
「ランキング機能をカスタイマイズしたい」
という方向けに、ランキング機能のカスタマイズ方法を紹介しています。
この記事ではデフォルトのcocoonランキングボタンから、
・詳細ボタンの色を変えるCSS
・ボタンを2つ→1つに変更する方法
・商品説明文に内部リンクを入れる手順
これらのカスタマイズ方法を紹介していきます。
目次(もくじ)
cocoonランキングのボタンの色を変える方法
まずは当ブログのランキング機能をご覧ください。
[rank id=5]
当ブログでは、このような形でランキング機能を利用しています
ちなみにデフォルトは以下のような形になっています。

ボタン色を変えるCSS
まずは右側(赤色)の公式ページの色を変更するCSSです。
background-color: #FAAC58;
}
↑のコードをコピーして、cocoon子テーマのスタイルシートに貼り付けてみて下さい。

ボタンを1つにする場合はこのCSSだけでOKです
ボタンを2つのまま青色のボタン色を変更したい場合は、以下のCSSもスタイルシートに貼り付ける必要があります。
左側(青色)の詳細ページボタンのCSSはこちら。
background-color: #FAAC58;
}
「スタイルシートって何?どこにあるの?」という方は以下の見出しをご参考にして下さい。
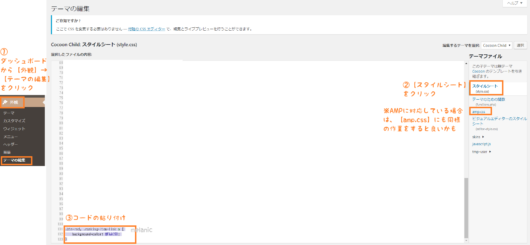
【初心者向け】スタイルシートへの貼り付け方

【ダッシュボード】→【外観】→【テーマの編集】→【スタイルシート(style.css)】
という手順でスタイルシートに移動できます。
コードは、スタイルシートの空いているところ(1番下でOK)にコピーして貼り付けましょう。
ランキングボタンを好きな色にしたい場合
先ほどのコードの、
background-color: #FAAC58;
}
この赤字の#FAAC58は色の設定です。
このまま丸ごとコピペするとボタンがオレンジ色に。
なのでお好みに応じて、#FAAC58の部分を変更してみて下さい。
・#000000 黒
・#ffffff 白
・#1e73be 青
・#f713af ピンク
・#81d742 緑
・#8224e3 紫
・#eeee22 黄色
・#919191 ねずみ色
私のブログの場合はオレンジをメインカラーにしているので、オレンジ色のボタンでカスタマイズしています。
どの色が1番クリックされるかは正直ブログによりますので、ご自身のブログで様々な色のテストをしてみて下さい。
・自分のブログのメインカラーと同じ色のボタンにして、ブログの見た目を重視する
・あえて自分のブログカラーとは正反対のボタンにして、商品やサービスを強調する
などですね。

私の場合は見た目重視なので、ブログのメインカラーと同じのオレンジボタンに設定しています
以下では、自分のサイトのテーマカラーを確認する方法も紹介していきます。
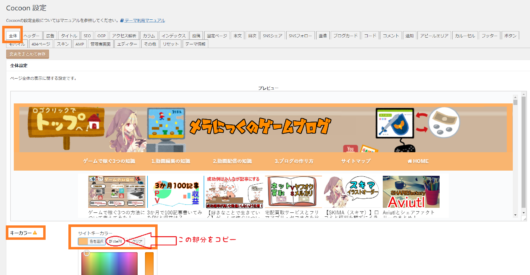
【cocoon設定】から自分のテーマカラーを確認しよう

【ダッシュボード】→【cocoon設定】→【全体】からテーマカラーを確認できます。
【ヘッダー】→【グローバルナビ】の色でももちろんOK。
キーカラー【#英数字】の【】内をコピーして、↓枠内の〇部分に貼り付けてみて下さい。
これで、自分のテーマカラーとランキングボタンが同じ色になります。
background-color: #〇〇〇;
}

当ブログの場合は#FAAC58
AMP対応している場合は、スタイルシートに記述した内容をコピペで【amp.css】にも記述していきましょう。これでAMPページでも、ランキングボタンの色が変更されるようになります。
2018年12月追記
2018年12月のcocoon1.4.3アップデートにて、【子テーマのstyle.css】がAMPページでも読み込まれるようになりました。
そのため、amp.cssに記載する必要がなくなります。
詳しくはcocoonの公式ページをご確認下さい。
子テーマのstyle.cssとamp.cssに重複してスタイルを書いている場合は重複部分の削除をおすすめします
商品説明欄に内部リンクを入れる方法

↑画像のような、テキストでの内部リンクを入れたい場合の設定方法です。
自分で使ってみた系のレビュー記事の内部リンクを入れると、紹介した商品に興味を持った方にクリックしてもらいやすいような気がします。
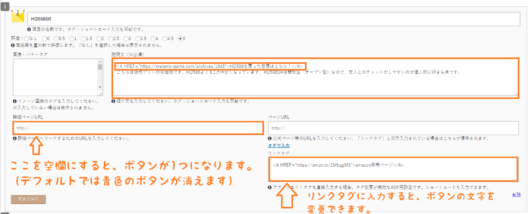
商品の説明欄にリンクを入れたい場合は、
と説明欄に入力する必要があります。
黄色マーカーの部分を自分のURLとリンクのタイトル文字に変更して利用してみて下さい。
例えば当ブログの場合、
という記述を説明欄に入れています。

こうすると、【HD598を買った感想はこちら!】という内部リンクになります

同様の設定で外部リンクも設定可能です。
商品説明文の文字サイズを変えるCSS
デフォルトの文字サイズは18pxです。
以下のCSSをスタイルシートに貼り付けると、説明欄の文字サイズが一回り小さくなります。
font-size: 16px;
margin-top: 0;
}
16pxのところを変更すれば、その他のサイズも指定できます。
ボタンを2つ→1つにしたい場合

【関連ページURL】と【ページURL】を両方入力すると、↑画像のようにボタンが2つになります。
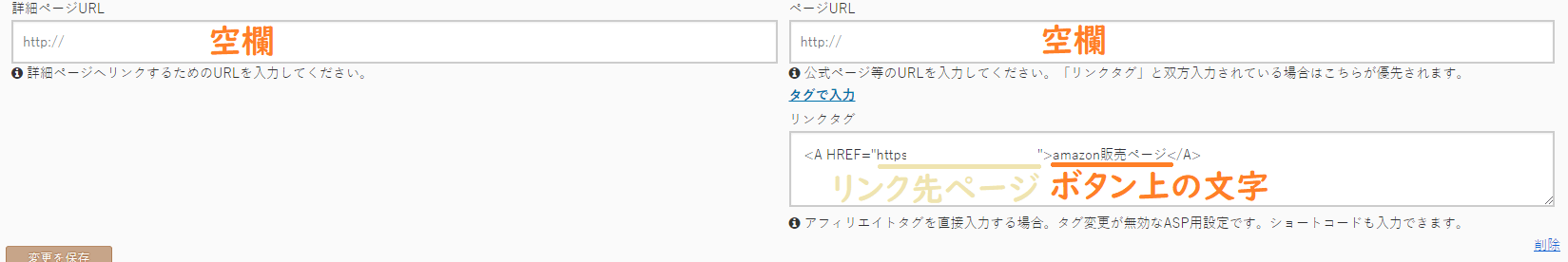
これを1つにしたい場合は、関連ページURLを空欄のままにしておきましょう。
ページURLはリンクタグにすることで、ボタンの文字を簡単に変更できるためです(↓画像)

当ブログの場合は、
・ページURL→空欄
・リンクタグ→Amazonのコードを入力
といった感じです。

chromeの場合は変更したい部分で、
でコードを確認することでカスタマイズが行えます。
今回のように色を変更したい場合は【#〇〇〇】の部分を変えれば良いだけなので、一度やり方を覚えると他のことにも簡単に応用できるようになります。
是非自分なりのカスタマイズをしてみて下さい。


