
2019年1月追記
関連記事
https://wp-cocoon.com/sitemap-shortcode/
以下では、ワードプレスプラグインのPS Auto Sitemapについて紹介しています。
このプラグインを導入することで、簡単にサイトマップが作成できるので是非インストールしてみて下さい。
PS Auto Sitemapは、ユーザー向けのサイトマップになります。
SEO目的でグーグルに送信するXMLサイトマップとは別物なので、XMLサイトマップを作成したい場合は、【XML Sitemap】というプラグインを別途ダウンロードしてみて下さい。
目次(もくじ)
PS Auto Sitemapの設定について
PS Auto Sitemapは記事一覧をリンク付きで出力できるプラグインで、主にサイトマップの作成時に非常に役に立つものです。
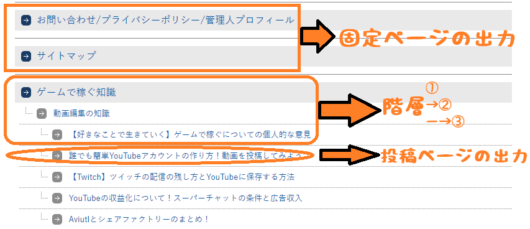
まずは実例から紹介していきます。


このような感じでカテゴリーまでを出力することも出来ますし、全記事一覧を出力することも可能なプラグインがこのPS Auto Sitemapです。
カテゴリーまでを出力して、トップページに出力するなんて使い方も出来ます。
自分で手入力で作成するよりも手間が圧倒的に省ける便利プラグインの1つになります。
PS Auto Sitemapのインストール

プラグインの導入は
することでインストール可能です。

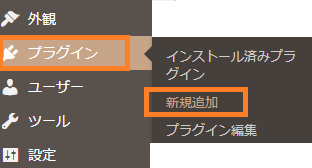
まずは、ワードプレスのダッシュボードから【プラグイン】→【新規追加】をクリックします。

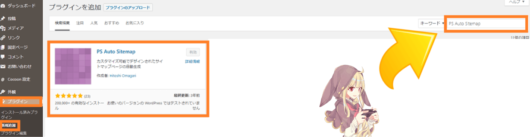
プラグイン追加画面右上の、プラグイン検索にて【PS Auto Sitemap】と入力し、最初に出てきたものをインストールしていきましょう。
作成者はHitoshi Omagariさんです。
インストール完了後は、プラグインを有効化にすることをお忘れなく。
有効化した後は設定を変更していきます。
ワードプレスダッシュ画面の【設定】→【PS Auto Sitemap】をクリックし、設定を変更していきましょう。
有効化した後は設定を変更していきます。
ワードプレスダッシュ画面の【設定】→【PS Auto Sitemap】をクリックし、設定を変更していきましょう。
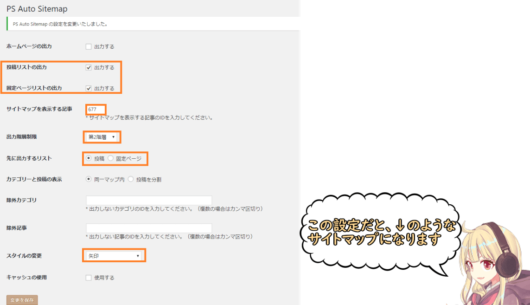
PS Auto Sitemapの使い方と設定方法


この状態で設定すると↓のようになります

設定完了後は、
※この赤枠内のみコピペ可
というコードをサイトマップを表示したいページのテキストエディターに入力すれば完了です。
プレビューでサイトマップが出力されているか確認してみて下さい。
一度設定が完了すれば、あとは自動で記事を追加してくれます。なので、余計な手間がかからユーザーの利便性を高めることが出来る点が素晴らしいですね。
まとめと管理人一言

プラグインの導入は
することでインストール可能です。
このプラグインはサイトマップ作成に役に立つものです。

プラグインの更新が古いことを頭に入れておくと良いかもしれません

