
サイトの表示速度はサイト運営者にとって必ず一度は気にすることだと思います。
改善しやすく効果の高い施策として、画像の圧縮をまず最初に取り組んでいくと良いでしょう。
「でも画像圧縮プラグインを入れて不具合が出るの嫌だなぁ」
という方向けに、今回はプラグインなしで出来る画像圧縮方法を紹介していきます。
目次(もくじ)
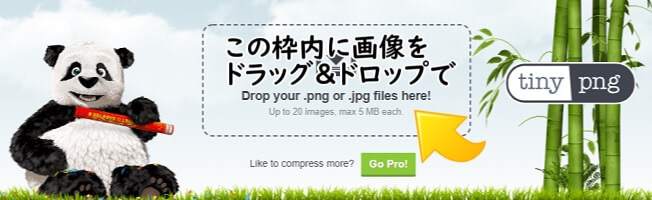
TinyPNGで画像圧縮する

TinyPNGというサイトに画像を放り込むと、ブラウザ上で画像圧縮することが可能です。
ブラウザ上で画像の圧縮ができるので、プラグインとは別扱いなのがTinyPNGのメリット。
使い方はとても簡単です。
画像の放り込み→圧縮具合を確認→OKならdownload(ダウンロード)
をクリックするだけ。
PNGとJPEGの2大画像ファイル形式を圧縮可能です。
JPEGはそこまで圧縮されないこともあるので、その場合はJPEG→PNGにするなどしてから再度TinyPNGに放り込むと効果が高かったりします(あくまで体感ですが)
Compress JPEG & PNG imagesについて
TinyPNGにはプラグイン版も存在します。
その名もCompress JPEG & PNG images。
プラグインだと過去の画像もクリック操作で簡単に圧縮することができます。
有名な画像圧縮プラグイン「EWWW Image Optimizer」よりも3倍ぐらいの圧縮効果があります。
ここで注意点ですが、画像圧縮プラグインは1つにしぼった方が良いです。
そのため、Compress JPEG & PNG imagesを使うならEWWW Image Optimizerを諦めるといった選択を取る必要があります。
「EWWW Image Optimizerはこれはこれで気に入っているから困るなぁ」
という方は先ほど紹介したブラウザ上で画像圧縮の出来るTinyPNGがおすすめです。

私の画像圧縮方法と記事のまとめ
私の場合、TinyPNGに画像を放り込んで画像圧縮します。
この時点で容量が高い場合は以下の2つの選択肢を取ります。
- ペイントで画像のサイズ変更やトリミングをする
- ペイントで画像ファイルの形式を変える(JPEG→PNGなど)
で再度TinyPNGを使ってブログに投稿という形が多いです。
昔はJPEGminiとかを使ったりもしていたのですが、最近はもっぱらTinyPNG一択に。
この辺はグーグルのページスピードインサイトにて自分のブログをチェックしたりすると良いかもですね。
ちなみにプラグインの「EWWW Image Optimizer」だと間違いなくページスピードインサイトで画像の圧縮を指摘されます。

サイトの高速化はいろいろな施策がありますが、その中でも最も安心して取り組めるのが画像の圧縮です。
高速化するためにいろいろな機能をあれこれいじると、サイトに不具合が出る場合もあります。
私も実際、エックスサーバーの高速化機能で不具合が出て悩みました。
しかし、今回の方法で画像を差し替える場合は比較的リスクの少ないやり方なので、安心して作業が出来ると思います。
是非チャレンジしてみてください。


