画像編集は使用ソフトが人それぞれ異なるので全員にお勧めできるわけではないのですが、無料ソフトのみで出来る私なりの作り方を紹介します。
Windows標準搭載ソフトの【ペイント】と無料動画編集ソフトの【Aviutl】を使用したやり方になります。
以下の要領で作業していきます。
1.背景画像の用意
2.キャライラストの用意
3.タイトルロゴの作成
4.背景画像とキャライラストの合成
5.タイトルロゴと画像の合成
今回はヘッダー画像を例に作業していきます。
今回の記事のやり方を覚えると、ヘッダー画像やバナー画像、404画像にも応用できますので、是非チャレンジしてみてください。
目次(もくじ)
背景画像を選択しよう
まずは背景画像を決めましょう。
ピクサベイなら無料で画像を探せます。
Pixabay(ピクサベイ)は、著作権フリーの画像を無料で利用できるサイトになります。
自分のブログに合った画像を検索して探してみてください。会員登録しなくても利用可能です。
私はサッカーとゲームのブログなので、【サッカー】で検索して画像を探しました。
この後の工程は以下の通りです。
2.キャライラストの用意
3.タイトルロゴの作成
4.背景画像とキャライラストの合成
5.タイトルロゴと画像の合成
必要に応じてキャライラストの用意を

キャライラストをヘッダーに載せたい場合はキャライラストを用意しましょう。
イラストを用意したい場合はココナラやスキマといったサイトでイラストの依頼をしてみてください。
私の場合はスキマというイラストオーダーサイトにて、キャライラストを描いていただきました。
実体験を別の記事にてまとめていますので、ご覧いただけると嬉しいです。
ココナラならばワンコイン(500円)から依頼することも可能です。
無料にこだわりたい方は、いらすとやさん等のフリーイラストサイトの利用も検討してみて下さい。
また、【キャラクターなんとか機】というサイトにて簡易オリジナルキャラを作成することも可能です。
https://melanic-game.com/archives/4353
透過PNGについて

透過PNGとは、背景が透明になっている画像のことです。背景がないので、簡単に合成することが出来ます。
透過PNGかどうかは↑画像のように、背景が黒とグレーで表示されているかどうかで判別出来ます。
このような背景は、実際にアップロードすると背景が透過されます。
windowsの標準ソフトのPaint(ペイント)だけだと、透過PNGを作成することが出来ません。
今回は透過PNGを作るためにAviutlを使用しています。
背景があるものの場合は、Aviutl(無料の動画編集ソフト)などで「クロマキー処理」というものをする必要があります。
クロマキー処理はある特定の色を消す(透明にする)ことが出来ます。
・ペイント等の画像編集ソフトで、消したい部分を赤色かなにかで塗りつぶす
・Aviutlに取り込み、【クロマキー】機能でキー色の選択をする
Before

After

これが、クロマキー処理(赤色の削除)という作業です。
ヘッダー画像の場合はタイトルロゴを作成しよう
タイトルロゴは素人でもとりあえず作成することが出来ます。
詳しい作り方は別記事にてまとめています。

↓のロゴは5分ほどで適当に作ったものです

より凝ったロゴ画像にしたい場合は先ほどのキャライラスト部分でも紹介した、ココナラで依頼することも検討してみてください。
画像編集ソフトで背景とキャライラストの合成しよう
ここからはAviutl(エーブイアイユーティーエル)を使っていきます。
Aviutlは動画編集ソフトですが、画像編集も同様にできるので非常に便利な無料ソフトです。
導入がやや難しいですがサイト運営でかなり役に立つので是非導入してみて下さい。
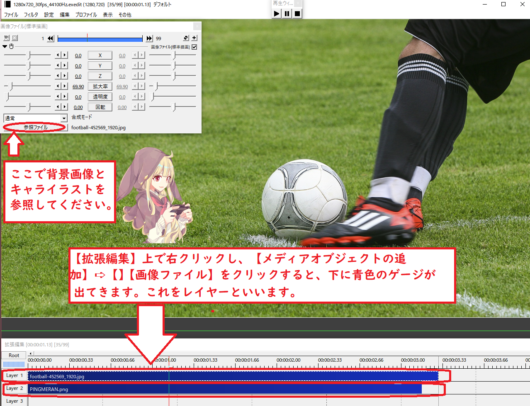
Aviutlで新規プロジェクトを作成したら、【メディアオブジェクトの追加】で画像ファイルをレイヤー1とレイヤー2(画像下の青いゲージのことです)に追加します。

レイヤーを追加したら、画像左上【参照ファイル】から背景画像とキャライラスト画像をそれぞれ選択してください。
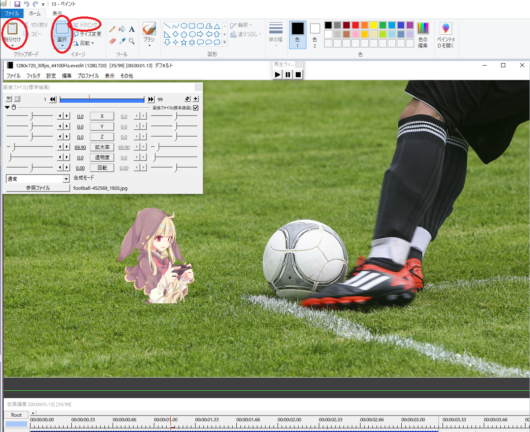
画像はそれぞれのレイヤー(画像下の青いゲージ)をクリックした状態で、【拡大率】や【回転】などで画像の配置を調整することが出来ます。
画像をドラッグした状態でマウスを動かすことで、画像の移動が出来ます。
タイトルロゴの合成も意識して画像の配置を考えてみましょう。
私の場合はタイトルロゴを左に、画像を右にと考えているので、左側をあえて開けています(↓画像)

いい感じに画像の位置を調整したら、スクリーンショット機能を使います。
スクリーンショットの撮り方
キーボードの、【Prt Sc Sys Rq】というキーをクリックすることで、スクリーンショットが撮れます。
私のキーボードの場合は、【P】【F12】【0】キーの近くに配置されていました。
【Prt Sc】キーを押してスクリーンショットを撮ったら、ペイントの【貼り付け】をクリックすることでスクリーンショットを貼り付ける事ができます。

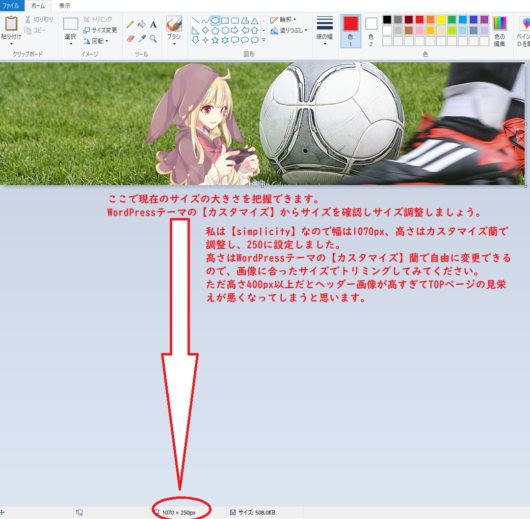
ここから画像左上赤○の【選択】と【トリミング】で画像サイズを調整していきます。
私の場合は【simplicity】というテーマなので、1070×250のサイズにトリミングしました。
高さはWordPressテーマの【カスタマイズ】で調整できるので、画像に合ったサイズでトリミングしてみてください。

背景画像とキャライラストの合成、サイズのトリミングが完了したら、次はこの画像とタイトルロゴを合成していきます。
ヘッダー画像とタイトルロゴの合成
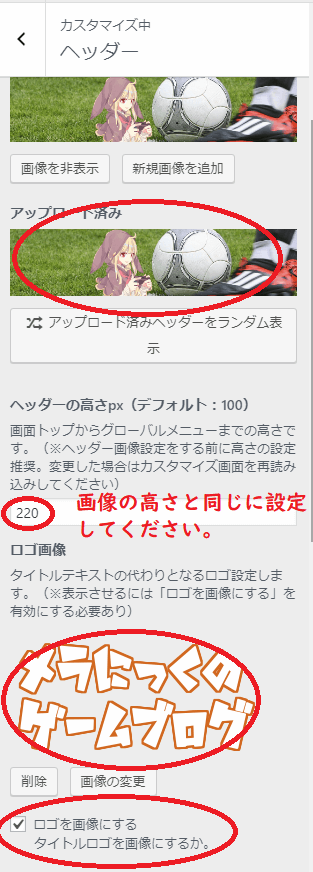
タイトルロゴ、画像が完成したらダッシュボードから【外観】➪【カスタマイズ】➪【ヘッダー】でロゴと画像をアップロードします。
そして、【ロゴを画像にする】にチェックを入れてください。

するとロゴと画像が合成されます。
恐らく一回では自分の思い通りの配置にはなりませんので、何回かAviutlで背景画像やキャラの位置を調整し再度同じ手順で画像を作成していきます。
タイトルロゴの位置を意識した上でこの作業を繰り返して納得のいく配置になるまで調整してみてください。

また、タイトルロゴは左から中央に持ってくることも出来ます。
【外観】➪【カスタマイズ】➪【レイアウト(全体・リスト)】から「サイトタイトルの中央寄せ」をクリックすることで、タイトルロゴを中央に移動させることが出来ます。
まとめと管理人一言
こんな感じで、ヘッダー画像を凝ったものに編集することが出来ました。
今回はペイントとAviutlを使った自分なりのヘッダー画像の作り方を紹介しました。
の要領です。慣れたら簡単にいくらでも作れるので是非ご自身で画像の製作をやってみてください。

愛着が湧いてブログ更新も頑張っていけそうですね・ω・
次回記事はこちら!


