アプリーチはスマホアプリを紹介できるツールです。
カエレバ等の物販リンクのスマホアプリ版というとイメージしやすいと思います。
今回の記事では、
・アプリーチのカスタマイズ
について紹介していきます。
目次(もくじ)
cocoonでのアプリーチの基本的な使い方
今回はウイイレ(ウイニングイレブン=サッカーアプリ)を例に紹介していきます。
まずはアプリーチのトップ画面に移動しましょう。

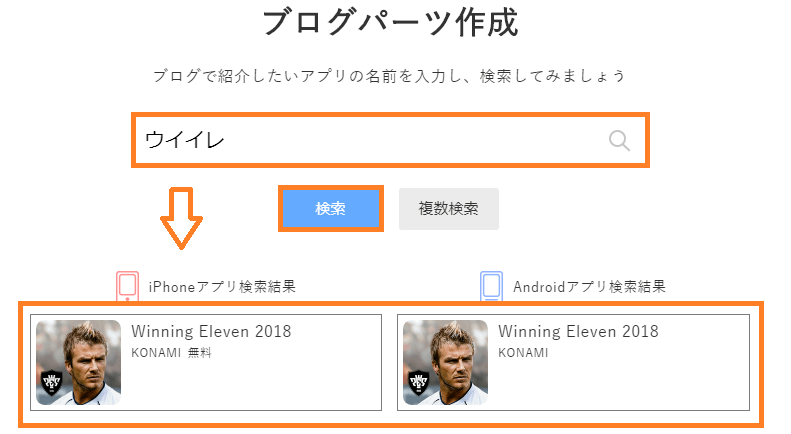
そして【ブログパーツ作成】のところまで画面をスクロールしていきます。
すると↑のような検索画面が出てきますので、ここの枠にアプリ名を入力。
有名なアプリならば正式名称でなくても大丈夫かと思います。略称で出てこない場合は正式名称を調べてみてください。
タイトルの入力後、青い【検索】ボタンを押すことでアプリの検索結果が表示されます。

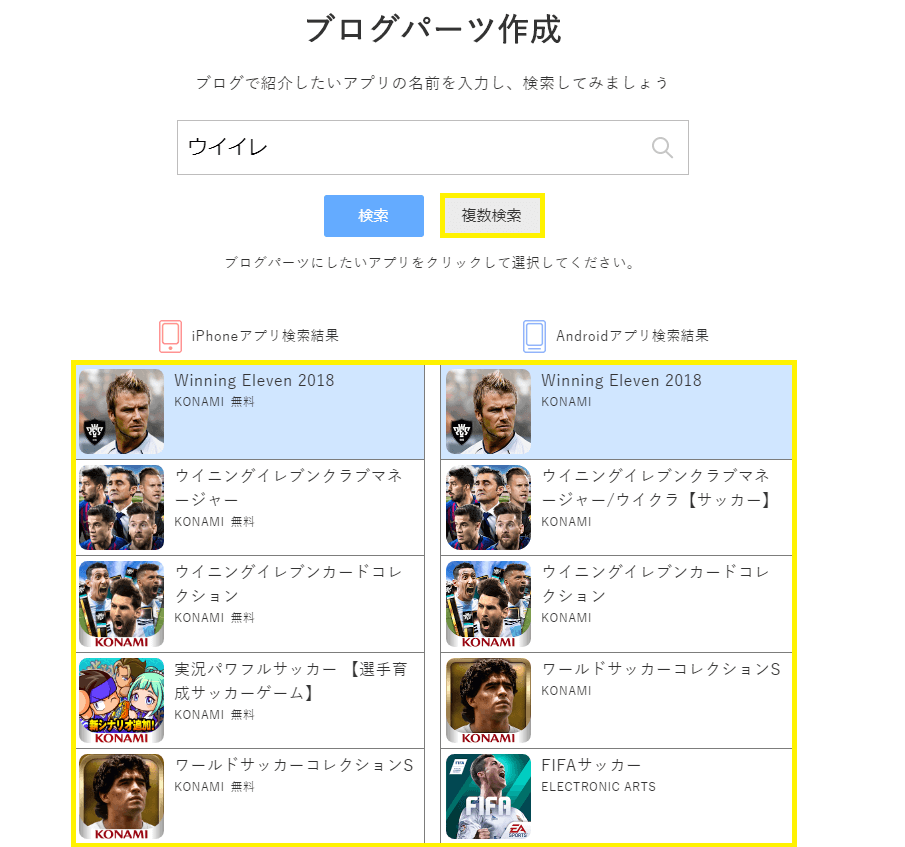
【検索】の方が簡単です
【検索】の隣の【複数検索】だと、複数のアプリが検索結果に。

通常の青い【検索】ボタンで思い通りのアプリが出てこなかったときや、iPhoneアプリ検索結果とAndroidアプリ検索結果が一致しなかったときに利用すると良いでしょう。
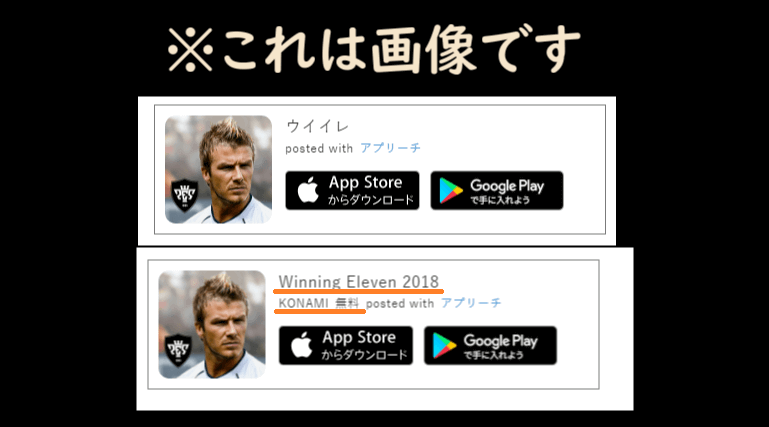
テンプレートデザインの表示を変更しよう

このように、アプリーチでブログ上に表示するデザインは簡単に変更することが可能です。
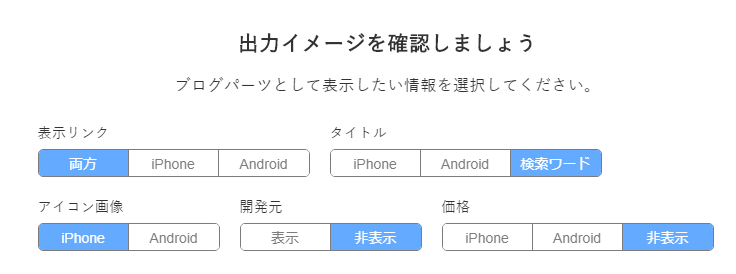
デザインの変更は、アプリ名検索欄のすぐ下にあります。
【出力イメージを確認しましょう】から、アプリ料金の有無やタイトル名、開発会社の名前の有無を設定可能です。

・有料アプリの価格を非表示にしたい場合は【価格】を【非表示】に。
といったような感じです。

当ブログでは開発元や価格を非表示に設定しています

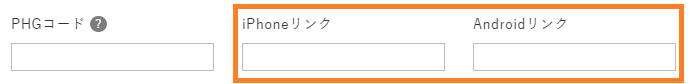
また、ASPのリンクを貼り付けることも可能です(httpsで始めるコードなど)
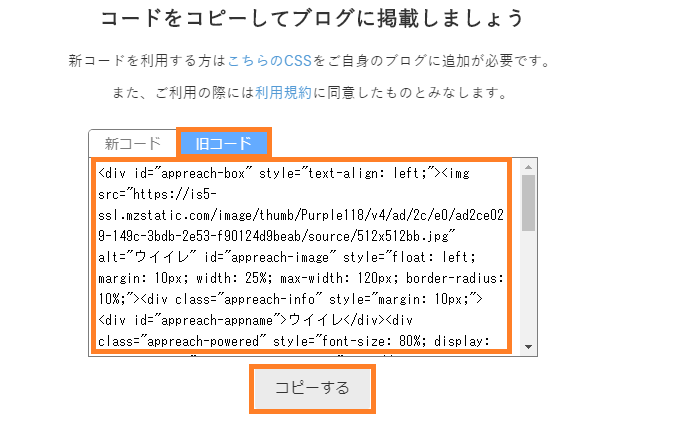
コピーしてcocoonに貼り付ける手順

デザインが決定しましたら、そのすぐ下にある【コードをコピーしてブログに掲載しましょう】のところをチェックします。
2018年10月現在、新コードと旧コードの2種類が存在しています。
・CSSをコピペしてスタイルシートに貼り付ける作業が分かる方は新コードを。
それぞれ利用すると良いでしょう。


私の場合はとりあえずアプリーチを試してみるためにまず旧コード利用。
その後、新コードのCSSを貼り付けています。
旧コードを利用する場合
旧コードの場合は【コピーする】を押して、cocoonの投稿ページに移動します。
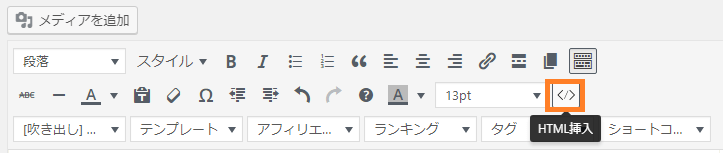
そして、エディターの【</>】(HTML挿入)をクリック。
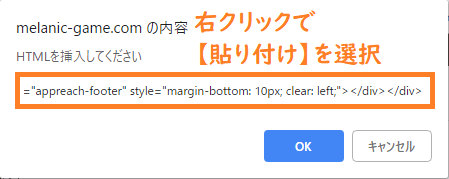
その後は右クリックからの【貼り付け】を。


これでアプリーチで作ったパーツが投稿ページに表示されます。
もちろん、固定ページやウィジェットにも使用可能です。
新コードを利用する場合
新コードの場合は【コードをコピーしてブログに掲載しましょう】のすぐ下にある【こちらのCSS】というリンクをクリック。
CSSをコピーしましたら、ワードプレスのダッシュボードから
【外観】→【テーマの編集】でスタイルシートを編集するページへ移動します。
先ほどコピーしたCSSをスタイルシートに貼り付けて更新すればOKです。
後は旧コードの時と同じ要領で投稿ページやウィジェット等にアプリーチを設置していきましょう。
その場合はアプリーチの旧コードではなく、新コードのタブからコピーしてHTML貼り付けを忘れずに。