
この記事は当ブログで作ったものの裏話的な感じの記事です。
かなりゆるい感じですが、興味のある方やヒマな方はぜひ。
目次(もくじ)
当ブログオリジナルキャラクターについて


当ブログに登場するキャライラストははちみつモンテ様(@__tofu__)に描いていただいたものです。
スキマ(イラストオーダーサイト)さんでお世話になりました。
このキャラのコンセプトは「PS4のゲームをしている女の子」です。
当ブログはPS4ゲームの攻略をメインとしたゲームブログということもあり、PS4コントローラーを持たせることでブログに訪れてくれた方の親近感を抱かせることが出来ればいいなと思いこのようなテイストでイラストをお願いしました。
スキマではイラストレーターさんの作品を見るだけでも楽しいので、是非チェックしてみて下さい。
当初はこのブログのアイコン的な立ち位置になればいいかなぐらいに思ってたのですが、現在では愛着が湧きすぎてこのキャラでvtuberをやろうか悩むレベルに気に入っています(笑)

— めらにっく@ウイイレ (@melanic282) 2018年10月18日
(↑)で画像を動かせているのはLive2Dというソフトを使用しているためです。
少し古い記事ですが、ここまで動かすための作業手順等も記事として書いていたので興味のある方はぜひ(↓)
今ではこのキャライラストがブログを続ける最大のモチベーションとなっています。

当ブログの画像について
当ブログの画像は基本的にAviUtlという無料の動画編集ソフトで作成しています。
ブログのアイキャッチ画像作成ツールならばCanvaなどが有名かと思いますが、個人的には動画編集ソフトで画像を作ってみるのも良い経験になるのでおすすめです。
Aviutlの機能とかは(↓)の記事にて触れています。
ここで機能について触れていくとかなり長くなってしまうので、解説に便利な画像だけいつくかピックアックしますね。





以下、Aviutlで作成した当ブログの画像を経緯つきでちょっと紹介します。
それぞれの詳しい作り方はヒマな時にでも追加する予定です。
思ったこと
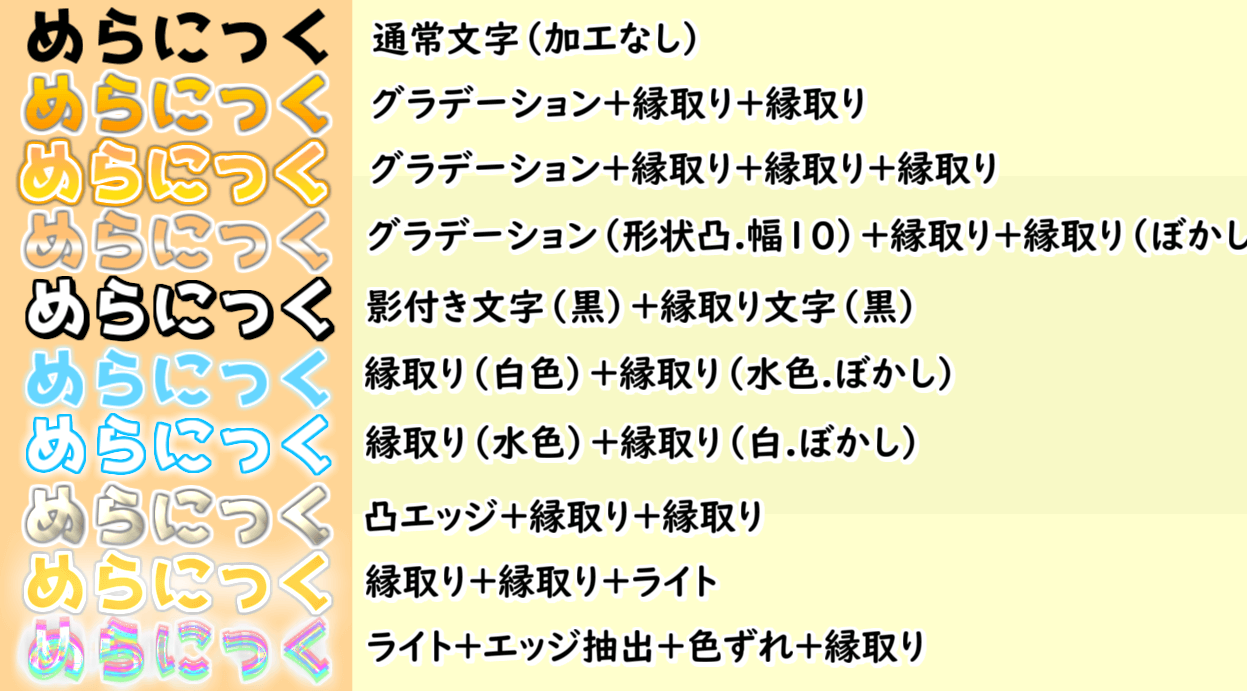
あくまで画像制作に関しては素人なのであれですが、画像をたくさん作っているうちに個人的に気づいたことがあって、
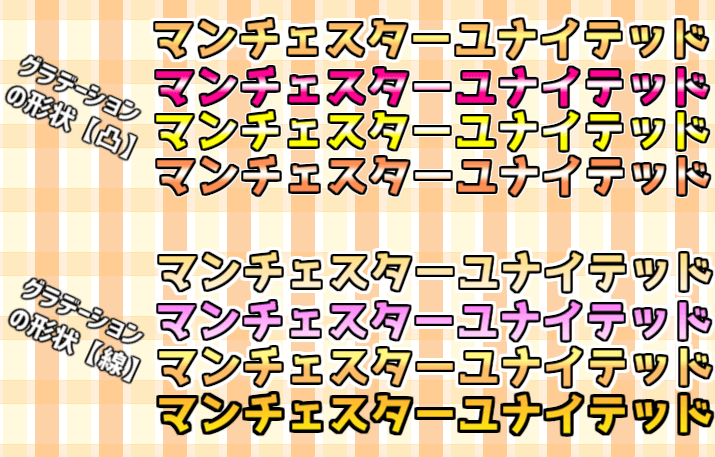
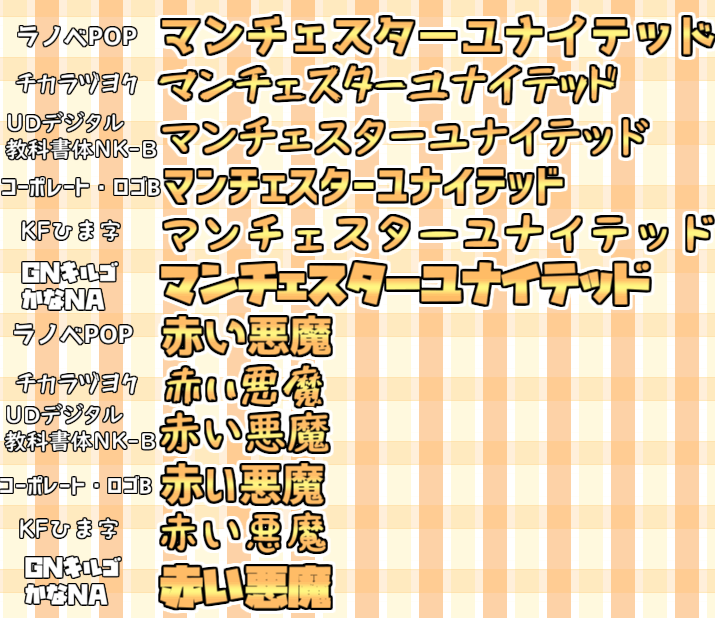
- フォントは大事
- 縁取りは何個も重ねられる
- シャドーは地味に見え方に味がつく
- 色をカラフルにせず、メインカラー1つ・サブカラー1~2つ・アクセントカラー1つ程度に絞る
的な感じで最近は画像を作るようになりました。
当ブログの場合、
- メインカラー:オレンジ
- サブ①:キャラクターの髪色である黄色
- サブ②:服の色である茶色
だいたいこの3色を心がけていて、青・緑・紫などの濃い色は出来るだけ使わないスタイル。
アクセントカラーとして水色はワンポイントに結構良いかもとか思いますが、基本は上記の3色で作っています。
あくまで体感で思ったことなので学問的に良いとかどうとかはあんまりわかっていないのが正直なところです。
ただ、当ブログの昔の記事のアイキャッチから順にさかのぼっていただけるとある程度の進化が見られるかと思います(古い記事に後からアイキャッチをつけたしたものもあります)
以下、ある程度時間をかけて作った画像について勝手に語ります。
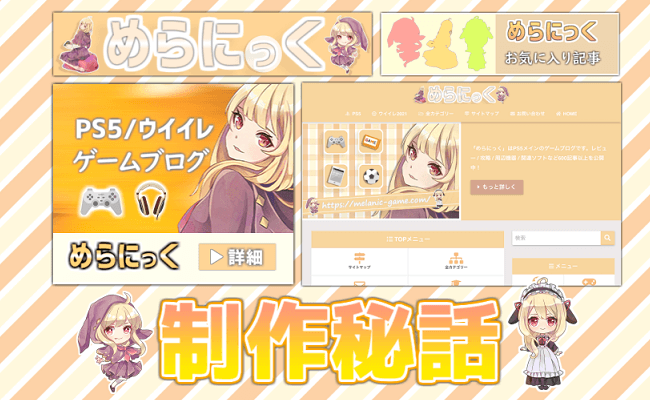
ブログヘッダー画像
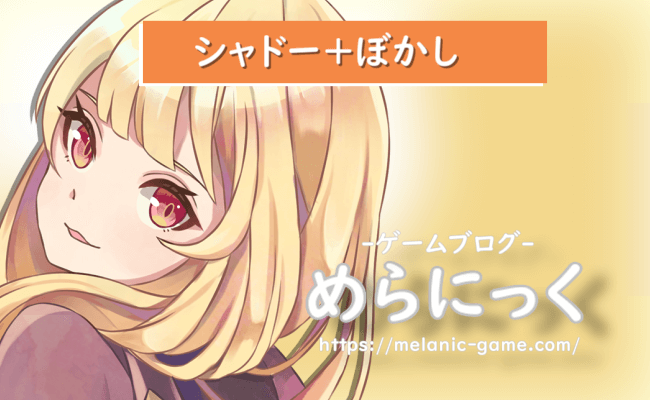
現在のブログヘッダー画像はこちら(↓)

よくある感じの【でかめなブログタイトル+両端にワンポイント】風味に作りました。
実はロゴ+キャライラストの透過PNGではなく、ブログの背景画像と同じ色で合わせた1つのロゴ画像にしています。
特徴
- 背景色:#ffd596
- フォント:コーポレートロゴB
- 追加エフェクト:グラデーション、縁取り+ぼかし、縁取り+ぼかし
- 小さい「っ」のところは白丸画像を重ねた感じ
- キャライラストに白縁取り+シャドー
サイトアイコン
スマホで当ブログをホーム画面に登録した際のTOP画像がサイトアイコンです。
あとは検索結果だったり、PC版のお気に入りバーに追加した際などにちょこっと出てきたりします。
![]()
こちらはシンプルに
特徴
- ブログのメインカラーと似た色(薄いオレンジ)の背景
- キャライラスト
- 付箋ぽい感じの枠
- フォント:KFヒマ字
って感じです。
TOP画
当ブログのTOPページに大きく飾っている画像です(↓)

特徴
- 看板:いらすとや
- コントローラー:FLAT ICON DESIGN
- あとは自分で作った背景+枠に線画像を重ねて文字を置いた感じ
【TOP】のところはAviutlの凸エッジを使ったらなんか良い感じになったのでそのまま採用しています(正しい使い方じゃない気はしますが)
TOPページにあるコンテンツ画像
TOPページに貼っている「当ブログの人気コンテンツ」リンク、これ実は背景ごと画像にしています。

本当はCSSとかでバッチリ決められたらカッコいいのですが、そんな技術はないためお得意の背景色と重ねてごまかしています(笑)
ヘッダー画像(↓)の時と同じですね。

こちらも同様(↓)

ゲームの選択肢っぽくしたくて【▼記事】を用いた画像にしてみました。
広告バナーっぽい画像
広告バナーとして使えそうな画像もヒマなときに作ってみました(↓)

サイズは300×250
これ、実は原型は(↓)みたいな感じになっています(笑)

サイドバーに置けるバナー画像
300×100ぐらいのサイズで、PC版だとサイドバー・スマホだと記事下に出てくるサイドバー画像もAviutlで作成しています。



背景
背景はAdobeのillustratorで適当にストライプっぽく作りました(↓)


これをベースに動画編集ソフトで色・角度などを変えたり、背景画像を重ねて十字っぽくしたりとかしてます。
あとはAdobeのPhotoshopも人物の切り抜きや背景の切り抜きに使ったりします。
その他様々なものを作っていますが、気が向いたらコツコツ追記していこうと思っています!
後は作り方などの記事も時間を作ってそのうちコツコツ紹介していく予定ですm(__)m
「これの作り方・作業手順が知りたい」等あればめらにっくTwitterアカウントまでお気軽にご連絡下さい。