
「SSL化したのにhttpsの鍵マークがつかないよ」
「気づいたらサイトに保護されていないという表示が出てたよ」
という場合、バナー画像がhttpの状態でサイトに掲載している可能性があります。
問題のある個所として考えられるのは、アクセストレード等のASPバナー広告画像や自作のカテゴリー画像など。
要するに、サイトがhttpsなのに画像のリンクがhttpになってしまっている状態。
考えられる可能性としてはこれが1番高めです。
この記事ではアドレスバーに鍵マークがつかない場合の実例と対処法を紹介します。
対処は結構簡単なので、是非以下読み進めてみて下さい。
目次(もくじ)
https(SSL化)してるのに鍵マークが表示されないわけ

httpsが正常の場合は↑画像のように、URLの左側に緑の鍵マークが表示されるようになっています(※2018年時点)
しかし、この記事を現在見てくださっている方のサイトでは、緑の鍵マークが表示されていない状態なのではないでしょうか。
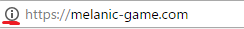
↓画像のように、httpsにしているのに従来の鍵マーク「保護された通信」ではない場合があります。緑の鍵マークではなく白の!マークになっている問題を解決する必要が出てきます。

!マークの「このサイトへの接続は保護されていません」との表示が出る場合は、ASPのバナーに問題がある場合が多いです。
httpsのサイトなのに、httpのリンク画像があるということですね。
<a href=”http://melanic-game.com/〇〇”></a>
このように、サイドバーのウィジェットや記事本文中の画像リンクにhttpのものがあると!マークの表示が出てきます。
アドレスバーに緑の鍵マークを出すためには、そのページにあるすべてのhttpになっている画像リンクを探し出して修正していきましょう。
私はアクセストレードのバナーの種類を誤って使用した際に何度か経験しました。
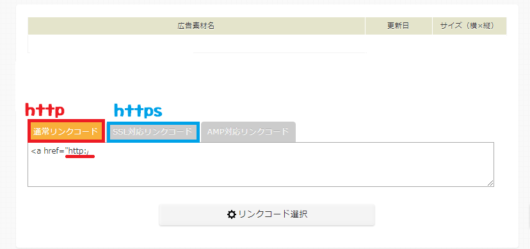
具体例:アクセストレードで通常リンクコードを使っている場合

出典アクセストレード
アクセストレードには、
【通常リンクコード】
【SSL対応リンクコード】
【AMP対応リンクコード】
この3種類のコードがあります。
SSL化している場合に【通常リンクコード】を選んでしまうと、!マークの「このサイトへの接続は保護されていません」になります。
このようにASPのバナーでhttpのものを選ぶと緑の鍵マークが出ない仕組みになっています。
その他純広告画像や自分のカテゴリーバナー画像なども対象なので、今一度見返してみて下さい。
httpのURLになっている画像を特定して修正しよう
今回のようなエラーが起きた場合、エラーページをどうやって特定するかについて以下で紹介します。
!マークの「このサイトへの接続は保護されていません」が全部のページで起きる場合はサイドバーの画像に問題がある可能性が高いですね。
通常ページに問題があって、同じページのダッシュボードの管理画面から見ると鍵マークがついている場合、サイドバーに問題があります。

管理画面ではサイドバーが表示されないためですね
なので、実際のページで鍵マークが出ないエラーに遭遇したら、まずそのページの管理画面(投稿編集画面)に移動してみて下さい。
その他、
・モバイル版ページのみ鍵マークエラーが出る場合は、モバイル版専用のフッターに問題あり
・PC版ページのみ鍵マークエラーが出る場合は、PC版の画像に問題あり
という傾向があります。
ワードプレスダッシュボード画面の
から、httpになっている画像を探してみてください。画像リンク<a href~>のものがエラーの原因の可能性が高いです。