
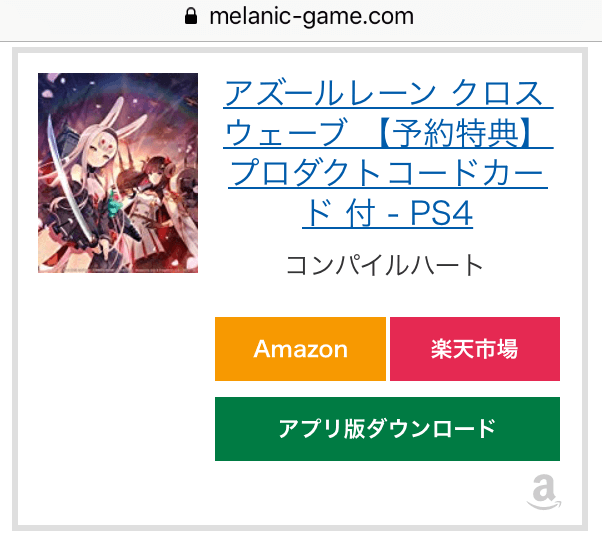
当ブログでのAmazon商品リンクは↑のようなボタン色に設定しています。
またボタンの設定はAmazon+楽天+Yahoo!ショッピングではなく、Amazon+楽天+クローズドASPという構成です。
関連記事(cocoon公式ページ)
Amazon商品リンクショートコードの使い方。サンプルコード満載で解説。
初心者の方からすると「何だか難しそう」というイメージを持たれるかもしれませんが、ボタン色の変更ならばコピペで実装できるのでぜひチャレンジしてみて下さい。
目次(もくじ)
まず初めに当ブログのAmazon商品リンクのCSS

.shoplinkrakuten a {
background: #e52952;
}
.shoplinkyahoo a {
background: #dbb82e;
}このCSSの内容は以下の2点。
- 楽天のボタンを#e52952(薄い赤色)に
- Yahoo!のボタンを#dbb82e;(黄土色)に
私の場合はAmazonのボタン色はデフォルトで、Yahoo!ショッピングのボタンを外しています(外してもそこまで収益に影響がないため)
ちなみに似たような機能のプラグインであるRinker表示だとこうなります。
物販リンクのボタン色はブログによって最適な色は異なりますし、どのボタン色が1番売れるのかは実際に自分の手でテストしてみないと分からないというのが正直なところです。
そのためこの機会に色の原理や配色について勉強するのもおすすめ。
関連記事(さるわかさんの記事です)
配色パターン見本40選:ベストな色の組み合わせを探せるツール
以下ではボタン色を自分の好きな色に変更する方法を紹介します。
ボタンの色を好きな色に変えたい場合
Amazonのボタン色を変えたい場合
.shoplinkamazon a {
background: #ffd596;
}楽天のボタン色を変えたい場合
.shoplinkrakuten a {
background: #ffd596;
}Yahoo!のボタン色を変えたい場合
.shoplinkyahoo a {
background: #ffd596;
}#ffd596の部分を変更することでボタン色を好きな色に変更可能です。
#ffd596=薄いオレンジ色の意味であり、当ブログで仕様している色のコードです。
大まかな色まとめ
・#000000 黒
・#ffffff 白
・#1e73be 青
・#f713af ピンク
・#81d742 緑
・#8224e3 紫
・#eeee22 黄色
・#919191 ねずみ色
これらはあくまでおおよその色なので、
「もっと薄くしたい」
「もっと濃くしたい」
と考えた場合、自分でお好みの色を探す方法を覚えておくと便利です。
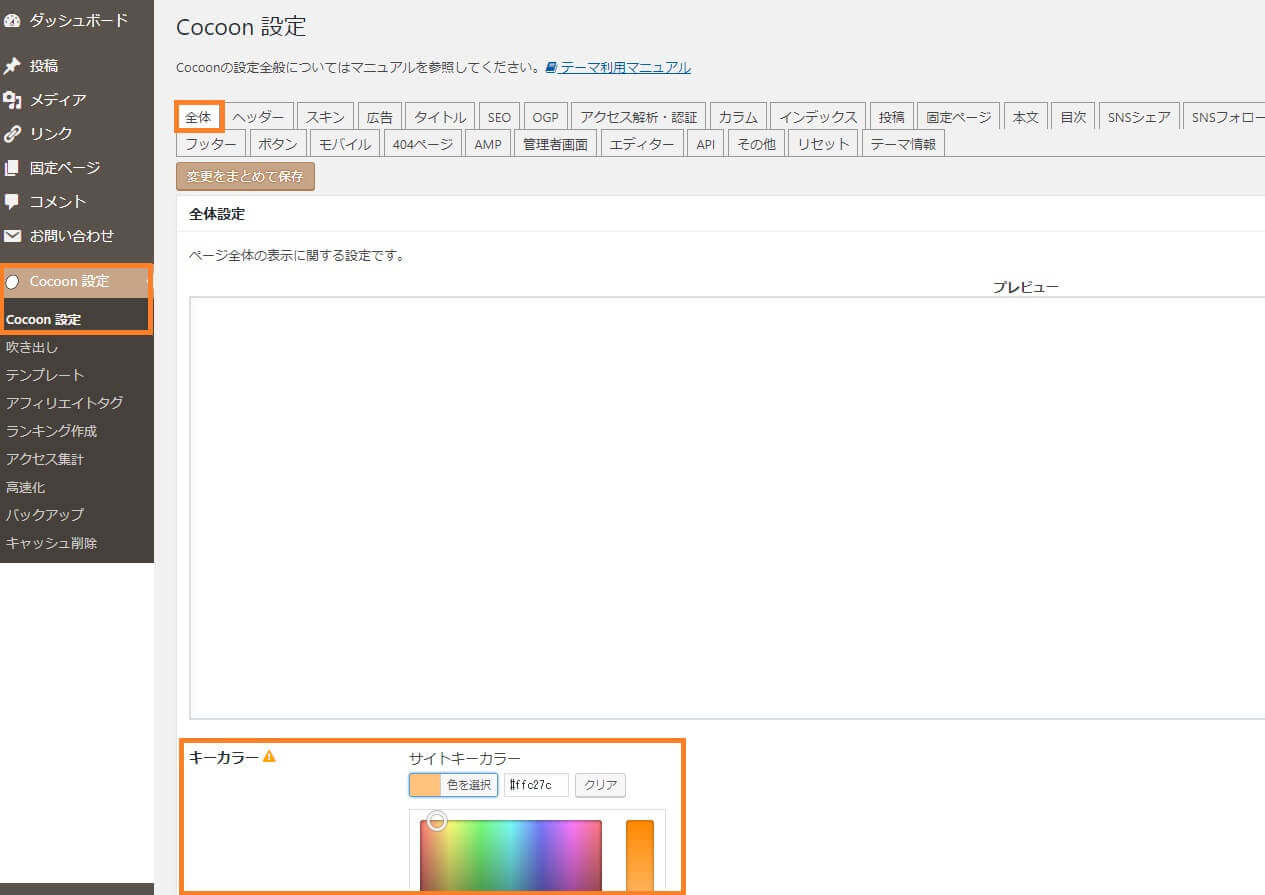
cocoon設定から色を探すことも出来るので以下やり方を紹介します。
自力でお好みの色を探す方法
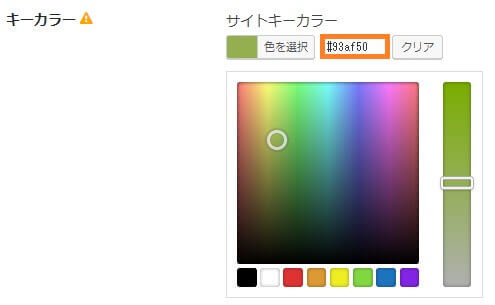
#英数字;は【cocoon設定】→【ヘッダー】→【サイトキーカラー】からいろいろ調べられます。

私はこのキーカラー機能を利用して、いつもカスタマイズしています。

変更をまとめて保存を間違えて押してしまうと、ボタン色にするつもりの色でキーカラーが適用されてしまうので注意!
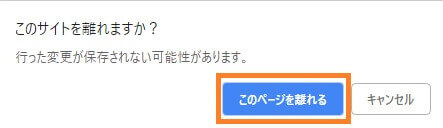
×ボタンでブラウザを閉じようとすると、「行った変更が保存されない可能性があります」という確認ダイヤログが出ますが、むしろキーカラーの変更をしたくないため【このページを離れる】でOKです。

CSSの貼り付け場所が分からない方へ
CSSが良くわからない方向けに、このCSSをどこにコピペすればいいか以下で記載していきます。

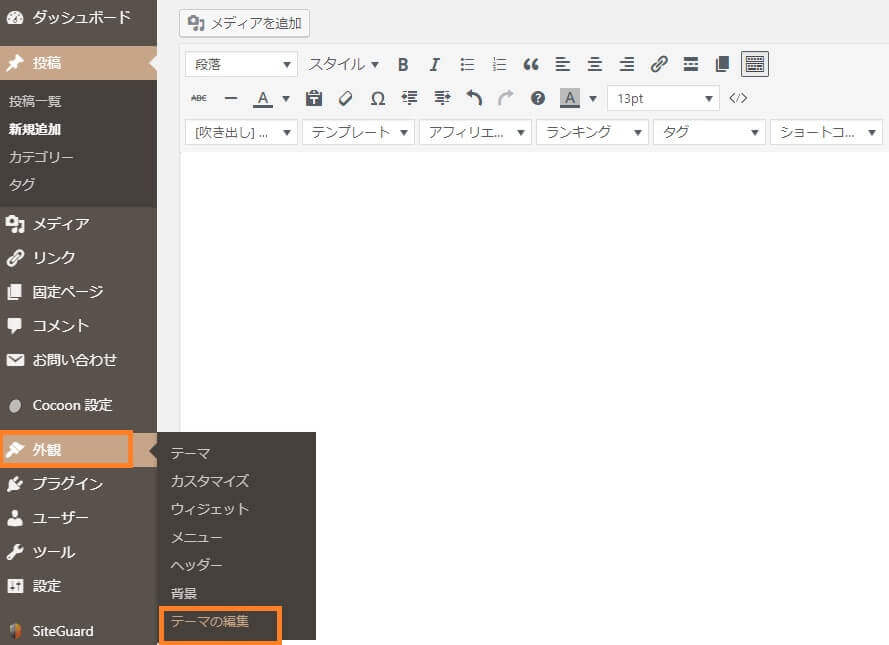
ワードプレスのダッシュボード画面から、
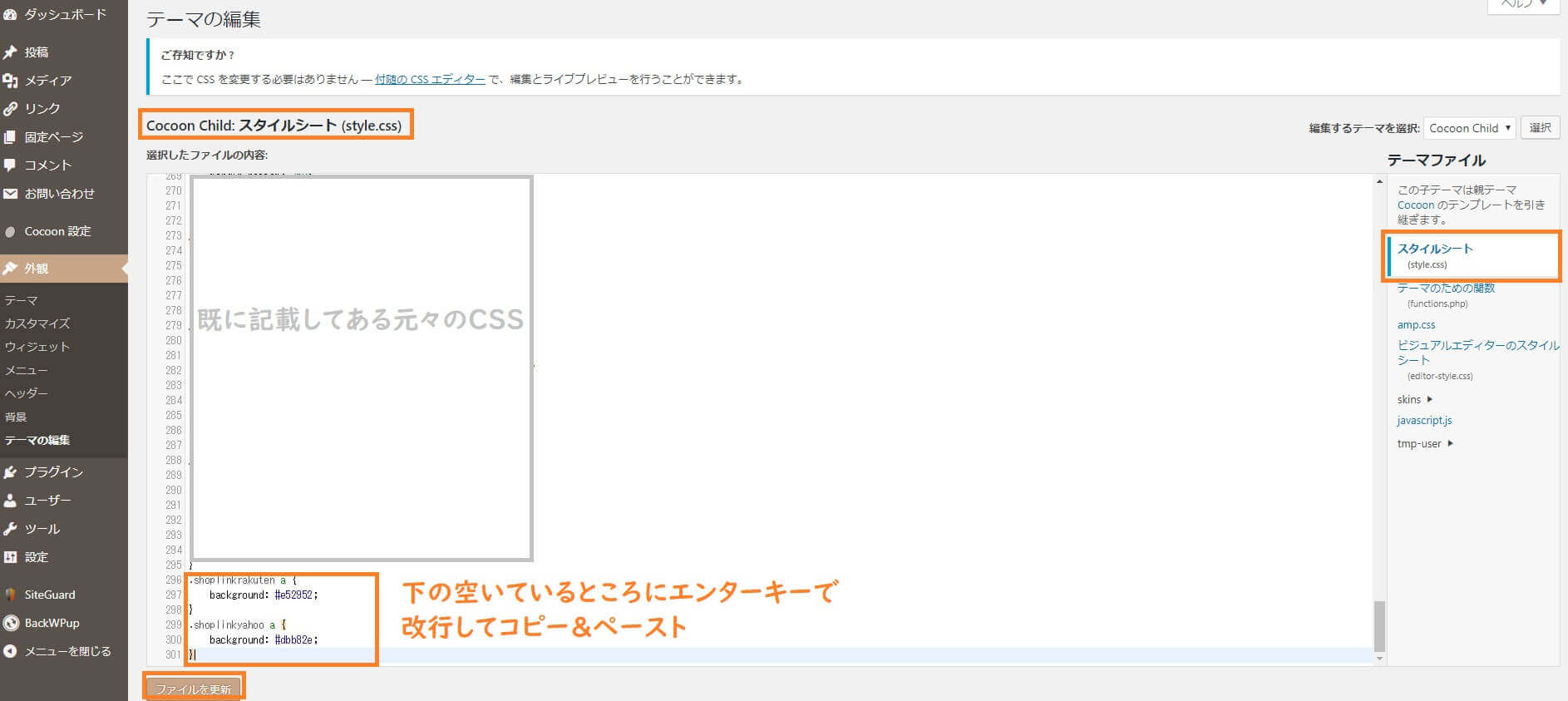
【外観】→【テーマの編集】→【Cocoon Child: スタイルシート (style.css)】
へ移動。

ここのファイルの空いているところ(下側)にCSSをコピー&ペーストで貼り付ければOKです。
その他、当ブログが1年半ほど使用していたcocoonに関する記事もありますので、ぜひチェックしてみて下さい。