
この記事では、新テーマ「Cocoon(コクーン)」に変えた感想を述べていきます。
ワードプレステーマを何にするか悩んでいる方のご参考になれば幸いです。
無料テーマの中ではトップレベルに素晴らしいものだと感じました。
目次・AMP化・HTTPS化・吹き出し・広告配置・装飾が便利なので、これらに魅力を感じた方は是非テーマの変更をご検討ください。
特に決め手だったのは、スピーチバブルでは対応していなかった「AMPでの吹き出し」機能の実装ですね。目次から興味のある項目を是非クリックしてみて下さい。
目次(もくじ)
新テーマコクーンについて
2018年3月に公開されたcocoon(コクーン)は、simplicityの作者わいひらさんの新しい無料テーマのことになります。
当ブログはシンプリシティを今まで使用させていただいていたので、即コクーンを導入してみました。
するとAMPページでの目次や吹き出しがクリックだけで簡単に出来てしまいました。
HTMLやCSSが分からないブログ初心者からすると、このような親切設計は非常に助かります。
しかもテーマは無料。更にアップデートも頻繁に対応していただけます。
simplicityでも何一つ文句がなかったのに、更にその上をいくテーマを無料で使わせていただけるのは本当に幸せですね。
cocoonとプラグインについては別記事にてまとめています。
cocoonのカスタマイズ記事はこちらから是非。
cocoonにテーマを変更して良かった点
当ブログは、わいひらさんの前作である【simplicity】というテーマを利用していました。
TOPページの変化をまずはご覧ください。
Before(simplicity)

After(cocoon)

個人的には見やすいデザインになったかなと思っています。
目次が簡単に設置出来る
私はまだブログを初めて1ヶ月ちょっとでHTMLやCSSはさっぱり分からない素人です。
特に目次については、1ヶ月たっても未だ設置できずにいました。
そんなときに新テーマコクーンの存在を知り、内容を調べてみると何と目次がワンクリックでできると目にして、早速コクーンを採用しよう!と決めました。
【外観】➪【カスタマイズ】
・コクーンでは、
【cocoon設定】でデザインを変更出来ます
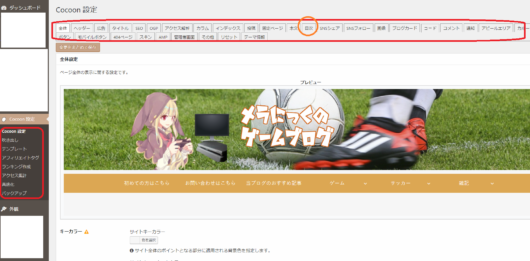
【ダッシュボード】➪【cocoon設定】をクリックすると、↓のような画面になります。
ここで【目次】をクリックすると目次の編集が出来るようになります。
今まで難しそうでなかなか手を付けられなかった目次がクリックするだけで作れてしまいました。
しかもAMPでも問題なく目次が設置出来ています。

誰でもクリック操作のみで1分かからずに設定できます!
AMPページでの吹き出しもクリックだけで設置できます
私は今まで「Speech Bubble(スピーチバブル)」という会話の吹き出し機能を利用していました。
しかし、AMPページだとスピーチバブルは表示されないので、この吹き出し機能もどうするかずっと悩んでいました。CSSを編集すると対応出来るらしいのですが、何だか難しそうでこの問題も放置していました。
そこでコクーンにテーマを変更したところ、何と吹き出しもクリックだけで設定できました。
更に目次と同じく、クリック操作のみで吹き出し機能を使えるようになっていました。
初期設定で既に機能があるというのが最高に素晴らしいですね。
コクーンならば、知識や技術がなくてもブログを楽しめます。

この吹き出しはコクーンです
画像を初期状態のイラストから変更したい場合は、
【cocoon設定】➪そのすぐ下の【吹き出し】から編集が出来ます。

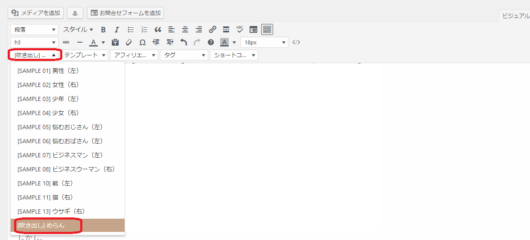
最初から13個ほど種類があるので充分に応用が効きますし、⇩画像赤○の【編集】から画像を変更することも可能です。

画像の設定後は【ツールバー】に最初から設定されていますので、ここから簡単に吹き出しを利用することが出来ます。⇩画像赤枠です。

PC版モバイル版共にページの速度が速くなった
特にモバイル版は数秒単位の違いがわかるぐらい速いです。
これのためだけにテーマを変えてもいいぐらいです。
現在当ブログの【PageSpeed Insights】はモバイル版97点、PC版85点です。
キャッシュ系のプラグイン等は一切使っていなくてもこれだけ速いのは助かります。
ページの速度が低いと、読者の離脱率が上昇するというグーグル発表もあるそうです。モバイル版のページ速度が重要になってきます。
モバイル版の操作性が向上した
最大の違いはモバイル版のアクセシビリティがかなり向上しています。
テーマを変えたばかりなのでまだ数値に出せませんが、直帰率や滞在率は「simplicity」よりも向上するはずです。
「simplicity」と「cocoon」のモバイル版を⇩で比較してみます。
私はHTMLやCSSはさっぱりなので、その辺の編集はどちらも一切していない状態で比較しています。
Before(simplicity)

After(cocoon)

【cocoon設定】からクリック操作のみで、ここまで違いが出来ました。
メニューの表示、最新記事が二列表示、スライドメニューは個人的に理想のものに近く、大満足のサイトデザインになりました。
simplicityから移行する際に大変だったこと
「simplicity」のときに設定していた見出しが表示されなくなってしまいました。CSSにまた入力する必要がありそうです。
私は「simplicity」で正方形のサムネイルを作っていたので変更する必要が出てきました。
私のサムネは画像に縁取り文字をGIMPという画像編集ソフトで編集していて、変更するのは結構時間と手間がかかるので今後数日かけて変更予定です。
画像にこだわっていた人の中には画像を作り直す必要が出てくる場合があります。
およそ45記事で2時間くらいですね。
私は「simplicity」でタイトルロゴを左に寄せていたので、新しくコクーン用のヘッダーを製作しました。
上記の記事のやり方で、simplicityのこの⇩ヘッダーから、

タイトルロゴが中央にくるのでキャライラストを移動させ、こんな感じ⇩のヘッダーにとりあえず一時的ですが変更しました。

おおよそこんな感じですね。
移行する際に手間がかかる可能性はもちろんありますが、それ以上に便利で優秀なテーマなので非常に良いテーマです。
目次や吹き出し、ブログの高速化やデザインなどを【cocoon設定】からマウスでクリックするだけで簡単に編集できるので、ブログ初心者の方は是非検討してみて下さい。
また、cocoonの公式サイトを見ていただければ分かるのですが、作者のわいひらさんは不具合の修正を頻繁に行ってくれます。
安心してテーマを使用することが出来ますね。
無料なのが信じられないぐらい素晴らしいテーマです。
このテーマのおかげで吹き出しもどんどん使っていけるので、ブログ更新のモチベーションがぐんとあがりますので是非テーマの変更を検討してみて下さい。


