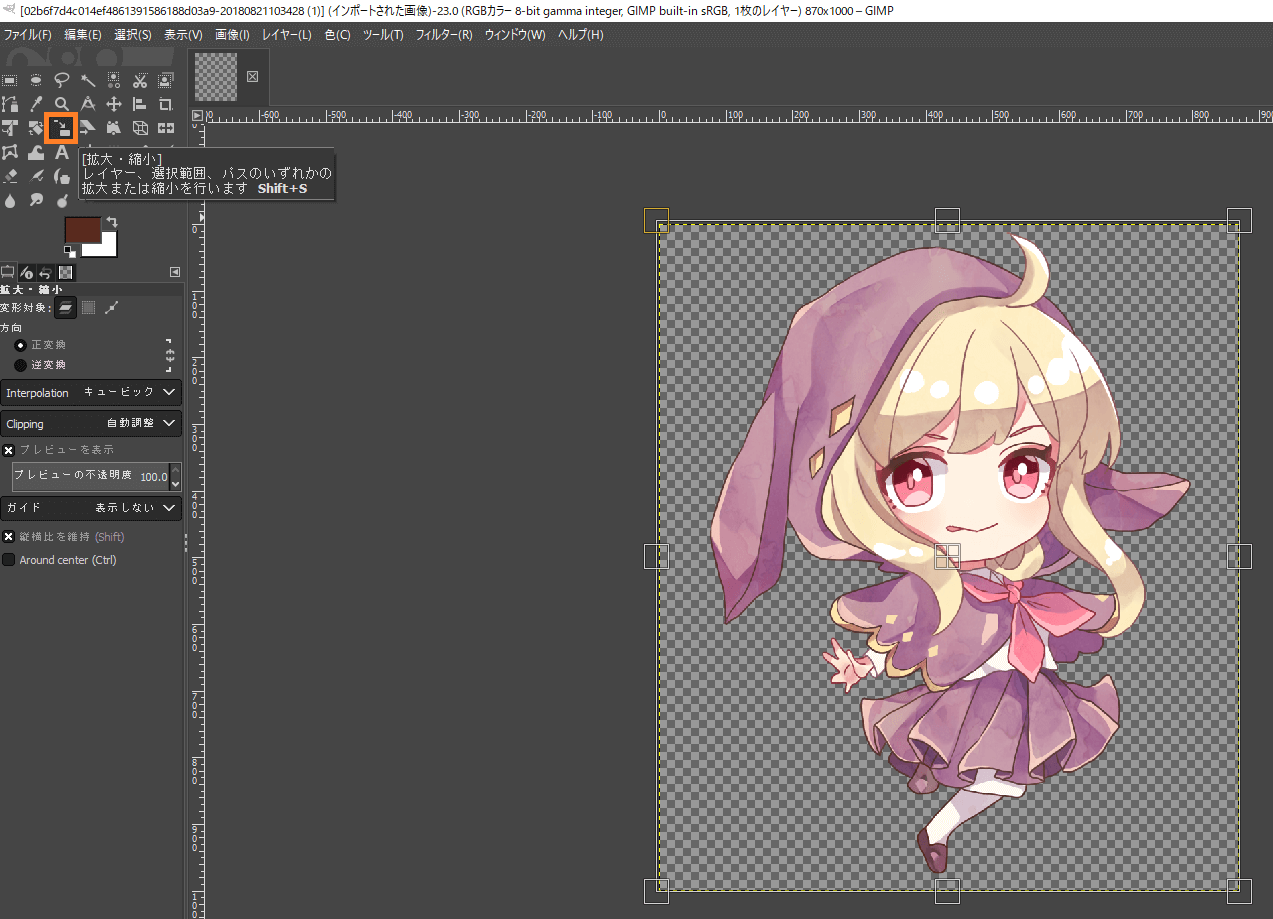
GIMPの左側にたくさんのアイコンが並んでますが、そのうちの【拡大・縮小】のアイコンを選ぶだけでOKです。

右下に向かって矢印が出ているアイコンが【拡大・縮小】になります。
【拡大・縮小】のアイコンを押した後は画像上で一度右クリックをすると、画像の周囲に四角いマーク(□)が出てきます。
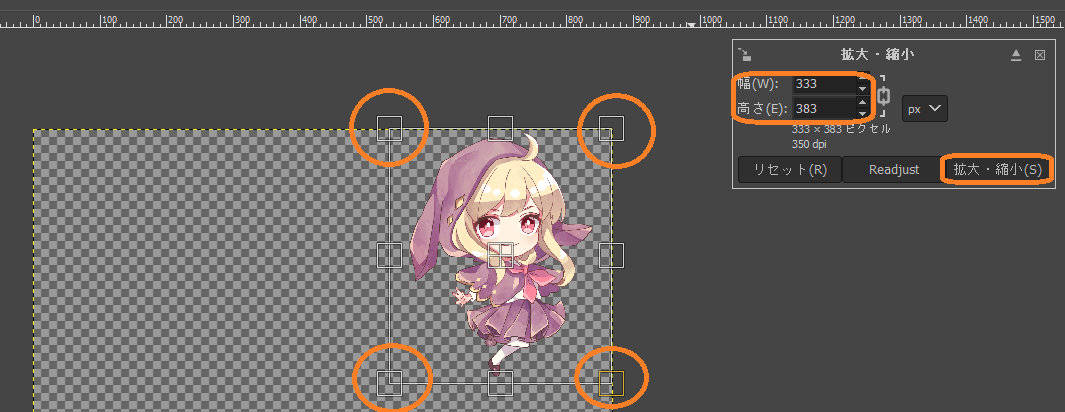
あとは画像の隅にある四角いマークをドラッグ&ドラップでサイズ変更できます。
また、幅や高さを指定するこも可能です。その際は最後に【拡大・縮小(S)】というボタンをクリックします。

↑の画像の通り、これだけで画像がちっちゃくなっていることが確認できるかと思います。
画像のサイズ変更が完了しましたら、GMP画面の左上にあるメニューバーから
【ファイル→名前を付けてエクスポート】の順にクリック。
自分がわかりやすいフォルダを選択し、エクスポートすることで透過PNGのまま画像が保存されます。
例えば私の場合、
- 透過PNG画像のサイズ変更
- 画像の文字入れ
- 画像の合成
を使い、↓のような画像をGIMPにて作成してみました。

スマホからページトップに戻りやすくするためのボタン画像ですね。
PC版だとそもそも不要だと思うため、かなり小さめのままにしています。
GIMPを使うことで、透過PNGのサイズ変更はもちろん、その他ブログ運営に役立つスキルも身に付きます、
ぜひ画像編集ソフトをブログに活かしてみて下さい。


