 この記事はcocoon×エックスサーバーの環境で、画像が表示されない方向けの記事になります。
この記事はcocoon×エックスサーバーの環境で、画像が表示されない方向けの記事になります。
・投稿管理画面からは問題なく表示されている
・読み込みが遅い時だけ、1ページに1~2枚ほどの画像が表示されない
・PC版とモバイル版両方で同じ現象が起きる
・再読み込みすると画像が正しく表示される
これらに該当する方は、エックスサーバーのmod_pagespeedに原因があるかもしれません。
素人なので正確なところはわかりませんが、cocoonの高速化機能とエックスサーバーの高速化機能が重複してエラーが起きていると感じました。
解決策は「エックスサーバーのmod_pagespeedをオフにする」ことです。
以下で詳しく紹介していきます。
目次(もくじ)
私の実体験「気づいたら画像が1部表示されてなかった」
当サイトの画像が1部表示されない不具合が起きてます
・pc版とモバイル版両方起きる
・再読み込みすると表示される
・ダッシュボードの投稿管理画面だと問題なく表示される
・キャッシュ系プラグインと画像圧縮系プラグイン外しても直らない
・jetpack使ってない現在調査中です( ;∀;)
— めらにっく🎮 (@melanic282) 2018年8月21日
このエラーに気づいたのは最近です(2018年8月)
以前は画像の表示に関して何も問題はなかったのですが、気づいたら画像が表示されなくなっていました。
グーグルで検索してみると、
「キャッシュ系プラグインが原因かも」
「プラグインを1つずつ外してチェックしてみて」
「PHPを最新にしてみて」
だいたいどこもこのような回答になっており、これらを試してみても私のサイトの問題は改善されず、かなり悩みました。
1週間ほど半泣きです。
そんな中、解決したきっかけになったのはページスピードインサイトでした。
私のサイトはモバイル版が常に基本90点後半だったのですが、何回か繰り返すとたまに60点まで急激に落ちる現象に気づいたのです。
この記事を読んでくれている方も是非ページスピードインサイトで10回ほど連続で速度調査をしてみて下さい。
点数が大きく上下するようだと高速化関係の機能で不具合を起こしている可能性があります。
私はこれがきっかけで、高速化関係の何かがおかしいのだと気づけました。
よくわからんけど、
・エックスサーバーのphpバージョンを一度下げてまた戻した
・エックスサーバーのmod_pagespeedを一度オフにしてオンに戻したこれで直ったぽい(๑>◡<๑)
— めらにっく🎮 (@melanic282) 2018年8月21日
エックスサーバーのmod_pagespeedをオフにするのが1番の解決策

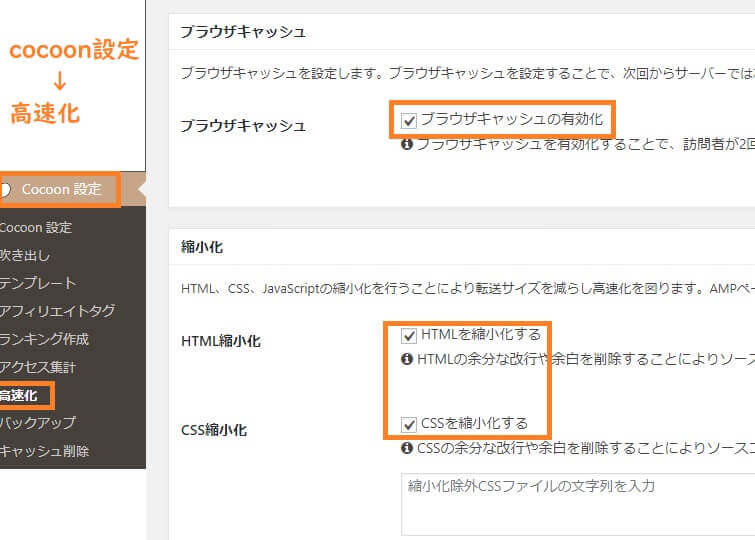
cocoonの高速化機能には、ブラウザのキャッシュ機能やHTM/CSS/JavaScriptの縮小などの設定項目があります。
これらをオンにしている場合は、エックスサーバーのmod_pagespeedをオフにしてみて下さい。
再現性があるかはわかりませんが、cocoonの高速化機能とエックスサーバーのmod_pagespeedを両方オンにしていると画像が読み込めず表示されない可能性があります。
具体的な作業手順

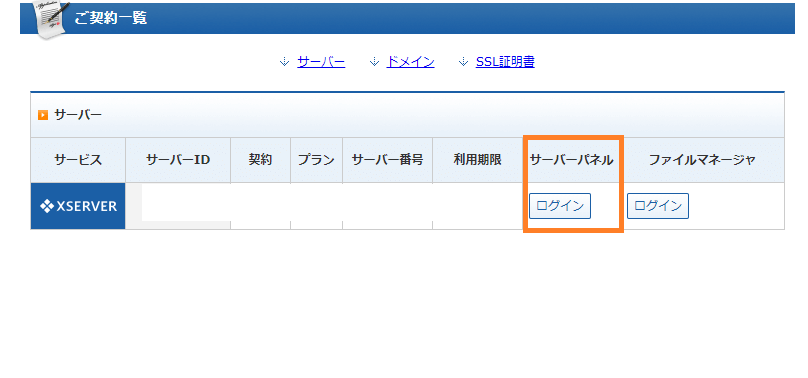
まずはエックスサーバーのトップページに移動し、会員IDとパスワードを入力してログインします。
その後、サーバーパネルにログインしてください。

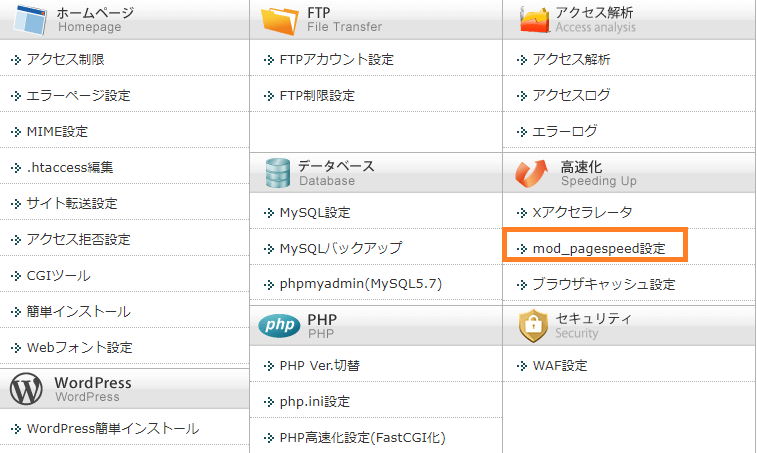
サーバーパネルにログイン後、【高速化】のところに【mod_pagespeed設定】という項目があるのでそちらをクリック。
ここからmod_pagespeedをオフにすることができます。
エックスサーバーのその他高速化機能もオフにしておくと良いかも
cocoonの高速化機能をオンにしてる場合は、エックスサーバーのアクセラレータ機能をオンにしない方がいいかも
あとはmod_pagespeedも、オンにしていると画像が表示されないことがあります
— めらにっく🎮 (@melanic282) 2018年9月11日
先日Xアクセラレータ機能というものがリリースされましたが、何やら404エラーが起きるという不具合が。
cocoonの高速化機能をオンにしている場合はエックスサーバーの高速化機能をオフにしといた方が良いかと思います。
あくまで個人的な見解ですが///
ページの速度を速めるために何でもかんでも導入していると、不具合が起きた時にめちゃくちゃ消耗します(実体験)

今回のエラーは解決するまで本当に半泣きでした( ;∀;)
そもそもcocoonの機能だけで十分速いです

cocoonに標準搭載されている機能だけで、PC版・モバイル版ともにページスピードインサイトにて90点以上取ることが出来ます。
なので、高速化系は神テーマのcocoonに任せるのが良いでしょう。
cocoonでページ速度を上げる手法は過去記事にて記載しています。
今回は私の実体験を長々とお話しさせていただきました。
この記事にて、もしも同じようなエラーで困っている方のご参考になれていれば幸いです。
最後までご覧いただきありがとうございました。


