
「サイトの表示に時間がかかると、読者は記事を読む前に離脱してしまう」
とグーグルが公式発表しています。
サイトの表示速度の改善は、サイト運営者ならば一度は試したことがある作業だと思います。
このページにて当ブログで実践して良かったサイト高速化の施策を紹介していますので、是非ご参考になりましたら幸いです。
目次(もくじ)
初めに高速化についての注意点
cocoon作者のわいひらさんが高速化の記事を書いているので、そちらも是非ご覧ください。
当記事ではわいひらさんの記事に載っていなく見逃しやすい点をいくつか紹介していきます。
また、サイト高速化は画像の圧縮をメインにやると良いと思います。
これは私の体験談ですが、初心者がいろいろ設定をいじってサイトに不具合が出た場合、かなり消耗することがあるためです。
cocoon×エックスサーバーの環境の場合は、サーバー側のmod_pagespeed等の高速化機能をオフにして、cocoon設定側の高速化機能を利用すると不具合が起きにくい感じです。
画像の圧縮は簡単かつ効果的なので、以下で画像のサイズを落とすいろいろな方法を紹介していきます。
cocoon設定から吹き出しの画像サイズを縮小しよう

←この画像の大きさを見直してみて下さい!

吹き出しに設定している画像のサイズが大きいと、サイトが結構重くなります。
特に吹き出しを多用する方は一度【メディア】から吹き出し画像の【編集】をクリックして、画像の容量を確認してみて下さい。
TinyPNGやJPEGmini等のブラウザで画像圧縮できるサイトを最大限に活用して、容量を限界まで圧縮してみましょう。
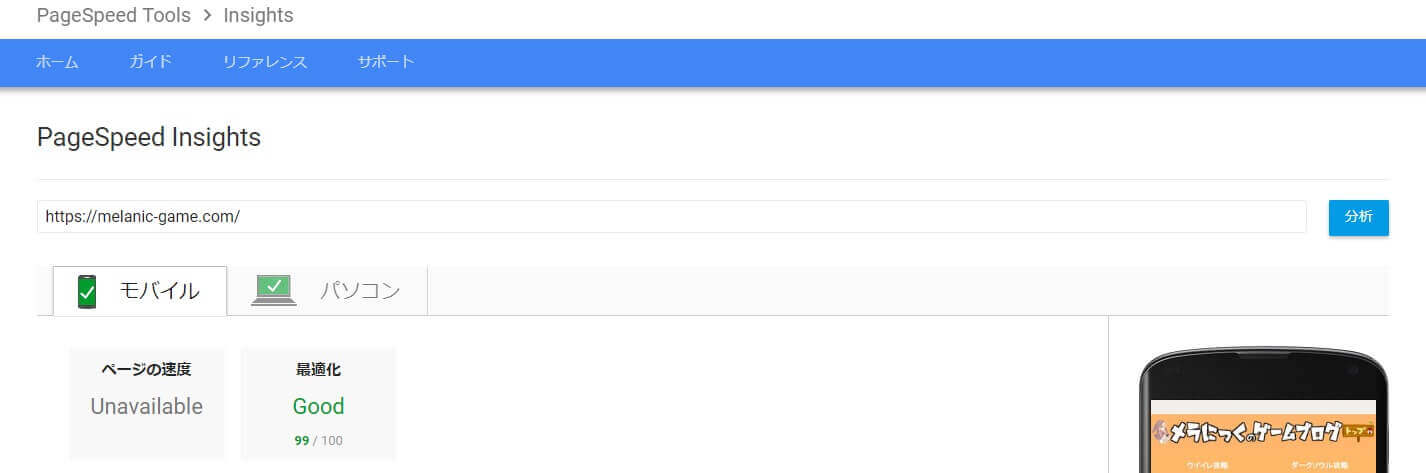
ページスピードインサイトで画像の最適化提案が出ないレベルが理想ですね。

5KB以下だとかなり良い感じ
当ブログでは当初、600×600ピクセルの画像を利用しており、これを100×100ピクセルにしてみました。


設定画面では160×160以上がおすすめと記載されていますが、私の場合は120ピクセルでも問題なく吹き出し画像が設定できています。
吹き出しの画像サイズを変更すると、ページスピードインサイトの点数が8点ほど上昇しました。
画像圧縮を今一度見直そう

吹き出しのサイズの他にも、アイキャッチ画像やバナー画像なども出来るだけ容量に気を付けたいところです。
特にヘッダー画像はサイトのファーストビュー&どのページでも表示されるので、絶対に容量を圧縮するべき箇所です。
cocoonの場合は、背景画像とロゴ画像ともに圧縮して、10KB以下を目指しましょう。
EWWW Image Optimizerという画像圧縮プラグインを使用している場合は、もっと画像容量を下げる努力が必要です。
・ペイントでトリミングする
・PNGとJPEGの両方を保存して軽いほうを採用する
など、ページスピードインサイトで指摘された画像の圧縮はまだまだ改良の余地があるということですね(かなり要求が高いと思いますが)
当ブログでは上記の施策を組み合わせた結果、EWWW Image Optimizerだけの圧縮よりも画像要領が3分の1ほどになりました。
これでPC版の点数は10点ぐらい上がります。
cocoon設定でメインカラムの幅を縮小する方法

これはPC版のみの改善点になるのですが、メインカラムの幅を縮小すると点数の改善が見込めます。
メインカラムとは記事本文がある枠のことです(↑画像)
ここの幅は、【cocoon設定】→【cocoon設定】→【カラム】→【コンテンツ幅】から変更可能です。
当ブログの場合は、800→650に変更したことでPC版の点数が6点ほど上昇しました。
他のワードプレステーマを見ても、メインカラムはデフォルトの800よりも細くしても問題ないと個人的には思います。
私の目線だと、スマホの縦長画面に慣れているのでPCで横一杯に文字が表示されるとやや読みずらい印象を受けます。
ゲームウィズやAPPBANKなどのゲーム企業サイトをはじめ、個人ブログの人気サイト等も良く見るとメインカラムの幅が細いサイトが多いです。
もちろん、運営しているサイトジャンルや訪問者の年齢層にもよります。
サイト高速化系プラグインで良かったもの
サイト高速化で1番重要なのが、プラグインによる高速化でしょう。
特にキャッシュ系のプラグインや画像圧縮系のプラグインが大きな手助けとなってくれます。
当ブログは【テーマ:cocoon】【エックスサーバー】という環境です。この環境で良かったキャッシュプラグインとしては、WP Fastest Cacheがあげられます。
また、画像圧縮プラグインではEWWW Image Optimizerを重宝しています。
その他cocoonプラグインについてはこちらからご覧ください。
このプラグインはcocoon作者のわいひらさんが紹介しているという点が1番大きいですね。
キャッシュ系のプラグインは設定を間違えると大変なことになるとも聞いているので、安心して使用できるWP Fastest Cacheは導入して良かったです。
cocoon設定でブラウザキャッシュを有効化している場合、機能の重複を避けるためにWP Fastest Cache側のブラウザキャッシュの項目にチェックを入れない方が良いかもしれません。
キャッシュの仕組みについて正直詳しくないので偉そうなことは書けませんが、導入して満足しています。
このプラグインは月の圧縮容量制限がないのが特徴です。画像を多用するサイトはこのEWWWが向いてい向いています。
当ブログではImagifyという画像圧縮プラグインを使用していた時期があります。
ImagifyはEWWWよりも間違いなく圧縮性能が高いのですが、月の容量制限に達して困ってしまうことがありました。
なので、メイン使いとしてはEWWWを採用しています。
現在はTinyPNGを利用しています。
まとめと管理人一言
サイトの高速化は苦労してやるだけの価値は十分にあります。滞在率や直帰率にも良い影響が出るでしょう。
2018年7月にはスピードアップデートも行われました。
実際のところの検索順位の変動はあまり実感できないかもしれませんが、読者のためそしてSEO対策のためにもサイト高速化の取り組むを行っていきたいところですね。
特にモバイル版の表示速度はかなり重要に。
cocoonを採用している方は、ボタン1つで簡単に導入できるのでAMP化も是非検討してみて下さい。


