今回は↑のようなブログにYouTubeのチャンネル登録ボタンを設置する方法について紹介します。
このボタンを設置することによるメリットは以下の通り。
- ブログからチャンネル登録してもらえるかもしれない
- YouTube公式が用意しているので安心して設置できる
- ブログ上のクリックでチャンネル登録が可能
- アイコンも一緒に表示できる
- AMPエラーの対象にならない
- 本文/記事下/サイドバーどこでもOK
ワードプレスのテーマによってはYouTubeのフォローボタン等が備わっている場合もありますので、こちらの記事の方法を必ずしも行う必要はありませんが興味のある方はぜひチャレンジしてみて下さい。
目次(もくじ)
ブログにYouTubeのチャンネル登録ボタンを設置する方法
まずは大まかな作業手順を紹介します。
- YouTubeチャンネルIDをコピペ
- デザインの設定
- 完成したコードをブログにコピペ
5~10分でさくさく作成できるので、是非チャレンジしてみて下さい。
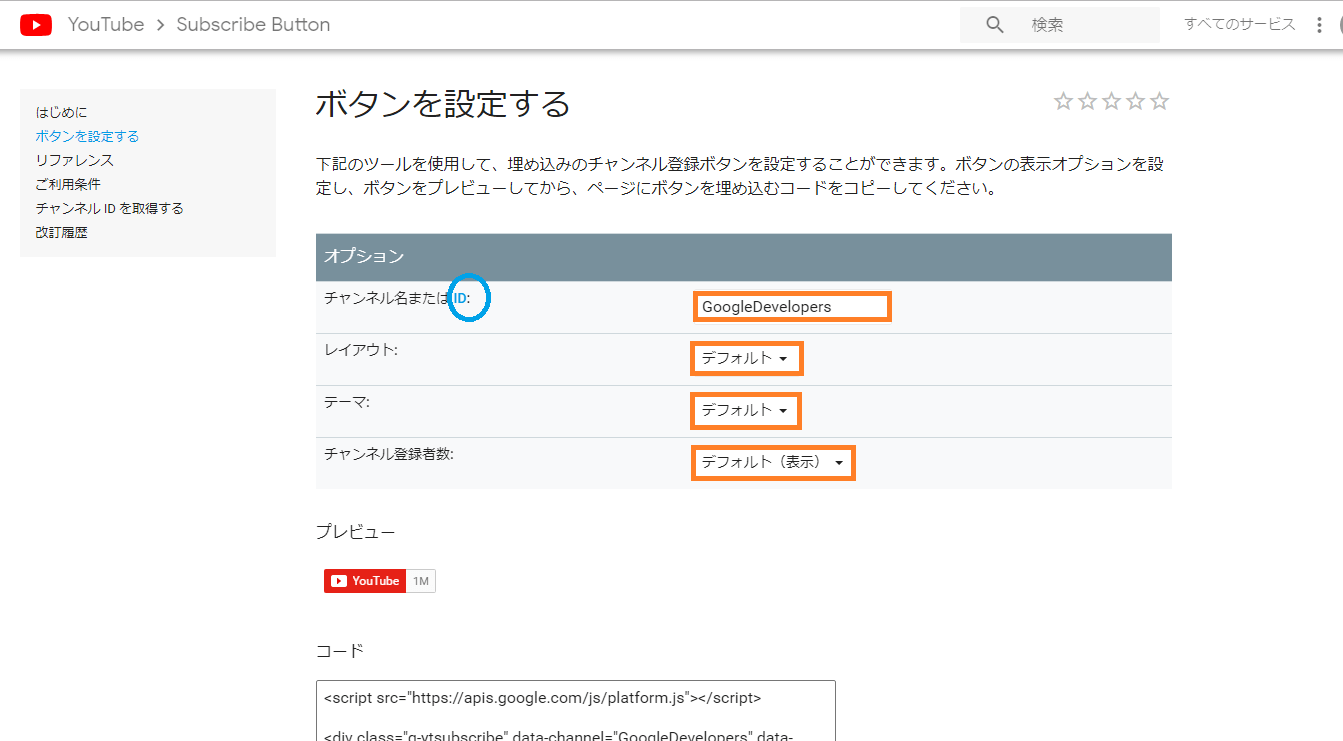
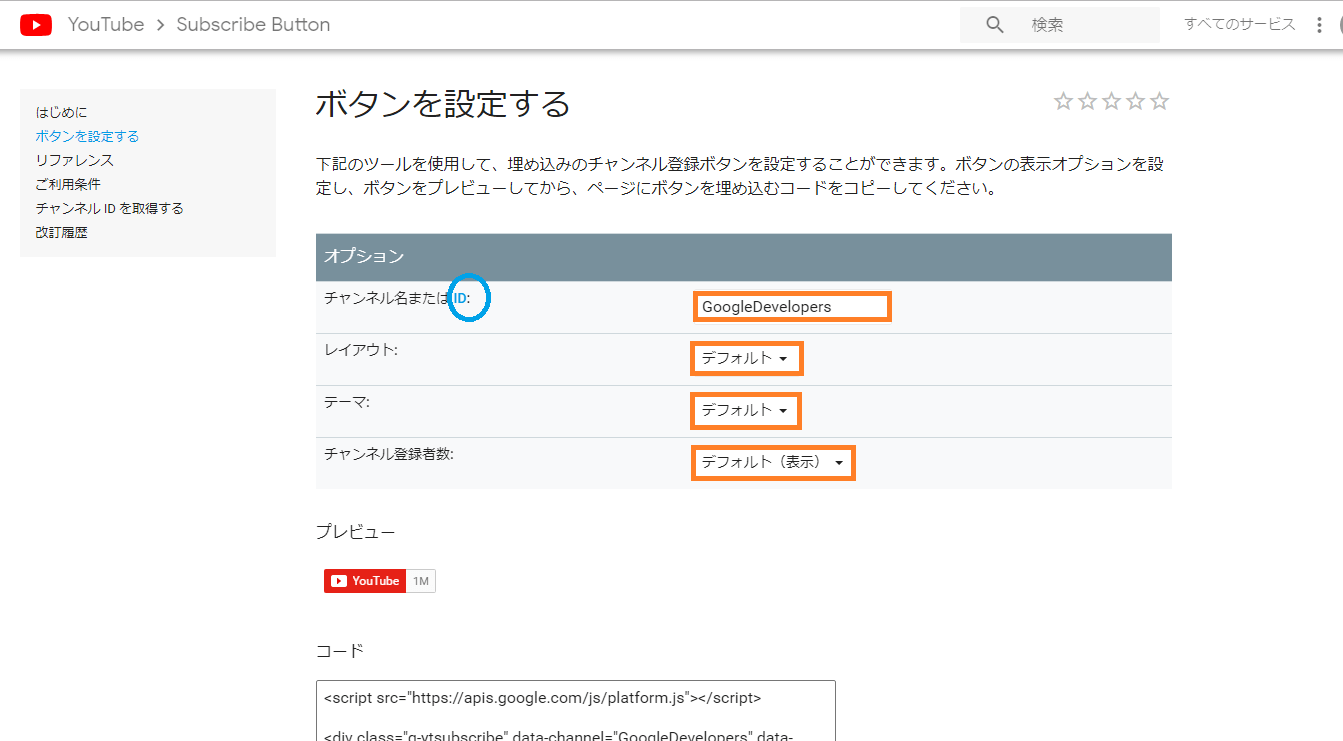
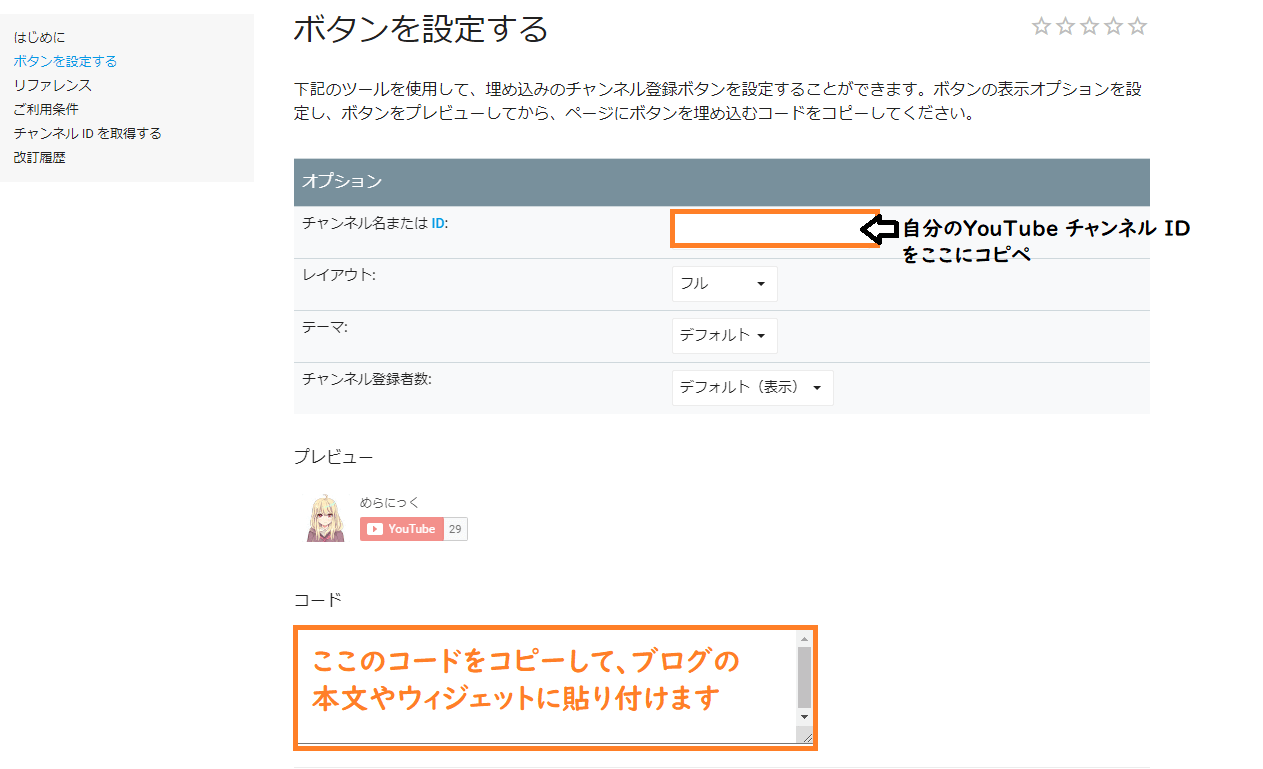
まずはYouTube-ボタンを設定する-から作業をしていきます。
画面はこんな感じ。
ここからオレンジ枠を設定します

チャンネル名またはIDについて
ボタンを作成するにあたり、ちょっとやっかいなのがチャンネル名またはIDの確認になります。
YouTubeやグーグルにログインすると簡単です。
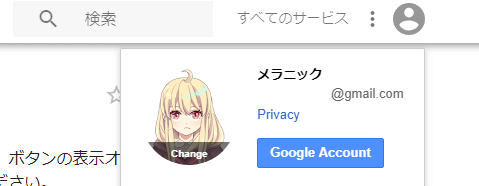
ログインは画面右上から。


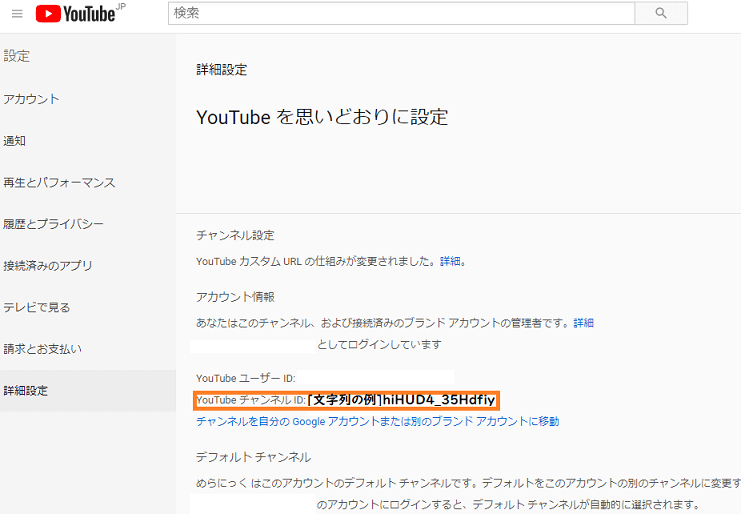
ログインが完了しましたら、↑画像青〇の【ID】というリンクをクリック。
するとYouTubeのアカウント情報が記載されているページに移動できます。

アカウント情報にある【YouTube チャンネル ID】(※小文字大文字数字の文字列です)をコピーします。
チャンネルIDをコピーしましたら、【チャンネル名またはID】のところに貼り付けます。 
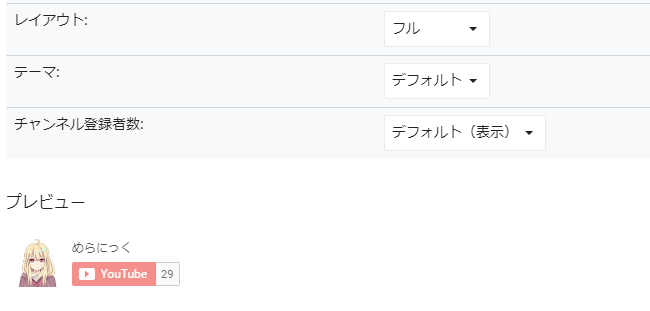
その後は【レイアウト】【テーマ】【チャンネル登録者数】のデザインを選択していきます。
- レイアウト:チャンネルアイコンの有無
- テーマ:ボタン周りの背景(白か黒のみ)
- チャンネル登録者数の表示/非表示
をそれぞれ設定可能。


デザインが決定しましたら、ページ下部にある【コード】をコピペ。
このコードをブログに貼り付けることでYouTube登録ボタンをブログに設置することが可能です。
ワードプレスへコードを貼り付ける方法
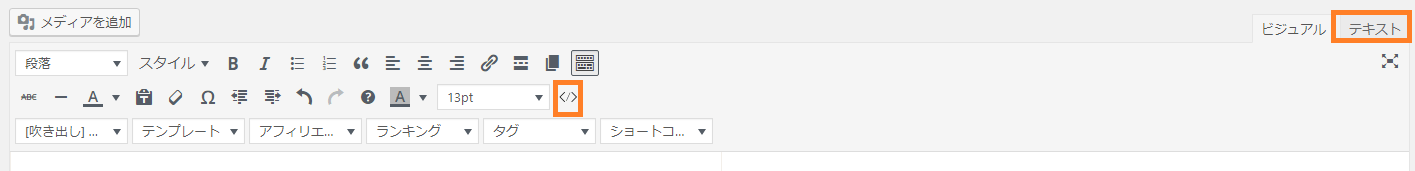
ワードプレスのページ本文に貼り付ける場合は、投稿画面の【HTML挿入】もしくはテキストエディターから。

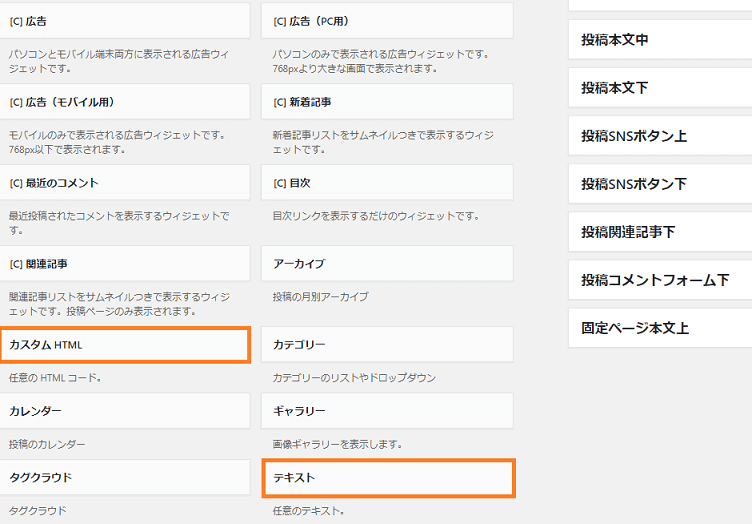
サイドバーや記事下に貼り付けたい場合は、ダッシュボードの【外観】→【ウィジェット】にて、【カスタムHTML】もしくは【テキスト】から。

テキスト(PC用)を利用することでPCだけに表示、テキスト(モバイル用)を利用することでモバイルのみに表示するといった使い方も可能です。
おまけ:cocoonならマイクロコピーと一緒に使えます

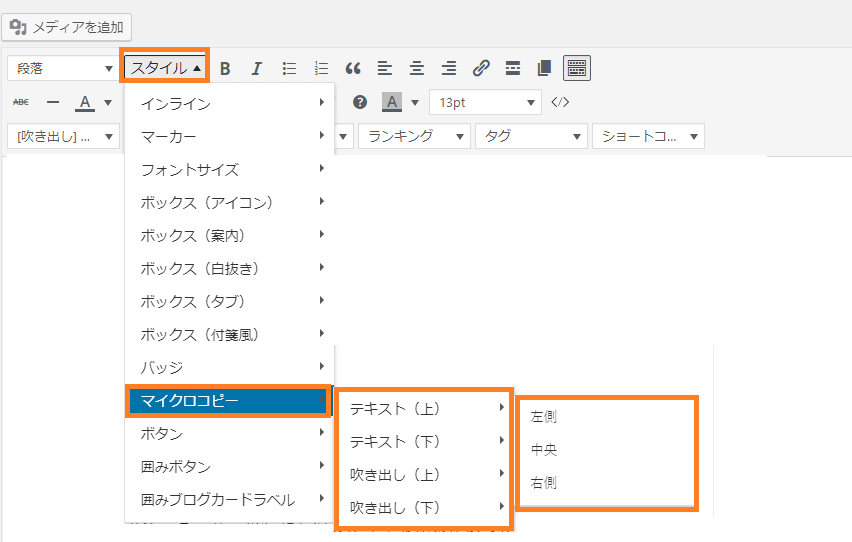
ワードプレステーマがcocoonの場合、こんな感じのマイクロコピーを簡単に添えることが可能です。
マイクロコピー=ボタンの近くにある文言。
一言添えることで、ユーザーの行動を促したりする効果があったりなかったりするようです。
「ようです」というのは、私自身マイクロコピーの有り無し両方をテストしてみましたが、チャンネル登録率が目に見えるほど上がるというわけではなかったためです。
効果のほどはブログやジャンル等のよって異なりますので、興味のある方はご自身のブログで是非試してみて下さい。